2) 돔 요소에서 addEventListener, remove를 속성으로 가지는 객체를 속성으로 하는 원형 객체는 뭘까?
내가 생각한 과정:
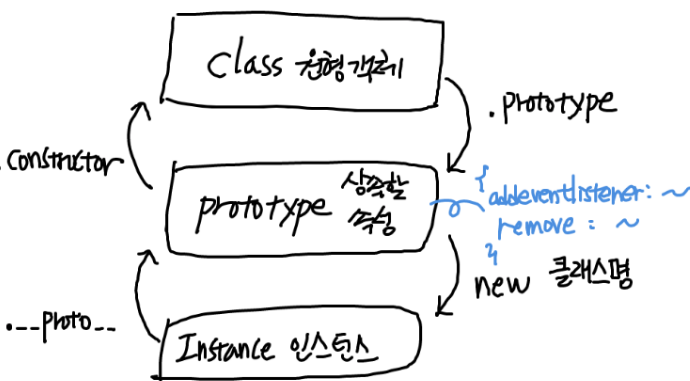
우선 주어진 메서드는 돔의 모든 노드에 대해서 적용을 할 수 있는 메서드다.
이 모든 노드들에 대해서 다 공통적으로 사용을 할 수 있으니, 그림으로 표현하면 다음과 같을 것이다.

h3든 뭐든 아무튼 모든 노드는 이 프로토타입 객체를 상속을 받게 되는거임.
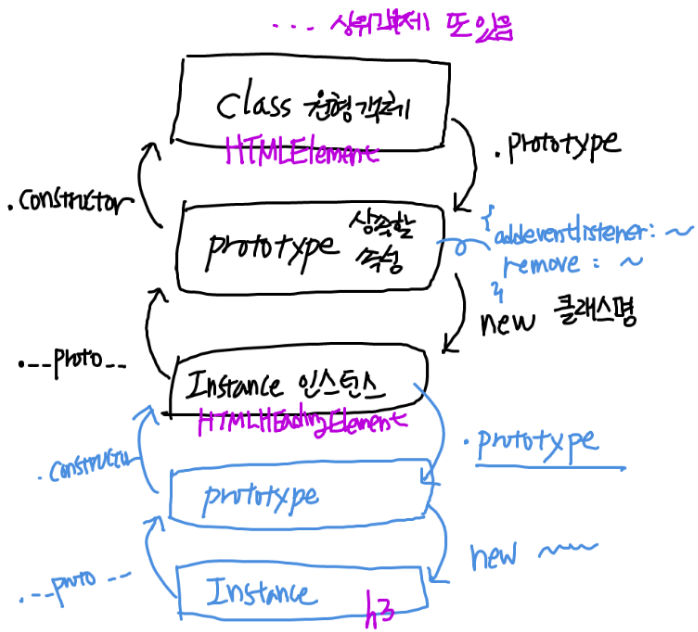
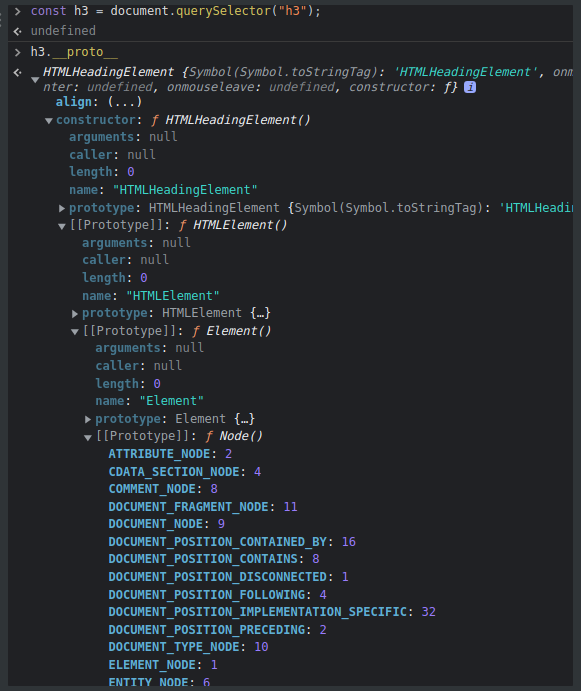
설명을 하자면 h3는 HTMLHeadingElement라고 하는 객체에 들어있는 메소드들, 속성들을 물려받고 있음을 의미한다. 그래서 이 안에 constructor도 있음을 알 수 있다.
참고로 constructor는 원형 객첸데, 여기를 펴보면 또 [[prototype]]을 볼 수 있다. 얘는 상위에 있는 객체의 프로토타입을 의미한다. 즉, 그림으로 표현한다면 다음과 같을 것이다.


즉 다음과 같다.

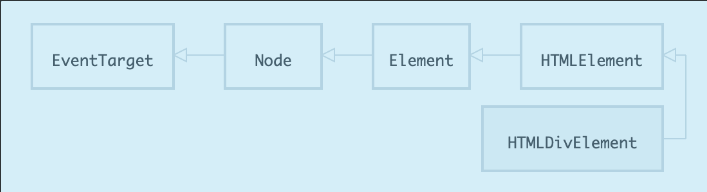
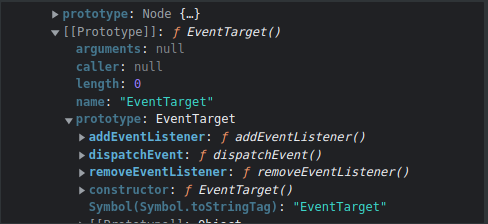
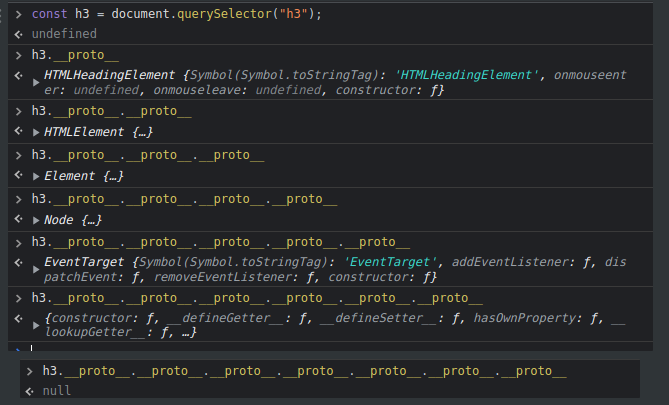
h3 콘솔 찍은 내용에서 계속 타고 올라가다 보면 다음과 같은 것을 발견할 수 있다.

즉 EventTarget이 물려주고 싶은 addEventListener속성이, prototype에 들어가 있음을 확인할 수 있다.

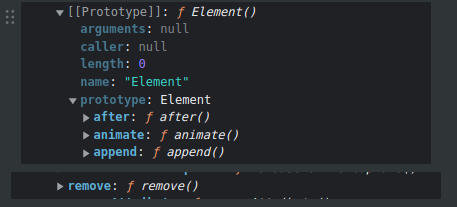
마찬가지로 remove 속성은 Element에서 찾을 수 있다. 사실 이러한 부분들은 DOM 요소에 대한 메서드를 사용할 때 옵션으로 select창이 뜰 때, 오른쪽에 작게 뜨는 글씨를 보고 알 수 있다.

이렇게 proto를 통해서 상위 원형 객체의 prototype속성을 조회할 수 있게 된다.
마지막에는 null이 나오는데, 즉 null 직전에 찍어서 나온 마지막 객체는 최상위 객체인 Object의 프로토타입이다(0118수정*).
즉 모든 객체는 Object의 인스턴스이다.
