
📋 구현내용
- 레이아웃 구성 짜기
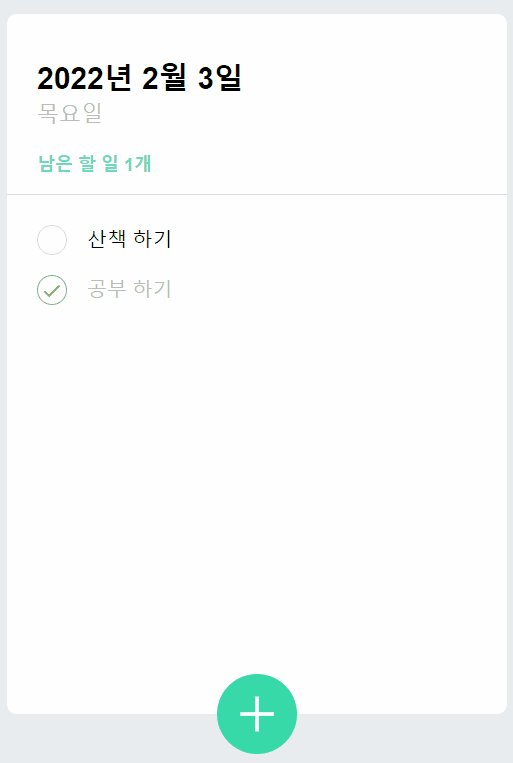
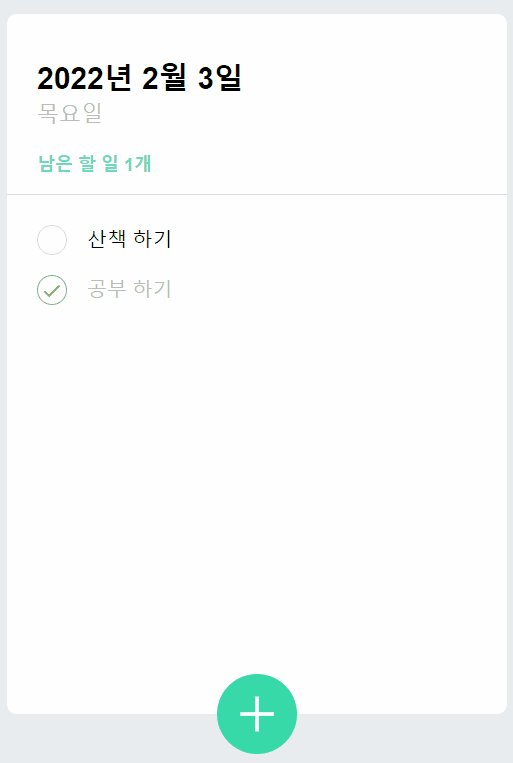
- 상단 헤더 / 날짜, 남은 할 일 갯수
- 리스트박스 / 리스트
- 하단 버튼
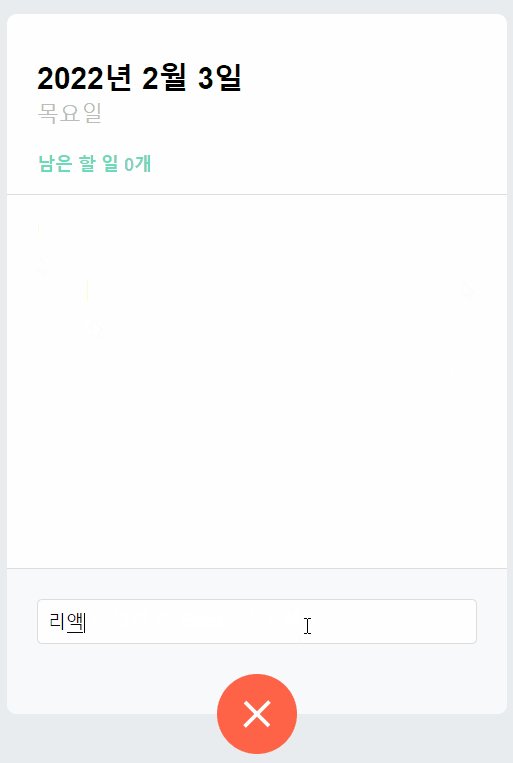
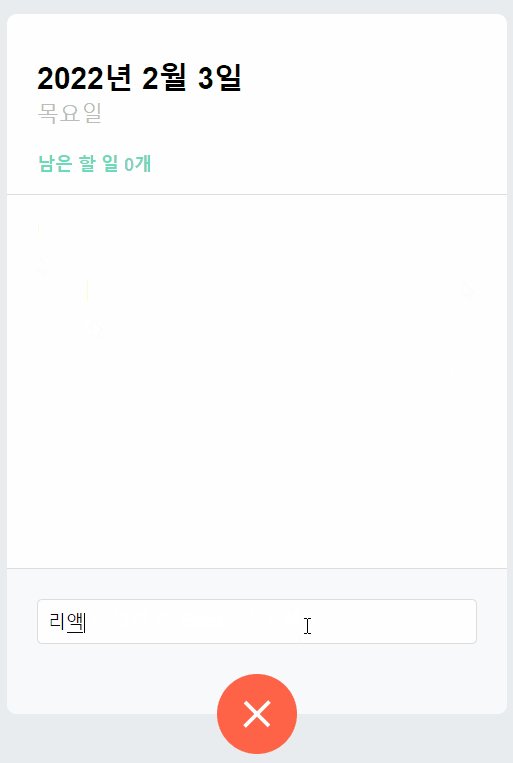
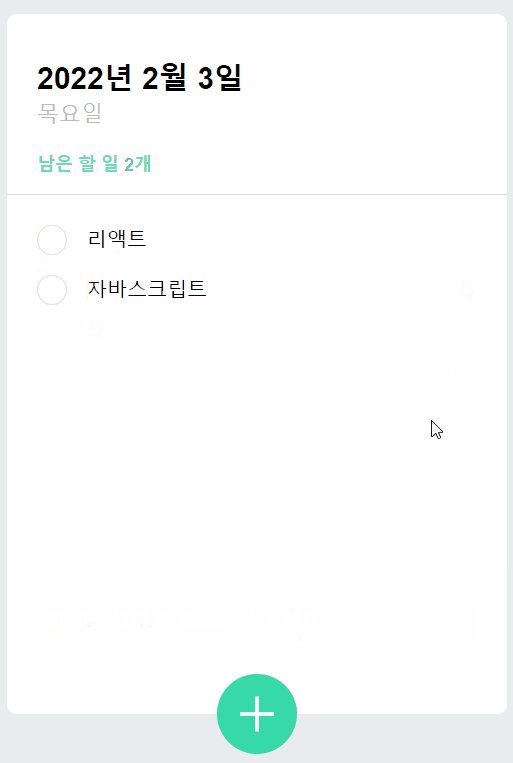
- 리스트 추가할 수 있는 인풋창
- new Date()이용해서 오늘 날짜 노출
- list에서 completed false인 값만 가져와서 남은 할 일 갯수 노출
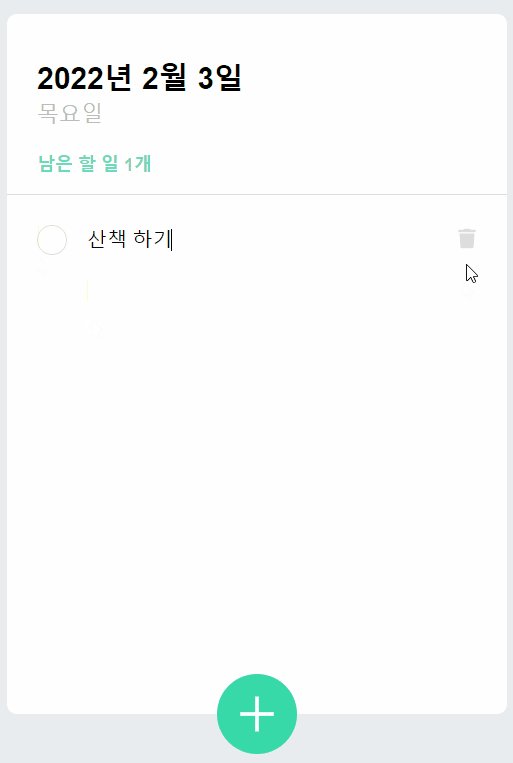
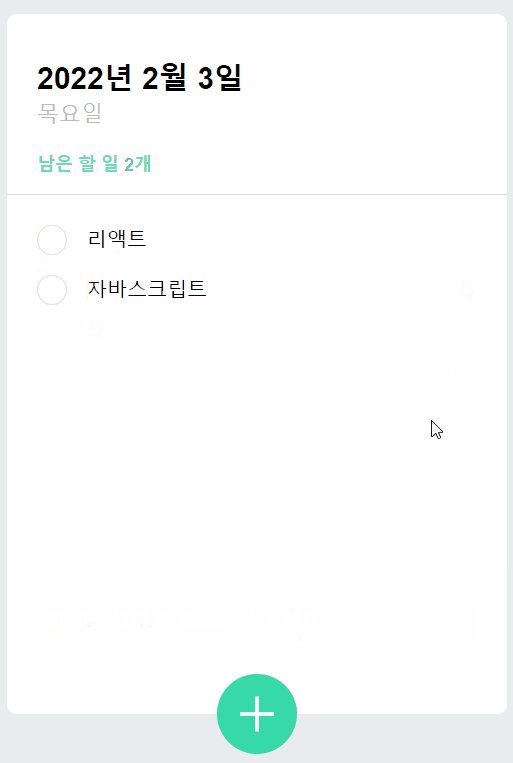
