
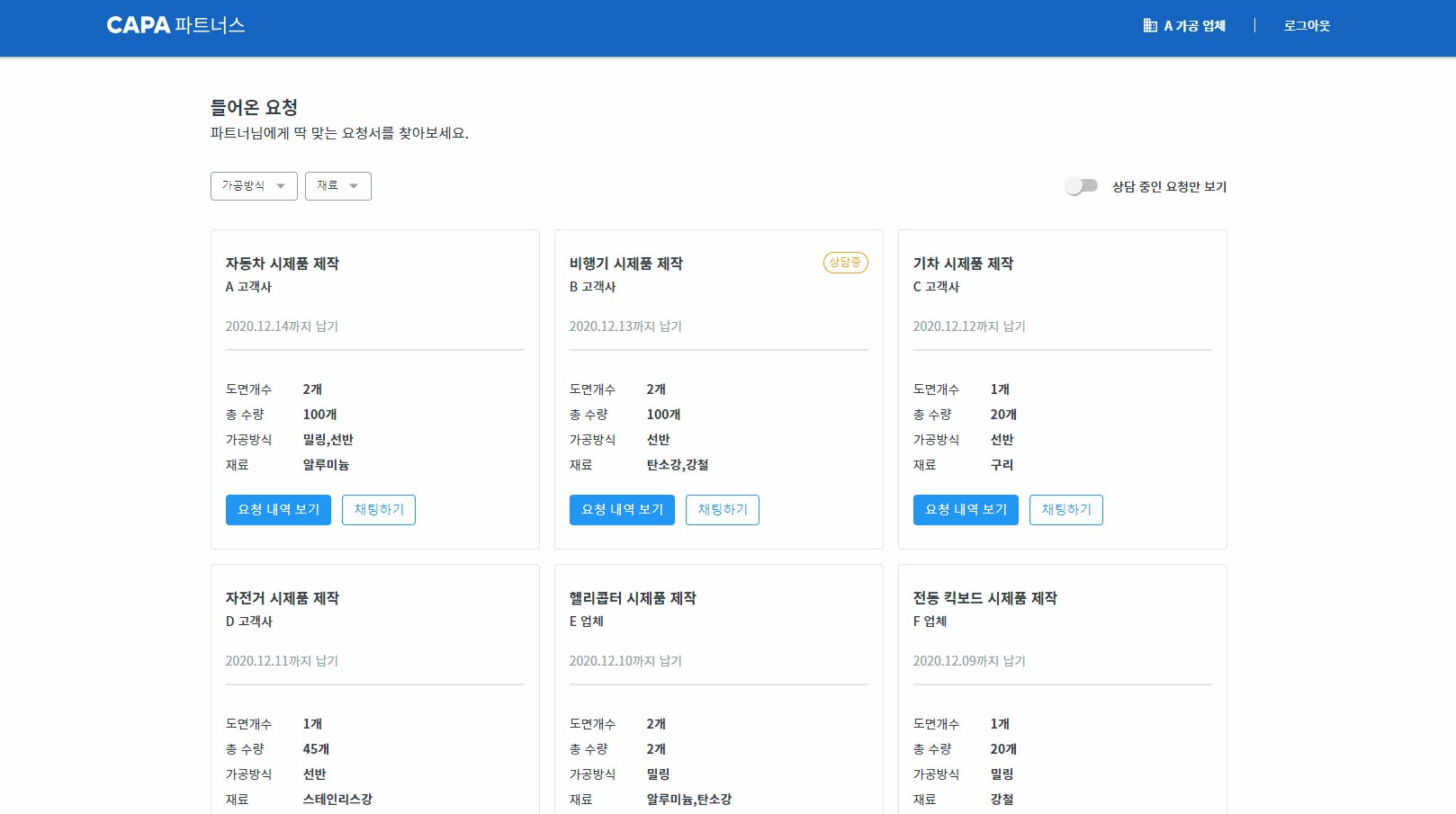
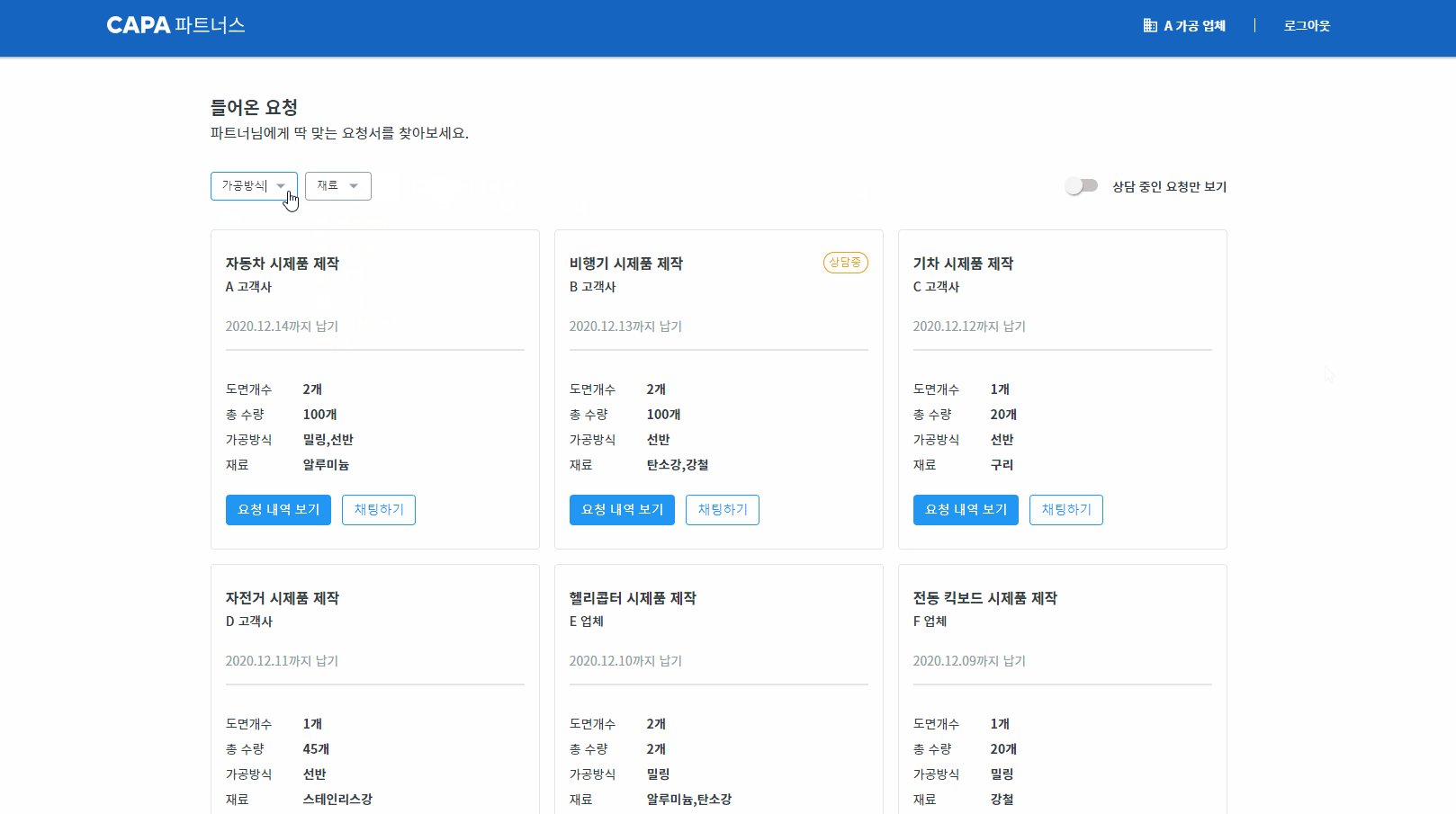
2주차 1번째 과제 : 견적요청서 확인 페이지
📋 구현 내용
✔ 모바일메뉴 모션 수정
✔ 중복함수 분리
✔ Heroku 이용해서 사이트 배포
💡 새로 알게 된 내용
✔ commit을 찍지 않으면 pull을 받을 수 없다.
그동안 pull 받는게 잘 안되도 왜인지 몰랐었는데 변경된 사항이 저장이 안되있는 상태라 새로운 변경사항을 받아올 수 없던거였다. 커밋찍고 pull받으면 되긴하지만 의미없는 commit은 찍지않는게 좋기때문에 stash를 이용해 임시저장해뒀다가 pop으로 꺼내서 다시 작업하는 방법으로 진행했다.
그동안 마지막 푸쉬 전에만 커밋찍어 올렸었는데 앞으로는 작업하면서 중간중간 전략적으로 commit 찍는 습관을 들여야겠다.
