
3주차 과제 -1 : 모바일웹 구현
📋 구현 내용
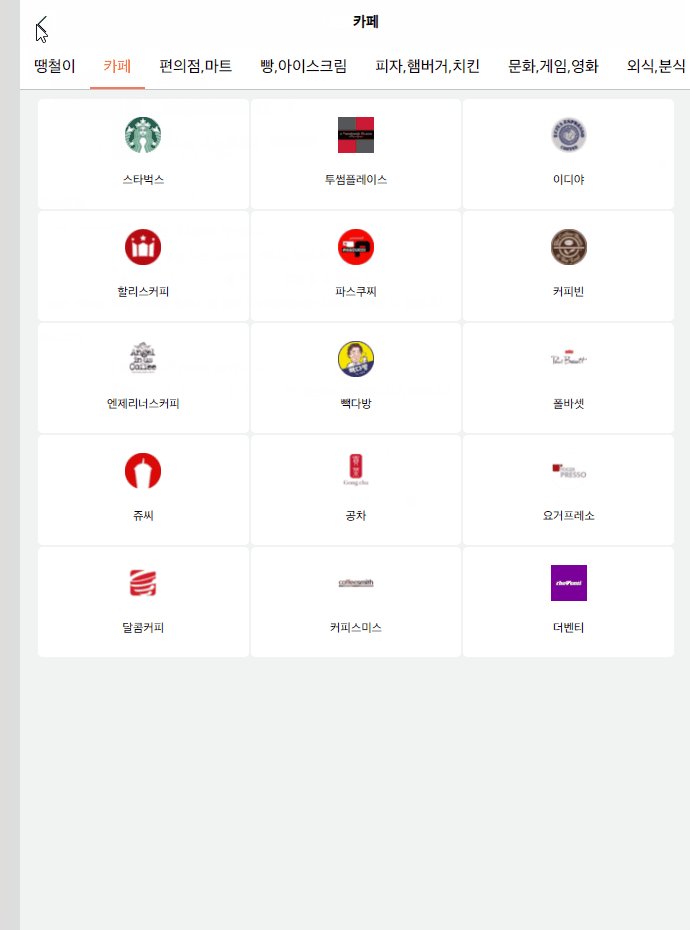
✔ OptionBox, CategoryList 컴포넌트 구현
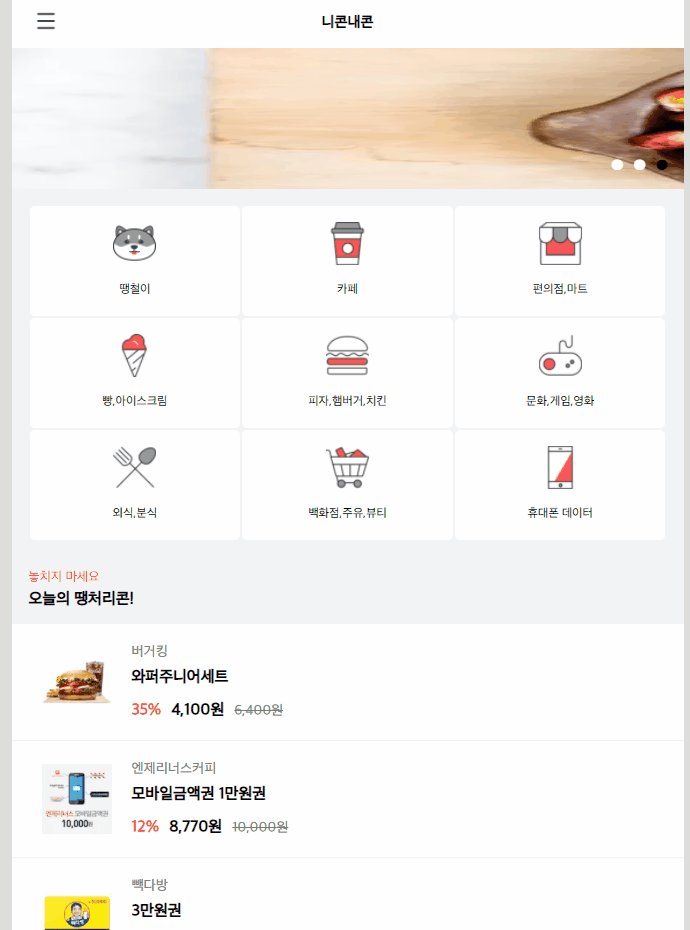
✔ Items 페이지 구현
💡 새로 알게 된 내용
✔ nextJs
- pages폴더에 들어가는 파일이 각각 렌더링 되는 페이지, 파일명이 경로
- 페이지 이동시 a링크 대신 Link 컴포넌트 이용, Link내부에 a태그 사용하기, styled-component이용시에는 Link 태그 안에 passHref 속성을 추가해줘야 자식 컴포넌트로 href 속성을 전달해준다.
