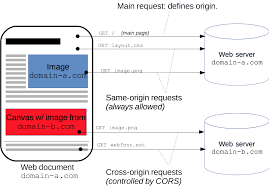
Cross-Origin Resource Sharing(CORS)는 다른 도메인에서 실행 중인 웹 애플리케이션에서 선택된 자원에 대한 접근 권한을 부여하는 매커니즘입니다. 다른 출처(도메인, 프로토콜 또는 포트)를 가진 자원을 요청 할 때, 웹 프로그램은 cross-origin HTTP 요청을 실행합니다.

예를 들어, 제가 개발한 API 서버의 URL이 'https://superdomaina.com' 이라고 가정해 봅시다. 제 컴퓨터 브라우저에서 이 API에 어떤 요청을 한다음 데이터를 받아온다고 하고 cors로 인해서 에러가 발생할 수 있습니다. 제 컴퓨터와 API 서버의 domain이 다르기 때문에 cross-origin HTTP 요청을 허가해 주어야 합니다.
허가 방법에는 여러가지가 존재하는데 저 같은 경우는 cors module을 설치한 다음에 미들웨어 형식으로 쓰는 방법을 사용했습니다.
$ yarn add corsconst express = require('express');
const cors = require('cors');
const app = express();
app.use(cors());이렇게 하면 브라우저에서 해당 서버로 cross-origin HTTP 요청을 할 수 있게 됩니다. cors에 대한 자세한 내용은 추후에 해당 포스트에 추가하도록 하겠습니다.
참고문헌 📔
- MDN 문서: https://developer.mozilla.org/ko/docs/Web/HTTP/Access_control_CORS
- wlsdud2194 님의 블로그 글: https://velog.io/@wlsdud2194/cors

잘보고 갑니다 :) 검색하고 보니 충호형 ㅎㅎ