✔ Partial<>
모든 프로퍼티를 옵션값으로 설정해야할 때 사용한다.
반대로 모든 프로퍼티를 필수값으로 설정할 때는 required<>사용
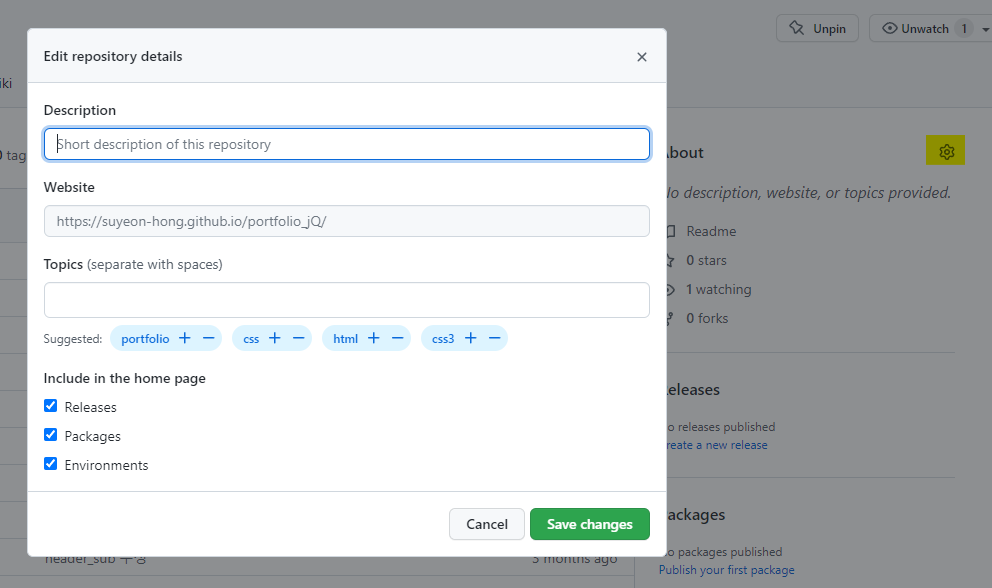
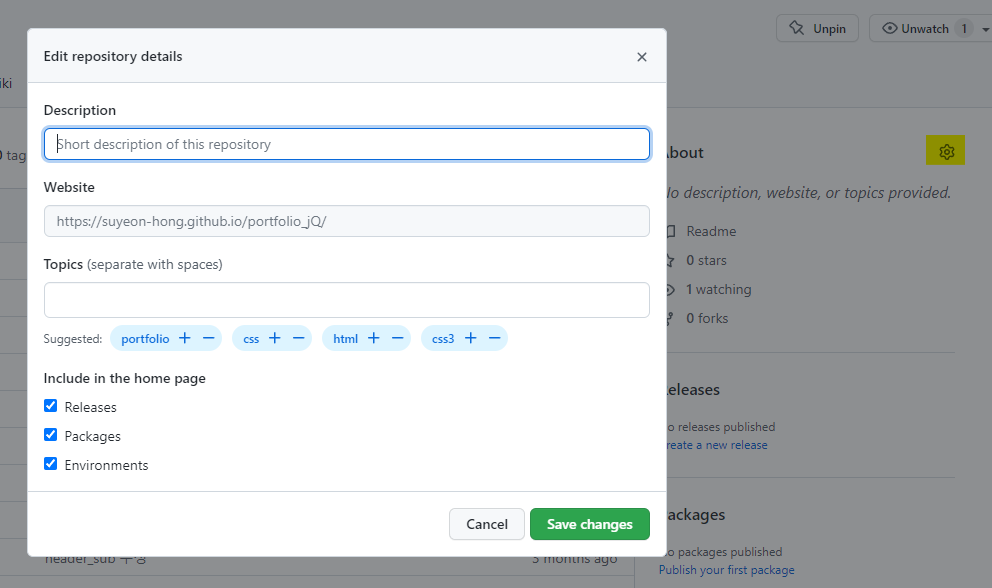
✔ 깃허브 레파지토리 디테일 적용하기
레파지토리 소개, 배포주소, 사용 툴 등을 설정할 수 있다. description 부분은 레파지토리 목록에서 노출된다.

