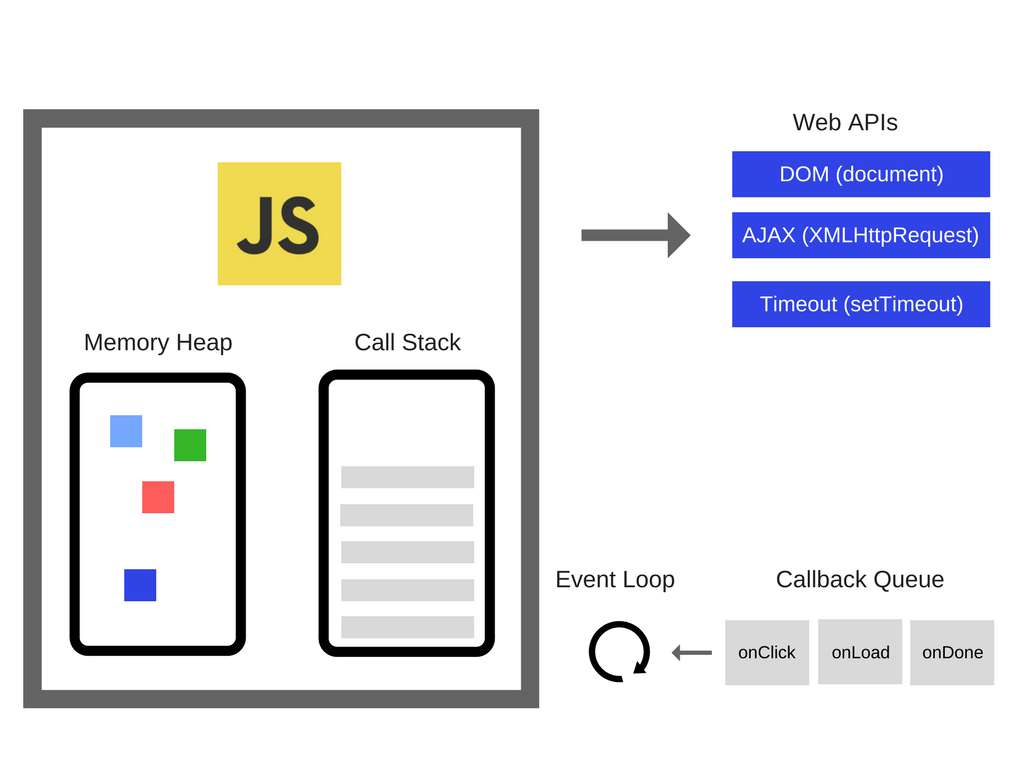
Event Loop는 Call Stack과 Callback Queue의 상태를 체크하여, Call Stack이 빈 상태가 되면, Callback Queue의 첫번째 콜백을 Call Stack으로 밀어넣는 역할을 한다.

- V8 엔진에서 함수가 호출되면 Call Stack에 쌓인다.
- Stack의 선입후출의 룰에 따라 제일 마지막에 들어온 함수가 먼저 실행되며, Stack에 쌓여진 함수는 실행이 완료되면 Call Stack에서 빠져나간다.
- 비동기함수가 실행될 경우 Web API가 호출된다.
- Web API는 비동기함수의 콜백함수를 Callback Queue에 밀어넣는다.
- Event Loop는 Call Stack이 빈 상태가 되면 Callback Queue에 있는 첫번째 콜백을 Call Stack으로 이동시킨다. (이러한 반복적인 행동을 틱(tick)이라 한다.)
JS Engine
자바스크립트 엔진은 Memory Heap과 Call Stack으로 구성되어 있다.
가장 유명한 것이 구글의 V8 engine이다.
자바스크립트는 단일 스레드 프로그래밍 언어이며, 이것은 Call Stack이 한 개라는 이야기다.
(한 번에 한 가지씩 일을 처리하는 것을 의미)
- Memory Heap: 메모리 할당이 일어나는 곳
- Call Stack: 코드가 실행될 때 쌓이는곳, stack 형태로 쌓인다.
- stack: 자료구조 중 하나로 선입후출의 룰을 따른다.
Web API
web api는 자바스크립트 엔진이 아닌 브라우저에서 제공하는 API로, 대표적으로 DOM, Ajax, Timeout 등이 있다.
콜스택에서 실행된 비동기 함수는 Web API를 호출하고, Web API는 콜백함수를 콜백큐에 밀어넣는다.
Callback Queue
비동기적으로 실행된 콜백함수(Web API에서 넘어오는 함수)가 보관되는 영역이다.
- Queue(큐): 자료구조 중 하나로, 선입선출의 룰을 따른다.
