CSS Rendering
css는 먼저 영역을 계산하고(reflow), 그 영역에 따른 스타일을 계산한 뒤(reflect) 후속처리를 합니다.
앞의 두 부분은 cpu가 계산하고, 후속처리는 gpu가 계산하기 때문에 성능이슈를 해결하기 위해서 이 처리를 나누기도 합니다.
animation, transform이나 3D요소들은 나중에 나온 속성들이고, 이들은 gpu로 계산됩니다.
transition
엘리먼트가 변화될 때, 그 변화를 부드럽게 보여주는 효과가 있습니다. 애니메이션 효과라고들 말하지요. keyframe을 쓰지 않고 간단한 표현을 할 때 편리합니다.
단, 기존 엘리먼트의 속성 값과 변화는 값이 수치로 표현 되어 있는 속성이어야 합니다.
예로 기존 엘리먼트의 width가 auto였다면 transition은 적용되지 않습니다.
attributes
transition-delay: 0s /* 지연시간 */
transition-duration: 0s /* 실행 시간 */
transition-property: all /* 실행 대상 */
transition-timing-function: ease /* 가속도. 리듬 */
/* property name | duration */
transition: margin-left 4s;
/* property name | duration | delay */
transition: margin-left 4s 1s;
/* property name | duration | timing function | delay */
transition: margin-left 4s ease-in-out 1s;
/* Apply to 2 properties */
transition: margin-left 4s, color 1s;
/* Apply to all changed properties */
transition: all 0.5s ease-out;축약형에서 유의할 점은 시간이 한 개만 있으면 duration으로 읽히고 그 다음이 delay입니다.
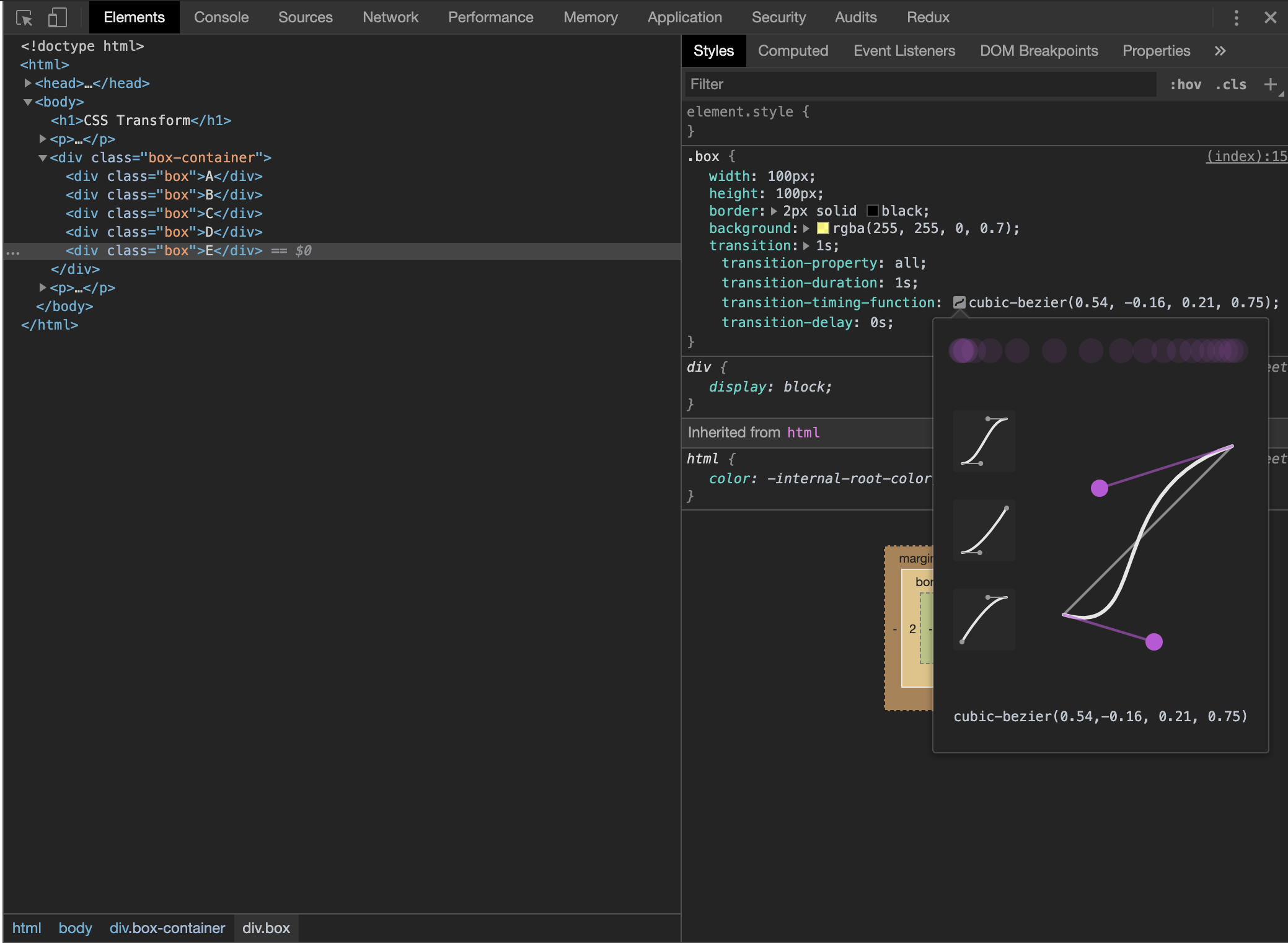
timing-function은 크롬 개발자도구에서 다양하게 만들 수도 있고, 여러가지 속성값도 볼 수 있습니다.