✨ 느낀점
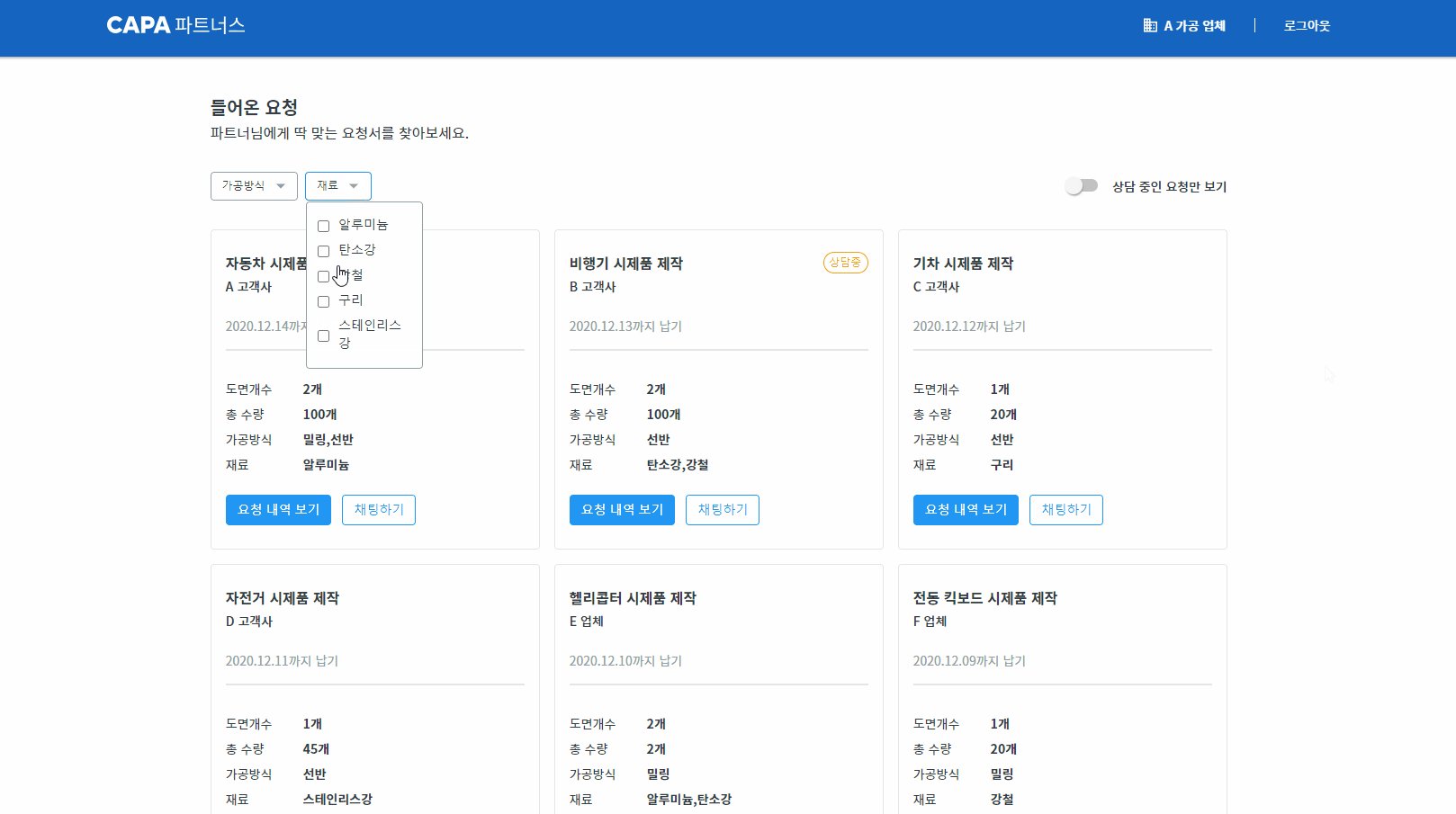
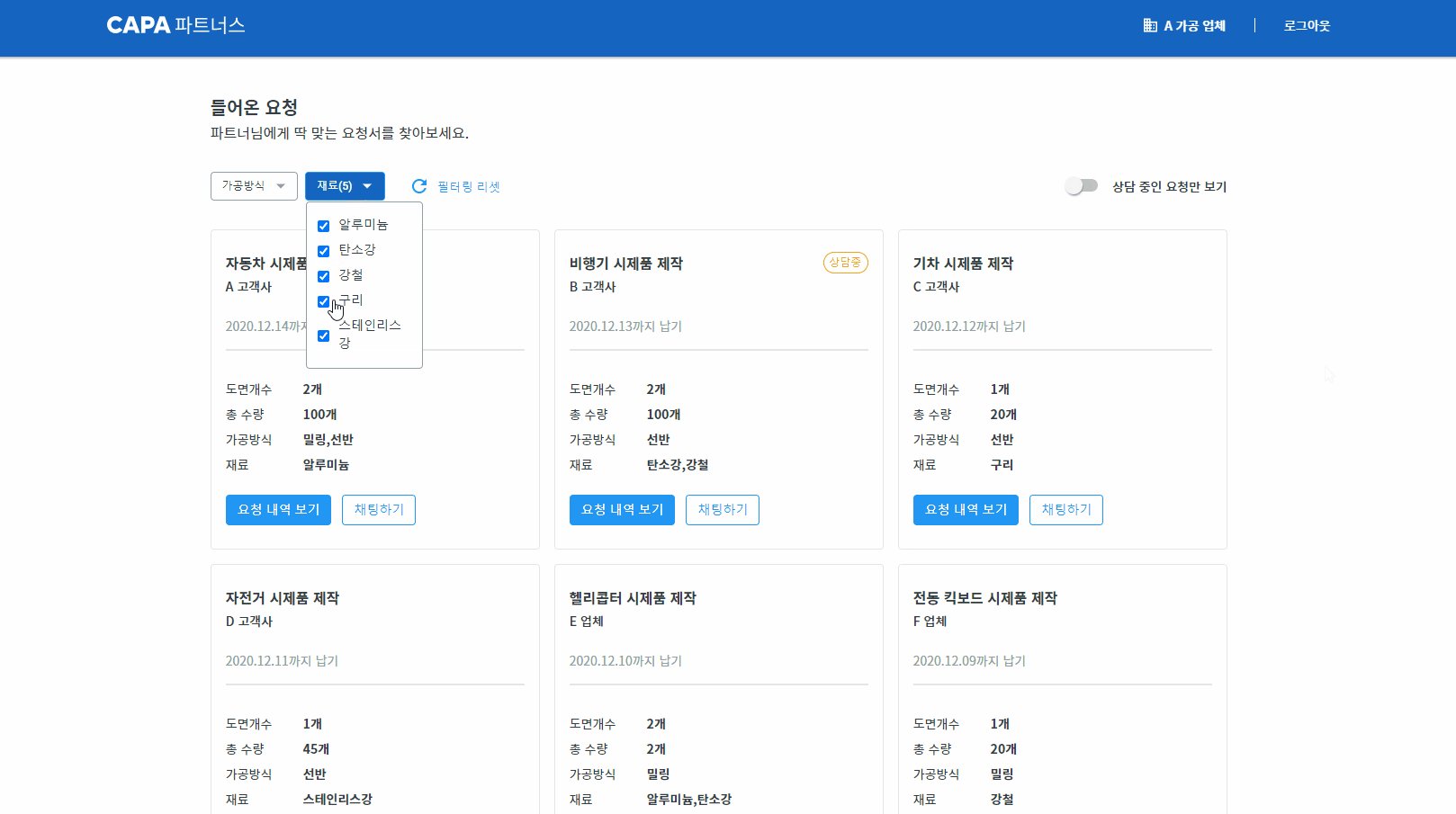
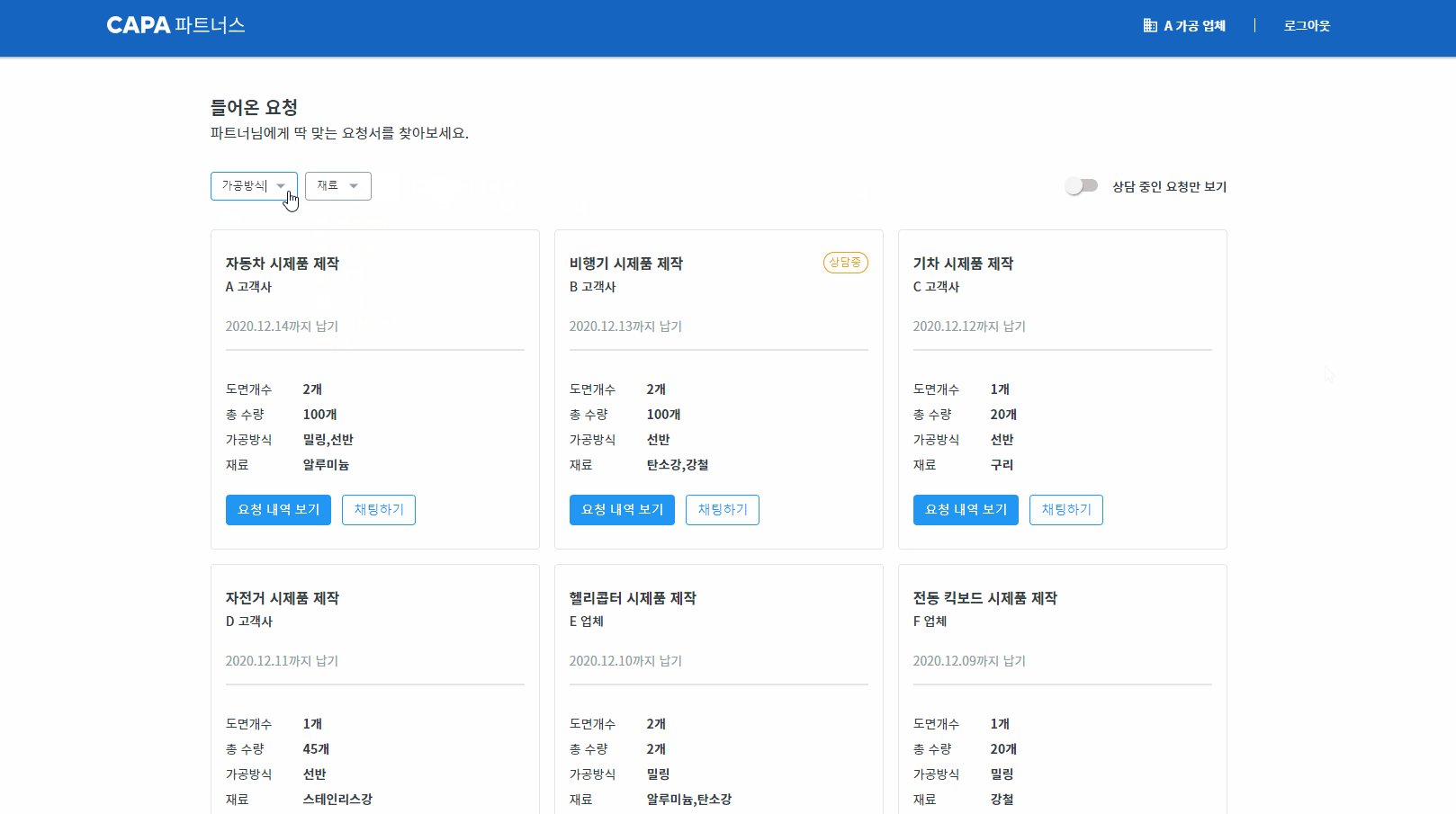
✔ 타입스크립트를 이용한 첫 과제가 주어졌다. 지난번 상품등록페이지의 난이도가 꽤 높았어서 걱정을 많이 했었는데 처음 타입스크립트를 사용하는 과제라 그런지 쉬운 난이도의 과제였다. 