시작하기
블로그에 들어가면 프로필이 있는 곳 아래쪽에 관리|통계 버튼이 있습니다.
관리 버튼을 클릭하여 시작합니다.

레이아웃 잡기
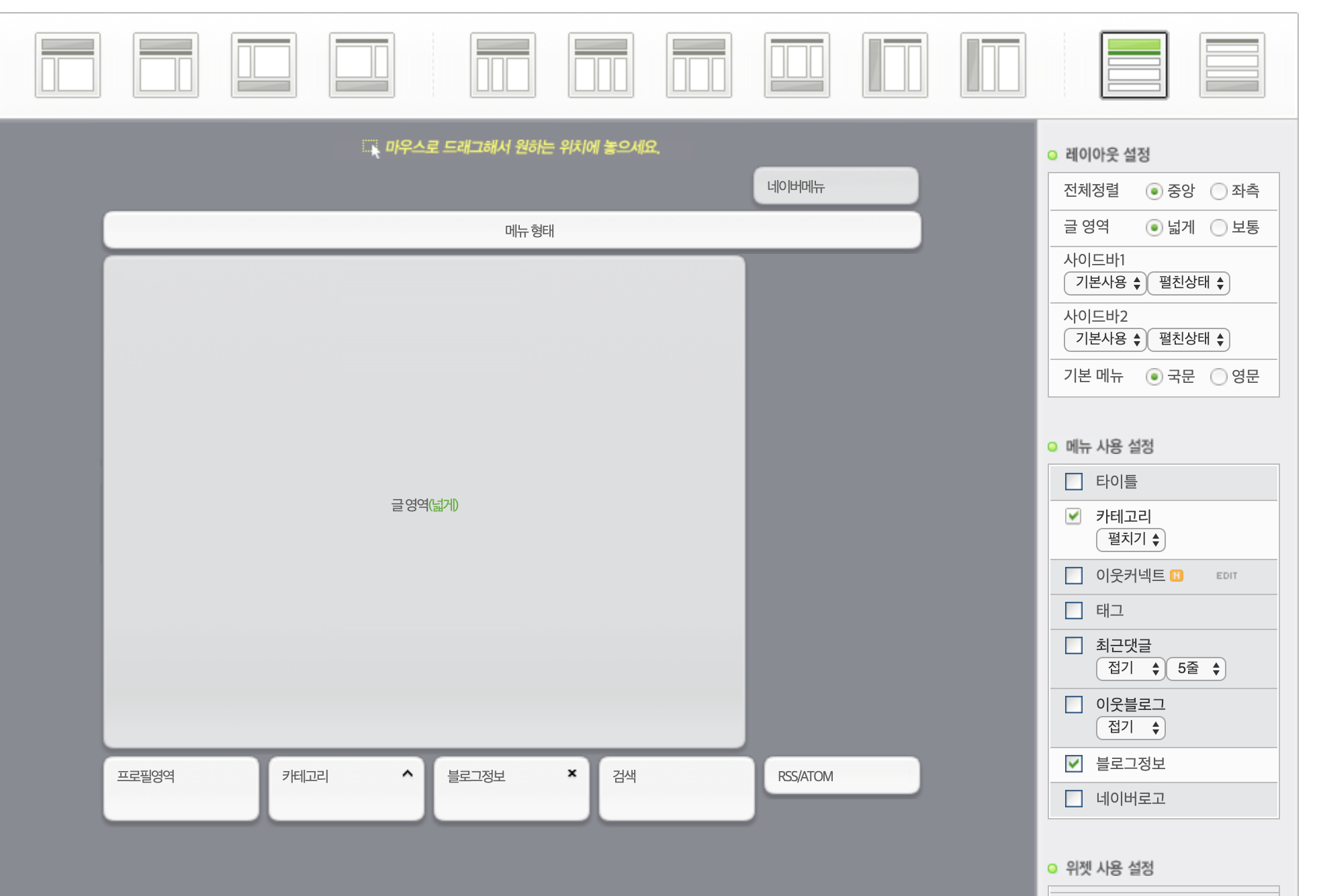
[꾸미기 설정] > [레이아웃·위젯 설정]으로 들어갑니다.
홈페이지형 블로그를 하기 위해서는 우측에서 2번째 위치한 레이아웃을 선택하세요.

세부 디자인 설정하기
[꾸미기 설정] > [세부 디자인 설정]으로 들어갑니다.
오른쪽에 위치한 리모콘을 조작할 건데요. [스킨배경] > [직접 등록]을 클릭하여 원하는 이미지로 메인을 꾸며줍니다. 크기는 가로 최대 2000px, 세로는 자유롭게 만드세요.
그런데 이렇게 할 경우, 배경이기 때문에 이미지가 컨텐츠들에게 다 가려져 버리죠. 배경 공간을 확보하기 위해서 다시 레이아웃 위젯설정으로 갑니다.
만약에 타이틀 영역을 사용하는데 타이틀 제목은 필요없다면 타이틀 영역에 들어가서 블로그 제목 표시 상태를 꺼주시면 됩니다 :)
배경 공간 확보하기
투명위젯을 사용하여 공간을 확보합니다. 최대 가로 170px, 세로 600px입니다.
위젯 사용 설정에 위젯 추가하기를 누르고 아래 소스를 붙입니다. 가로 세로는 원하는 크기로 조정하세요.
<table><tbody><tr><td width="170px" height="600px"></td></tr></tbody></table>*cf1
그런데 여기서 좀... 아주 안좋은 것이 기본적으로 네이버에서 가운데 영역 잡아놓은 가로길이와 위젯을 한 줄에 최대 5개 넣을 수 있는데 그 5개를 합친 가로길이가 일치하지 않습니다.
그래서 통일성을 주기위해 포토샵과 브라우저를 겁나 오가며 맞춰야만 했습니다. -.-....
*cf2
a 태그를 사용하여 연결하면 무조건 default로 target="_blank" 속성이 생깁니다. 이는 새탭으로 링크가 연결된다는 뜻입니다. 따라서 현재 페이지에서 링크 연결을 하고 싶으면 map 태그를 사용해야 하는 것 같습니다...........
