Immer vs Immutable-js
🚪 들어가기
React나 Redux를 사용하다 보면 불변성이라는 개념을 많이 들어 볼 수 있다.
불변성을 유지하기 위해 라이브러리를 사용하기도 하는데 특히 Redux-Toolkit에서는 내장된 미들웨어로 Immer 라이브러리가 들어가 있기도 하다. 불변성이 무엇이고 불변성이 왜 React에서 중요한지 알아보고 불변성 유지를 쉽게 하기 위해 사용할 수 있는 라이브러리의 장단점에 대해서도 알아보자.
🤔 불변성(Immutability)이란?
불변성은 말 그대로 변하지 않는 값이나 상태를 말한다. 즉, 한번 생성된 값은 변경될 수 없고 그 값을 변경하고 싶다면 새로운 값을 생성해야 한다는 것을 의미한다.
JavaScript 원시타입에서 불변성
JavaScript의 원시 타입은 불변성을 가지고 있다. 원시값의 종류로는 문자(string), 숫자(number), bigint, 불린(boolean), 심볼(symbol), null, undefined가 존재한다.
예시를 통해 원시타입의 불변성을 이해해보자.
let test = 'JavaScript'; // 1
test = 'React' // 2위 예시는 변수를 선언하고 그 변수에 문자열을 할당한 후, 다른 문자열을 할당하는 것을 나타낸다. 원시 값인 문자열이 변경됐다고 생각할 수 있지만 문자열은 변경된 것이 아니다.
한 줄씩 살펴보면 아래와 같다.
-
test 변수가 선언, 'JavaScript' 문자열 할당
이는 메모리에는 'JavaScript'라는 문자열이 생성되고 test 변수는 'JavaScript'가 저장된 메모리를 가리킨다. -
test 변수에 'React' 문자열을 값으로 재할당
이는 test 변수가 가리키는 메모리 주소가 'React'가 저장된 메모리의 위치라는 것을 의미한다. 그렇다면 'JavaScript' 문자열을 어떻게 된 걸까? 메모리에서 사라진 걸까? 답은 ❌ 이다.
'JavaScript' 문자열은 메모리에 계속 존재하고 'React' 문자열이 새로 생성된다. 즉, 원시 변수에 값이 재할당 된다는 것은 기존 문자열을 변경하는 것이 아니라 새롭게 메모리에 생성된 값을 가리키는 것이다.
JavaScript 참조타입에서 불변성
참조 타입은 변경이 가능하다. 참조 타입에는 원시 값의 종류를 제외한 종류(객체, 배열, 함수 등...)이다.
객체로 예를 들어보면 아래와 같다.
const test = {
a: 'a value',
b: 'b value',
}; // 1
test.b = 'c value'; // 2
/*
console.log(test);
{ a: "a value", b: "c value" }
*/-
test 변수 선언, 객체 할당
원시값과 달리 메모리에는 해당 객체가 저장된 주소값이 저장된다. test는 이 주소값을 가리킨다. -
test 객체의 b 속성에 값을 재할당
원본 데이터가 수정된다.
그렇다면 참조 타입에서는 어떻게 불변성을 가질 수 있을까?
원시 타입과 같이 새로운 데이터를 할당해 줘야 한다.
즉, 위 예시처럼 일부 속성을 다르게 할당하고 싶지만 불변성을 유지해야 한다면
아래와 같이 새로운 객체를 재할당하여 원본 데이터의 수정이 아닌 새로운 데이터를 생성해야 한다.
let test = {
a: 'a value',
b: 'b value',
};
test = {
a: 'a value',
b: 'c value',
}🔎 React에서 불변성이 중요한 이유
1. state 갱신
React는 state나 props가 갱신될 때, 리렌더링이 발생한다.
그렇다면 state나 props의 변화를 어떻게 알아차릴 수 있을까?
원시 값은 이전 state와 새로운 state의 얕은 비교를 통해 state가 변경됐다는 것을 알게 된다. 얕은 비교는 참조 타입인 배열이나 객체의 속성을 하나하나 비교하는 것이 아닌 실제 데이터가 저장된 위치의 주소 즉, 참조 값을 비교한다.
이게 우리가 React에서 불변성을 지켜야 하는 이유이다.
만약 state가 아래와 같은 객체라고 가정해 보자.
const [state, setState] = useState({
a: { b: 'c' },
c: 'e',
});
setState({
...state,
c: 'f',
});state를 갱신할 때, 새로운 객체를 생성하여 setState의 인자로 전달하여 state를 업데이트한다. 이전 state와 새로운 state는 서로 다른 참조 값이기 때문에 React는 state의 갱신을 추적하고 리렌더링을 트리거할 수 있다.
2. Side Effect 방지
원시 타입을 제외한 참조 타입의 원본 데이터를 .push와 같은 메서드로 직접 변경하게 되면 그 원본 데이터를 참조하고 있는 다른 곳에서 예상할 수 없는 에러가 발생할 수 있다.
🛑 추후 실제 어떤 side effect 사례가 있는 지 추가할 예정입니다.
🆚 Immer vs Immutable-js
불변성을 지키는 방법은 여러가지 존재한다.
