코드로 설정해보자
Apple은 다양한 UI 요소에 VoiceOver 기능을 기본적으로 내장해 두었습니다.
하지만, 개발자가 접근성을 고려하지 않거나 커스텀 UI를 사용하게 되면 VoiceOver 기능이 정상적으로 동작하지 않을 수 있습니다.
이런 경우 VoiceOver 기능을 직접 설정하는 방법을 알아보겠습니다.
VoiceOver 활성화, 비활성화
// UIKit
let view = UIView()
view.isAccessibilityElement = true
// SwiftUI
Text("텍스트")
.accessibilityHidden(true)앱을 개발하다 보면 VoiceOver로 읽어야 하는 경우와 읽지 않아야 하는 경우가 생길 수 있습니다.
이 때는 isAccessibilityElement 또는 accessibilityHidden(_:) 을 사용하여 조정할 수 있습니다.
Label
// UIKit
let image = UIImage(systemName: "xmark")
image?.accessibilityLabel = "x 표시"
// SwiftUI
Image(systemName: "xmark")
.accessibilityLabel(Text("x 표시"))VoiceOver로 읽는 내용을 변경하려면 accessibilityLabel 값을 설정하면 됩니다.
SwiftUI에서 accessibilityLabel(_:) modifier에 Text(_:) 를 사용하면 다국어 처리가 되므로 이를 참고하셔서 개발하시면 좋습니다.
Hint, Value
// UIKit
let button = UIButton()
button.accessibilityHint = "이중탭하여 열기"
button.accessibilityValue = "접혀있음"
// SwiftUI
Button { } label: {
Text("펼치기")
}
.accessibilityHint(Text("이중탭하여 열기"))
.accessibilityValue(Text("접혀있음"))
AccessibilityLabel 에 추가 설명을 제공하려면 AccessibilityHint 또는 AccessibilityValue 를 사용하면 됩니다.
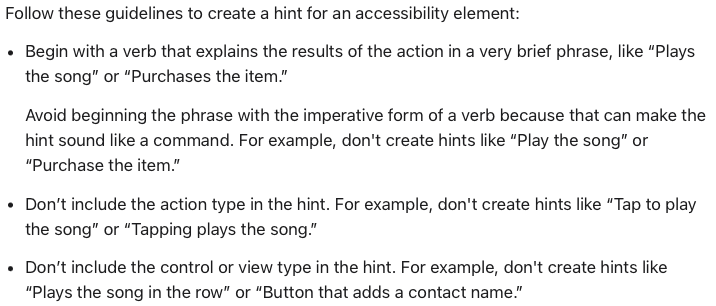
단, 아래의 지침에 맞도록 간략하게 설명하여야 합니다.

Traits
// UIKit
let button = UIButton()
button.accessibilityTraits.remove(.button)
button.accessibilityTraits.formUnion([.adjustable, .notEnabled])
// SwiftUI
Button { } label: {
Text("재생 이미지")
}
.accessibilityRemoveTraits(.isButton)
.accessibilityAddTraits([.playsSound, .isImage])Traits를 설정하면 VoiceOver 사용자가 해당 요소를 더 쉽게 인식할 수 있습니다.
예를 들어, 커스텀 UI로 Image에 TapGesture를 추가한 경우가 있다고 하면
accessibilityAddTraits(.isButton) modifier를 사용하여 사용자가 이미지를 버튼으로 인식하도록 변경할 수 있습니다.
결론
VoiceOver는 iOS 앱의 접근성을 높이는 중요한 기능이며, 개발자는 UIKit과 SwiftUI에서 다양한 설정을 통해 이를 최적화할 수 있습니다.
기본적으로 iOS의 모든 UI 요소는 VoiceOver를 지원하지만,
accessibilityLabel, accessibilityHint, accessibilityTraits 등 추가적인 접근성 기능을 활용하면 사용자 경험을 더욱 개선할 수 있습니다.
특히, 커스텀 UI를 사용할 경우 VoiceOver가 개발자의 의도와 다르게 동작할 가능성이 높기 때문에, 적절한 접근성 속성을 설정하여 보완하는 것이 중요합니다.