- CSR, SSR 더 공부하기
✔ 오류가 있으면 배포 불가능
- 타입지정하는게 아직 익숙치 않기도 하고 기능 구현하는데 급급해서 빨간줄이 있는지 없는지 일단 작동되면 넘어갔는데 그게 나중에 폭탄으로 돌아왔다..
- 배포할 때는 오류가 한 가지라도 있으면 안되는데 내가 구현한 파일들에 오류가 많아서 아예 주석처리 하고 배포를 시작했다..
- 코드 짜면서 타입 쓰는 습관을 들이자, 빨간줄 잘 확인해서 해결하고 넘어가기
✔ 반응형디자인
- 디자인시안은 정적이지만 구현해야하는 것은 반응형이다.
- 이번 Category 컴포넌트를 구현하면서 디자인시안을 그대로 적용하다보니 스크린사이즈에 따라 유연하게 대처하지 못하고 레이아웃이 망가지는 오류가 발생했다.
- 이번에는 다른 팀원들이 발견하고 알려줘서 수정했지만 다음부턴 구현하면서 미리미리 확인해야겠다.
✔ 폴더 구분 명확히 하기
- 가장 작은 단위의 컴포넌트는 base 폴더, 상위 컴포넌트는 domain, page
- 자주 사용되는 함수는 utils/function , hook은 hook 폴더
- 한 개의 컴포넌트 안에서 여러가지를 처리하려 하지 말자. custom hook을 만들어 이용하거나 컴포넌트를 분리하자.
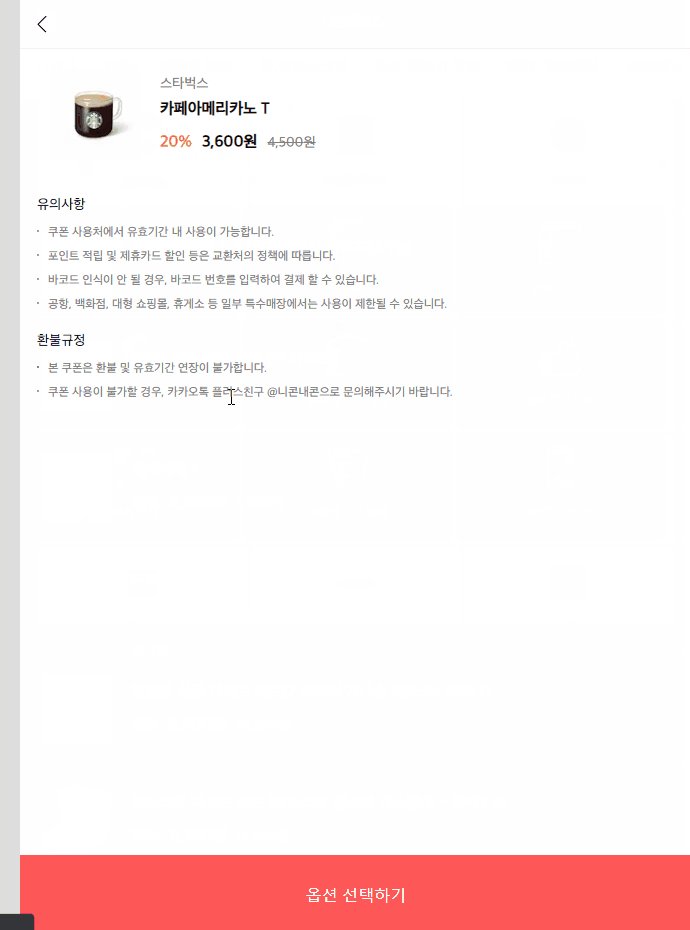
✔ String 데이터 분리하기
let notice = ['등록된 데이터가 없습니다.']; let refund = ['등록된 데이터가 없습니다.']; if (warning) { const warningData = warning.split('[환불규정]'); notice = warningData[0].split('\n').filter((e) => e[0] === ' '); refund = warningData[1].split('\n'); } {notice && React.Children.toArray(notice.map((el) => <S.Contents>{el.replace('-', '')}</S.Contents>))}
