테이블은 display속성도 table인 만큼 자신만의 개성이 강합니다.
한 번 정리해 보겠습니다.
1. 테이블 만들기
우선 테이블을 웹표준에 맞춰 작성합니다.
만드는 자세한 방법은 여기를 참고합니다.
2. 테이블의 reset style
테이블을 그냥 만들면 가독성이 무척이나 떨어지고, 폭도 좁고 그냥 보기가 힘들 정도입니다.
브라우저들이 다른 건 다 요소의 기본 디자인을 나름 보기 편하게 만들었으면서 테이블은 왜 이렇게 해놨는지..ㅎㅎ
우선 border 속성을 넣어서 테이블의 모습을 확인해보면 아래와 같습니다.

우리가 익히 보던 모습과 많이 다르죠? 이제 기본 설정을 해봅시다.
table {
table-layout: fixed;
width: 100%;
border-collapse: collapse;
word-break: break-all;
}- table-lalyout: 테이블은 정해진 열의 크기보다 내용물이 넘칠 경우에 늘어나는 기본 속성이 있습니다. 이를 우리가 정한 폭으로 고정시켜줍니다.
- width: 100%: 기본적으로 테이블은 자신의 콘텐츠들의 크기 만큼만 자리를 차지하기에 간격이 매우 좁습니다. 이를 넓히고 반응형에도 도움이 되도록 %로 설정해줍니다.
- border-collapse: 기본적으로 테이블의 선이 분리되어있지요? 제가 이 걸 사용해 본 적은 딱 한 번이었던 거 같아요. 기본적으로는 다 단선을 사용하므로 이것도 기본으로 합쳐줍니다. border-spacing: 0으로 해도 선 두 개가 겹쳐보이므로 border-collapse로 설정합니다.
- word-break: 영어의 경우에 단어가 너무 길면 개행되지 않고 셀 영역을 벗어나버립니다. 이를 막기 위해서 break-all로 설정해 줍니다.
.u-hidden {
overflow: hidden;
position: absolute;
left: -10000px;
clip: rect(1px,1px,1px,1px);
width: 1px;
height: 1px;
border: 0;
}
caption.u-hidden {
position: static;
}caption은 테이블에 대한 설명이며 디자인에 없다면 웹접근성을 위해 보이지 않는 화면으로 작업을 해주는 것이 좋습니다.
보이는 거라면 caption-side로 위, 아래 조정을 한 다음, 디자인을 하면 되지만 안보여야한다면 위와 같이 합니다.
u-hidden은 웹접근성에 위배되지 않도록 화면에서 감추는 방법입니다. 이유는 모르지만 caption에 적용할 때 알 수 없는 공백이 있는데 position:static을 해주면 그 여백이 사라집니다.
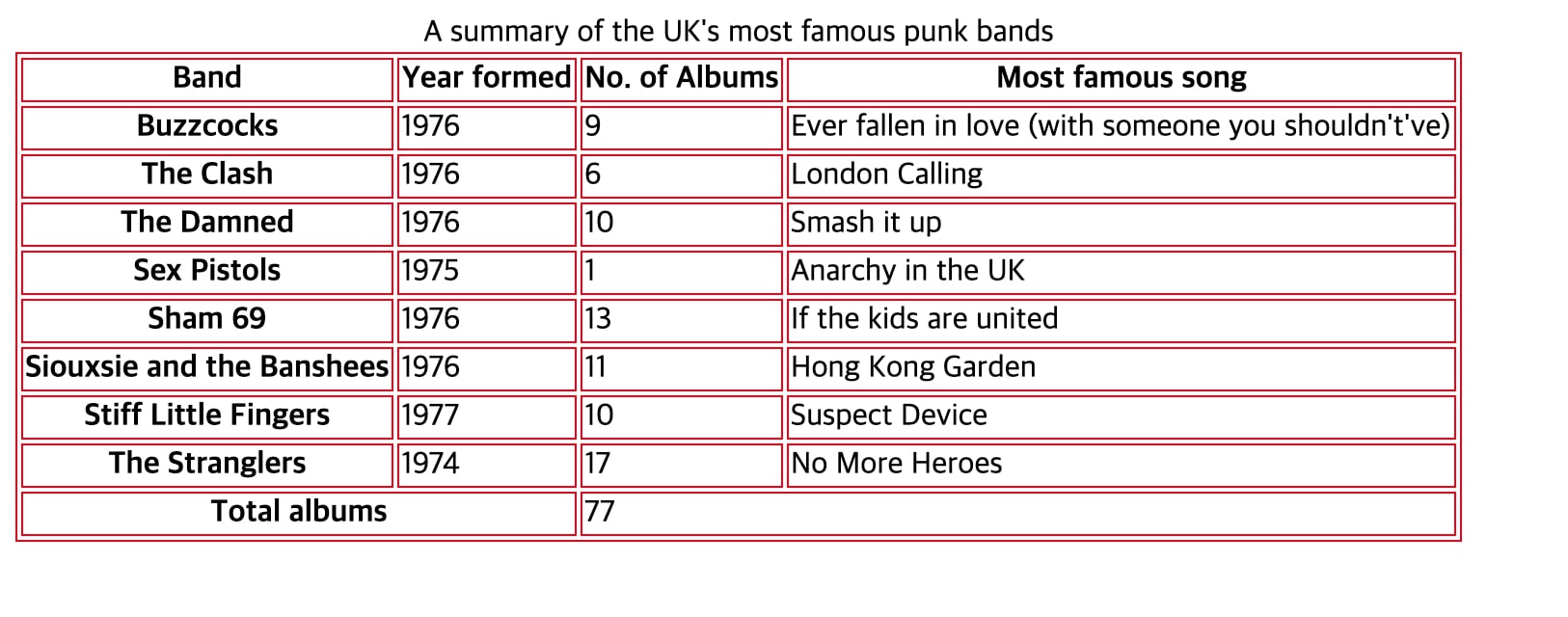
테이블 예제입니다.