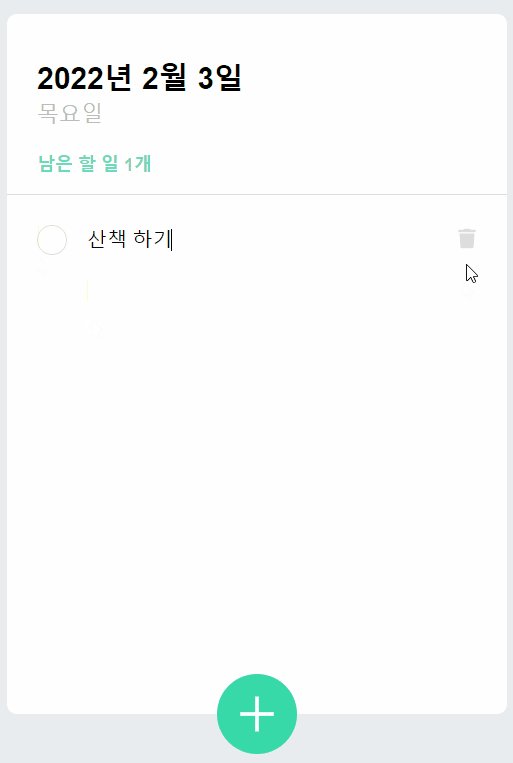
- 리스트 배열 맵핑해서 노출, react icons 이용해서 체크박스, 삭제버튼 추가, completed true일경우 스타일 변경, 리스트 호버시 삭제버튼 노출
- 버튼 on일때 인풋창 노출, form 태그 이용해서 엔터시 인풋값 리스트에 추가
👩 투두리스트는 전화번호부랑 로직이 거의 비슷해서 연습겸 처음에 만들어보기 좋은 것 같다. 이번엔 react icons를 이용해서 아이콘도 불러오고 styled component를 이용해 작업해보았다. 주로 scss를 사용했어서 styled-component가 익숙치않지만 팀 프로젝트에서 사용하고있어서 익숙해지기위해 사용해보았다. className을 따로 지정하지않아도 된다는 점이 좋고 태그를 구분하기도 더 편한 것 같다.
