CSS?
CSS는 웹브라우저에 웹페이지를 배치하거나 꾸미는데 사용됩니다. 스타일 언어지요.
기본적으로 html 태그들에게 브라우저가 적용한 스타일이 있지만, 우리가 원하는대로 꾸미려면 css가 필요합니다.
css의 문법은 간단합니다. 요소를 선택하는 선택자를 쓰고, 그 선택자에 적용하고 싶은 스타일을 작성하면 됩니다.
그 스타일 선언은 property와 value로 이루어져 있고, 그 value의 의미를 올바로 이해한다면 css의 동작 원리를 아는 것입니다.
h1 {
color: red;
font-size: 5em; /* value */
width: calc(100% - 56px); /* function value*/
}크로스브라우징 이슈
브라우저를 만드는 회사가 저마다 다르고, css 표준 명세가 나와도 브라우저가 이를 적용하는 데에는 시간이 걸립니다.
따라서 각 브라우저마다 적용이 되는 속성이 있고 안되는 속성도 있습니다.
우리는 이를 체크하면서 원하는 브라우저의 버전에서 동작이 되도록 코딩을 해야합니다.
하지만 개발자도 사람인데 그 많은 것들을 외우고 있을 수는 없죠.
MDN사이트나 caniuse같은 사이트에서 각 버전별 지원상황을 확인할 수 있습니다.
css 적용하기
css는 원하는 html 요소를 선택하여 속성을 지정하거나 바꾸는 것이기 때문에 이 둘을 연결해주어야 합니다.
inline styles
html 태그에 직접적으로 style 속성을 넣어 작성하는 방법입니다.
가독성이 떨어지고 구조와 스타일 코드가 뒤섞여버려 일반적으로는 권장하지 않습니다.
<p style="color: red;">This is the second paragraph. It contains an <em>emphasized</em> element.</p>internal stylesheet
head태그에 style태그를 만들어 그 안에 css를 넣는 방식입니다.
<head>
<style>
p {
color: red;
}
</style>
</head>external stylesheet
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My CSS experiment</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>This is my first CSS example</p>
</body>
</html>/* styles.css */
h1 {
color: red;
font-size: 5em;
}@rules
@import 'styles2.css';
body {
background-color: pink;
}
@media (min-width: 30em) {
body {
background-color: blue;
}
}comments
/* styles.css */css가 브라우저에 나오기까지

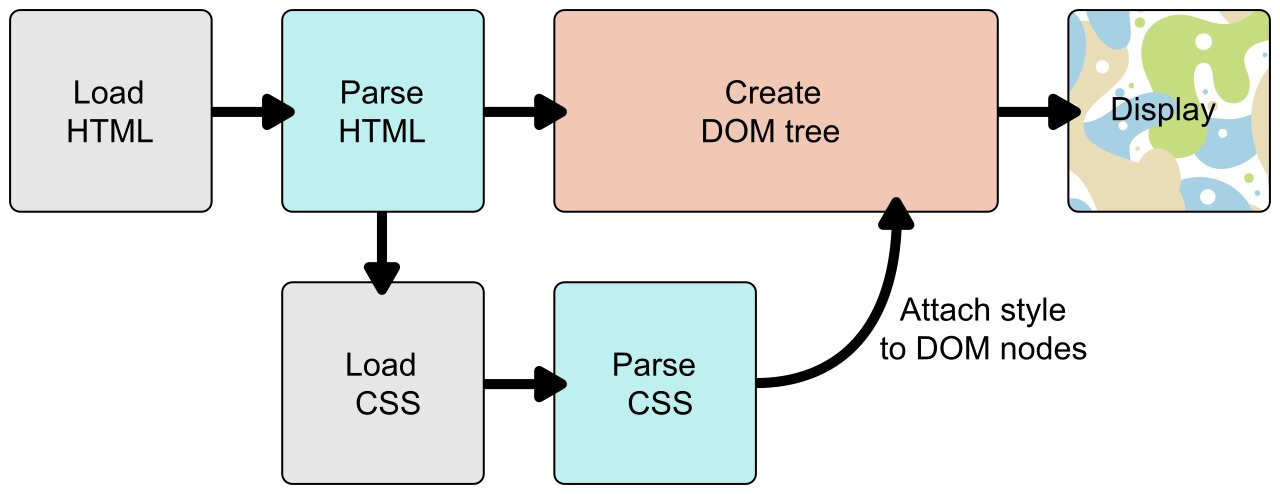
출처: MDN
html, css가 브라우저에 나오려면 DOM구조를 만들고 해당하는 DOM구조에 css을 붙입니다.
이때 reflow가 일어나고, 그 다음에 repaint가 일어납니다.
reflow는 뼈대, 영역을 잡는 것이고, repaint는 규칙에 맞춰 실제로 그려내는 것입니다.
