Intro
리덕스 포스팅 글들을 보면, 사전개념이라는 카테고리로 항상 action, store 등등을 사전적인 정의처럼 맥락없이 설명하는데, 저는 이번에 flux pattern 속에서 이해하는 것을 시도해 볼 것입니다.
FLUX Pattern

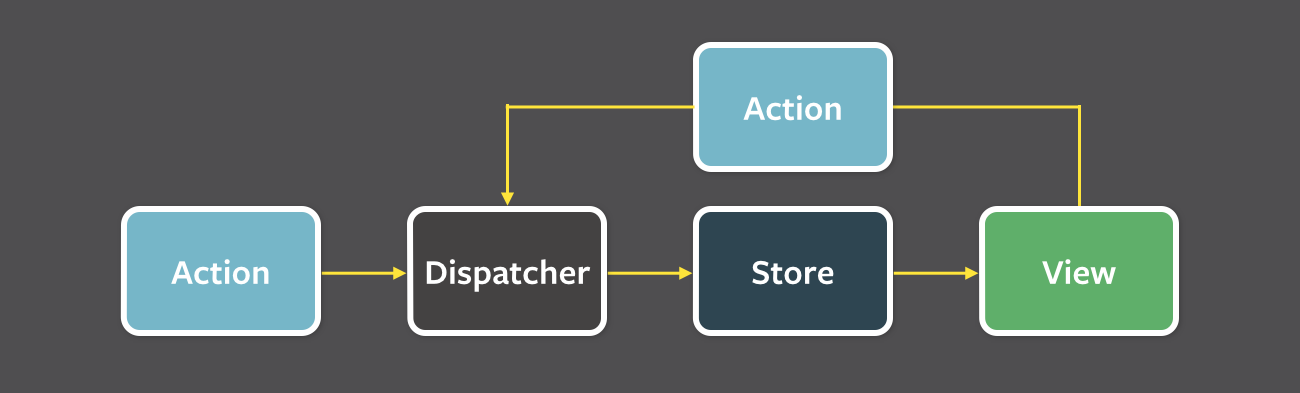
flux 어플리케이션에서 데이터는 단방향입니다. 즉, 한 방향으로만 흐른다!
액션이 발생하면 디스패쳐를 통해 데이터를 전달하고 이는 스토어에서 가공되어 뷰에 다시 적용된다.
이 핵심만 기억하며 하나씩 따라가봅시다.
Install
redux는 react가 아닌 곳에서도 사용이 가능한 라이브러리입니다. 따라서 우리는 redux와 react에서 편하게 쓸 수 있는 유틸을 제공해주는 react-redux를 함께 깔아줍니다.
npm i redux react-redux