👩 그동안은 눈에 보이는대로 일단 코드를 작성하기 바빴었는데 이번에는 먼저 구현해야할 사항들을 정리해서 이슈를 등록해놓고, 컴포넌트도 폴더별로 분리해서 작업해보았다. 팀프로젝트를 진행하면서 배웠던대로 작업한 것인데 구현할 내용들을 구체적으로 정리해보니 다음에는 뭘 해야할지 파악하기 쉬웠고 하나하나 퀘스트 깨는 느낌으로 즐겁게 작업할 수 있었다. 프로젝트 초반에 시간이 걸리더라도 구체적인 내용들을 잘 정리한 뒤에 시작하는 습관을 들여야겠다.
👩 아직 익숙치않은 hooks 기능들이 많지만 그래도 기본적인 기능들은 익숙해진 것 같아서 뿌듯하다. 처음 공부할 때는 너무 하기싫고 이해가 안될때는 너무 답답해서 화도 났었는데 그래도 견디고 지나보니 이런 뿌듯함도 느낄 수 있고 더 성장할 수 있었다. 처음은 누구나 어렵다. 당연하게 받아들이고 익숙해질때까지 반복하면 된다. 새로운 것들에 도전하기를 두려워하지 말자.
👀 useReducer, useContext 제대로 이해하기