기능구현도 필터링 외에는 별다른게 없었고 디자인구현도 피그마로 디자인가이드가 제공되어서 편하게 작업할 수 있었다.
✔ 명절연휴동안 리액트 강의도 듣고 타입스크립트 강의도 들으면서 자신감이 좀 붙었었는데 시작하자마자 알 수 없는 오류가 생겨서 자신감이 수직 하락했다..ㅎㅎ 이것저것 다 해보아도 해결이 안되던 오류의 원인은 파일확장자... tsx파일이어야하는데 ts파일로 만들어서 뭘해도 오류가 발생했던 것이다. 그래도 스스로 발견해서 다행이었다. 팀원들을 덜 괴롭힐 수 있었으니..
✔ 이번에 내가 작업한 내용은 디자인 구현이 대부분이라 크게 어렵지 않았다. 토글버튼은 만들어져있던 코드를 가져와 디자인을 수정하고 타입을 지정해줬는데 직접 짠 코드가 아니다보니 코드를 이해해서 알맞은 타입을 넣는게 조금 어려웠다.
✔ 이번 과제는 내가 느끼기에도 난이도가 높지 않아 편하게 작업할 수 있어서 좋았지만 한편으로는 더 배우지 못해서 아쉬웠다. 내가 쉬운부분만 맡아서 그런것도 있겠지..