** 연습하기
animation
애니메이션은 다수의 스타일을 전환하는 애니메이션을 적용합니다. transition과의 차이는 key-frame을 제공하여 더 세밀한 작업이 가능합니다.
key frames
애니메이션의 타임라인을 정하는 것입니다. from(시작)~to(끝)으로 정의할 수도 있고 아래 예시처럼 %로 정의할 수도 있습니다.
세세하게 각 타임마다 그리고 원하는 속성을 그 때 그 때 넣어가며 사용할 수 있어 매우 세밀한 작업이 가능합니다.
@keyframes sample-ani {
0% {
transform: translate(0, 0);
}
50% {
background: red;
transform: translate(300px, 0);
}
100% {
transform: translate(400px, 500px);
}
}
.box {
animation: sample-ani 1s;
}attributes
- animation-name: 키프레임의 이름
- animation-duration: 실행 시간
- animation-timing-function: 가속도. 리듬. frame-by-frame으로 동작하기 원할 땐 step(프레임수)
- animation-delay: 실행 지연 시간
- animation-iteration-count: 반복 횟수
- animation-direction: 진행 방향
- animation-fill-mode: 실행 전과 후에 대상에 스타일을 적용하는 방법
- animation-play-state: 실행 여부
** 연습하기
transform
변형을 시키는 속성인데 원래 자신의 공간은 지키면서 변형되는 모습이 다른 영역에 영향을 주지도 않습니다.
그야말로 변화에 최적화된 속성입니다.
.box:hover {
transform: scale(2) rotate(45deg);
}origin
변형의 기준점을 정합니다. 기준점을 기준으로 변형이 시작되겠죠?!
속성은 x축, y축, z축 순입니다.
.box {
transform-origin: 100% 100% 30px;
}types
- scale 크기 조정
- rotate 회전
- skew 비틀기
- translate 이동
- perspective 3D 원근
** 연습하기
3D
기본적으로 우리의 작업 공간은 2D이므로 3D로 전환을 하기 위해선 다른 장치들이 필요합니다.
perspective
3D 영역이 될 곳에 perspective 속성을 주거나 그 요소 자체에 transform: perspective()를 줍니다.
둘의 차이는 부모 요소에게 준 Perspective는 전체를 중심으로 원근감이 주어져 어느 한 소실점에서 모든 요소가 나오는 것 같은 느낌인데
transform:perspective()는 각 엘리먼크마다 소실점이 있는 느낌으로 원근감을 주어 우리가 볼 때 동일한 모습으로 보입니다.
- 원근감이 가깝고 먼 느낌이라는 뜻이므로 수치가 작을수록 더 원근감이 있어보입니다.
- transform-origin이 있듯이 perspective-origin(시야의 중심. defualt: center)도 있습니다.
transform-style
부모의 3D 속성은 직계 자식까지만 영향이 미치므로 자손까지 영향이 미쳐 한 덩어리로 움직이길 원한다면 transform-style: preserve-3d 속성을 해당 자손의 직계 부모까지 연결해줍니다.
backface-visibility
해당 요소의 뒷면이 회전이나 기타 다른 이유로 볼 수 있게 됐을 때 보이게 할 것인지 여부를 묻습니다. 의외로 우리가 뒷면을 볼 일이 잘 없고, 속이 비치는 요소를 만든다고 해도 그 뒷면은 자기만의 다른 모양이지 앞면의 투영된 모습이진 않기 때문에 보통 hidden으로 꺼줍니다. 꺼주면 컴퓨터의 부담도 줄어듭니다.
** 연습하기

