공식 홈페이지에서 말하는 리덕스는 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너라고 합니다.
즉, 자바스크립트로 개발을 할 때 데이터의 상태를 복잡하지 않게 다루겠다는 것으로 들리네요.
그러면 리덕스가 어떤 방법으로 복잡성을 낮추는지 살펴봅시다.
리덕스의 특징
1. 데이터를 단일소스에서 다룬다.
store라는 저장소를 전역에 두고, state라는 공간에 모든 데이터를 모아놓습니다.
데이터가 한 눈에 보여서 관리 복잡성을 줄여줍니다.
2. 데이터 수정을 한 곳에 맡긴다.
데이터를 외부에서 직접적으로 바꿔 의도하지 않은 결과를 초래하지 못하게 하기위해서 데이터의 읽기/수정하기 등은 별도의 함수를 통해서만 관리합니다.
dispatch
데이터 쓰기
getState
데이터 얻기
subscribe
데이터 변환 감시/알람 자동화
리덕스의 흐름
그럼 이제 구체적인 방법에 대해 알아보겠습니다. 이미지 출처는 생활코딩 리덕스강의입니다.

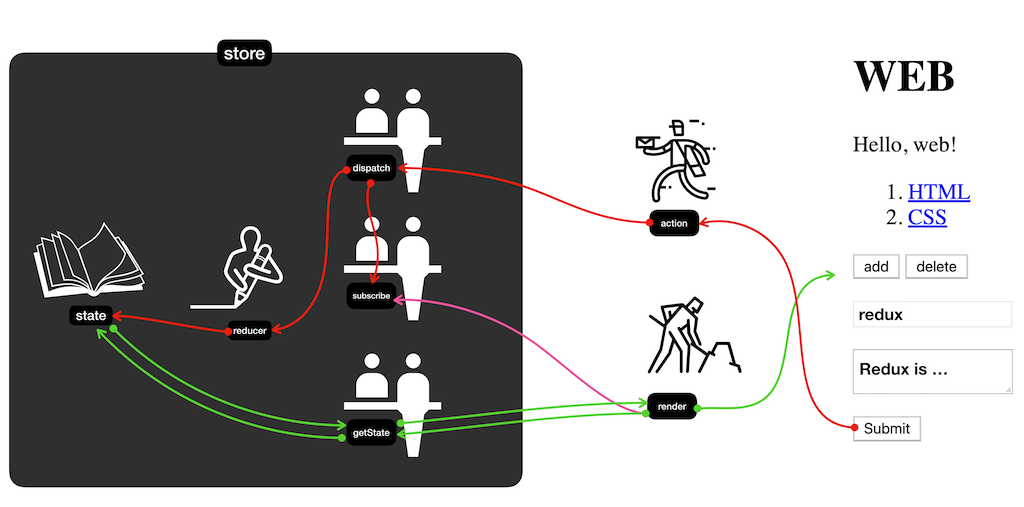
흐름1: 상태값과 화면의 연결
정보가 저장되는 곳으로 state 를 보관하는 곳입니다.
state는 우리가 직접 컨트롤할 수 없게 보관됩니다.
스토어를 생성할 때 reducer 를 같이 만들어주어야 합니다. 리듀서는 우리의 state를 컨트롤할 수 있는 로직이 들어있습니다.
스토어에서 제공하는 함수들이 있는데, 그 함수들은 dispatch, subscribe, getState 입니다.
render는 state의 값을 받아서 화면을 그려줍니다. 제공하는 함수명은 아니고 각자 자신이 구현한 함수명으로 생각해주세요.
subscribe는 스토어에 렌더함수를 연결시켜서, state의 값이 바뀌면 렌더함수를 호출해줍니다.
getState는 스토어에 있는 스테이트로부터 값을 가져오는 것입니다.
dispatch는 흐름2에서 나옵니다.
흐름2: 상태값의 변경
화면에서 어떤 이벤트가 일어났을 때, 바뀌는 어떤 상태 혹은 값의 정보를 가진 action을 만들어서 dispatch에 실어 store에 보냅니다.
그러면 dispatch는 reducer를 호출해서 state의 값을 바꾸고 그걸 subscribe에게 알립니다.
디스패치는 리듀서에게 현재의 값과 액션 데이터를 전달해줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/redux/4.0.5/redux.min.js"></script>
</head>
<body>
<style>
.container {
border: 5px solid black;
padding: 10px;
}
</style>
<div id="red"></div>
<div id="blue"></div>
<div id="green"></div>
<script>
function reducer(state, action) {
if (state === undefined) {
return { color: 'yellow' }
}
var newState;
if (action.type === 'CHANGE_COLOR') {
newState = Object.assign({}, state, { color: action.color });
}
return newState;
}
var store = Redux.createStore(reducer);
function red() {
var state = store.getState();
document.querySelector("#red").innerHTML = `
<div class="container" id="component_red" style="background-color: ${state.color}">
<h1>red</h1>
<input type="button" value="fire" />
</div>
`;
}
store.subscribe(red);
red();
function blue() {
var state = store.getState();
document.querySelector("#blue").innerHTML = `
<div class="container" id="component_blue" style="background-color: ${state.color}">
<h1>blue</h1>
<input type="button" value="fire" />
</div>
`;
}
store.subscribe(blue);
blue();
function green() {
var state = store.getState();
document.querySelector("#green").innerHTML = `
<div class="container" id="component_green" style="background-color: ${state.color}">
<h1>green</h1>
<input type="button" value="fire" />
</div>
`;
}
store.subscribe(green);
green();
</script>
</body>
</html>