Hook이란?
클래스를 작성하지 않고도, state와 다른 React의 기능들을 사용할 수 있게 해주는 기능.
함수 컴포넌트에서 React state와 생명주기 기능을 연동(hook into)할 수 있게 해주는 함수이다. useState, useEffect와 같은 내장 Hook을 제공하며, 커스텀 Hook도 만들 수 있다.
즉, Hook을 사용하면 함수형 컴포넌트에서도 State를 사용할 수 있고, class형 컴포넌트에서 사용하던 render, this, componentdidmount를 사용하지 않아도 된다!
Hook을 사용하는 이유
- 계층변화 없이 상태 관련 로직을 재사용할 수 있으며, Hook을 공유하기 쉽다.
- (이해하기 힘든) 생명주기 메서드를 기반으로 컴포넌트를 쪼개지 않고, 로직에 기반을 둔 작은 함수로 컴포넌트를 나눌 수 있다.
Hook의 종류
Hook은 항상 use라는 키워드로 시작하며, 다양한 내장 Hook들을 보유하고 있다.
(Hook 커스터마이징도 가능 - use****)
- useState (동적 상태 관리)
- useEffect (side effect 수행 -mount/unmount/update)
- useReducer (복잡한 컴포넌트들의 state를 관리 -분리)
- useRef (DOM선택, 컴포넌트 안에서 조회/수정할 수 있는 변수 관리)
- useContext (컴포넌트를 중첩하지 않고도 전역 값 쉽게 관리)
- useMemo (연산한 값 재사용)
- useCallback (특정 함수 재사용)
기존의 class형과 함수형 컴포넌트에서 state를 어떻게 사용하는지 비교해보자.
- class형 컴포넌트에서 상태관리
class App extends component {
state = {
count: 0
};
modify = n => {
this.setState({
count: n
});
};
render() {
const { count } = this.state;
return (
<>
<div>{count}</div>
<button onClick={() => this.modify(count + 1)}>+</button>
<button onClick={() => this.modify(count - 1)}>-</button>
</>
);
}
}- 함수형 컴포넌트에서 (Hook을 이용해) 상태관리
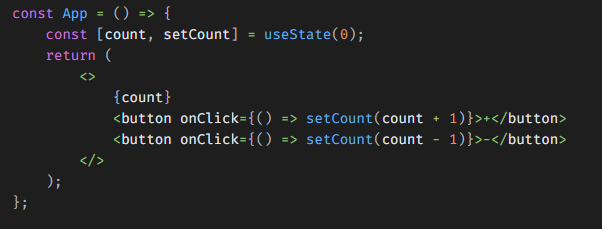
import React, { useState } from 'react';
const App = () => {
const [count, setCount] = useState(0);
return (
<>
{count}
<button onClick={() => setCount(count + 1)}>+</button>
<button onClick={() => setCount(count - 1)}>-</button>
</>
);
};
export default App;State Hook 사용하기
import React, { useState } from 'react';
const App = () => {
# 1. 카운터 상태관리
const [count, setCount] = useState(0);
# +/- 기능별로 함수 구현
const onIncrease = () => {
setCount(count + 1);
}
const onDecrease = () => {
setCount(count - 1);
}
# 2. 인풋 상태관리
const [text, setText] = useState('');
# 기능별로 함수 구현
const onChange = e => {
setText(e.target.value);
};
const onReset = () => {
setText('');
};
return (
<>
{count}
<button onClick={onIncrease}>+</button>
<button onClick={onDecrease}>-</button>
<div>
<input placeholder='입력해주세요.' value={text} onChange={onChange} />
<button onClick={onReset}>초기화</button>
</div>
<b>값: </b>
{text}
</>
);
};
export default App;결과)

1) 상단에 useState를 불러온다.
2) useState는 array를 리턴하는데,
첫번째 요소는 value이고, (괄호 안의 값에 있는 초기값부터 시작)
두번째 요소는 바뀐 새로운 value의 이름을 넣는다.
*보통은 [값이름, set값이름] 이렇게 이름을 짓는다.
3) 기능별로 함수를 구현해 원하는 값으로 업데이트 해준다.
4) 이벤트 적용
*하나의 컴포넌트 내에서 State Hook을 여러 개 사용할 수도 있다.
참고) 리액트 공식문서, velopert 및 nomad coder 강의