1. map, filter, reduce 등, 기존 배열을 변경하지 않고 새로운 배열을 반환하는 메서드를 사용
2. spread operator(...)로 복사본을 사용
3. Object.assign 메서드를 사용하여 객체의 프로퍼티를 복사
4. Object.freeze 불변 객체 만들기
하지만 이런 작업들을 수동을 하지 않아도 라이브러리를 통해 편하게 불변성을 유지할 수 있다. 불변성을 위한 라이브러리 중 대표적인 두 가지 라이브러리를 알아보고 차이점을 비교해 보자.
Immer
Immer는 불변 state를 편리하게 작업할 수 있는 라이브러리이다. Immer를 사용하면 위에서 알아봤던 spread operator와 같은 불변성을 지키는 방법을 사용하지 않고 변경사항을 원본 객체의 복사본인 draft 임시 객체에 적용할 수 있다. Immer는 변경사항이 적용된 draft 객체로 불변 객체를 생성한다.
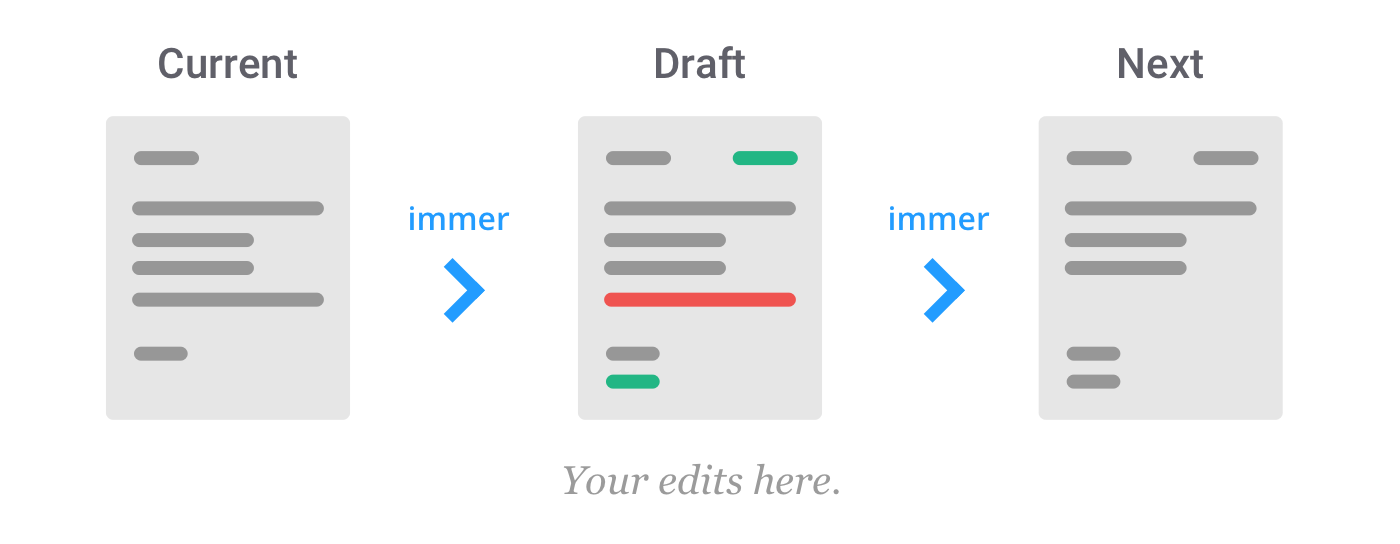
How Immer works
The basic idea is that with Immer you will apply all your changes to a temporary draft, which is a proxy of the currentState. Once all your mutations are completed, Immer will produce the nextState based on the mutations to the draft state. This means that you can interact with your data by simply modifying it while keeping all the benefits of immutable data.
출처: Immer 공식홈페이지
const initialState = {
page: {
title: "count",
count: 0,
}
};
// Immer 사용 전
export const reducer = (state = initialState, action) => {
switch (action.type) {
case 'ADD_COUNT':
return {
...state,
page: {
...state.page,
count: state.page.count + 1
},
};
default:
return state;
}
};
// Immer 사용 후
import produce from 'immer'
export const reducer = produce(state = initialState, (draft) => {
switch (action.type) {
case 'ADD_COUNT':
draft.page.count = state.page.count + 1;
default:
return state;
}
});장점
- 전용 API나 데이터 구조를 배우지 않아도 된다.
- 일반 JavaScript 데이터 구조(객체, 배열 등...)를 사용한다.
- 보일러 플레이트 감소
- 객체의 복사본을 만드는 작업을 수동으로 하지 않기 때문에 spread operation 등을 반복적으로 사용하지 않아도 된다.
- 코드가 간결해진다.
- JSON 패치 지원
단점
- class 인스턴스와 같은 객체를 지원하지 않는다.
Immutable-js
Immutable.js는 Immer와 같이 불변성을 유지하는 것을 돕는 라이브러리이다.
Immutable.js는 List, Stack, Map, Set과 같은 많은 데이터 구조를 제공한다. 이러한 데이터 구조는 데이터의 갱신이 있을 때, 새로운 객체를 생성하는데 값이 달라지지 않았을 경우 동일한 객체를 사용한다. fromJS 함수를 사용하면 꼭 객체를 Map, List 와 같은 함수를 호출하지 않고도 불변 객체를 생성해 준다.
import { Map } from "immutable";
const initialState = Map({ // JavaScript의 일반 객체가 아닌 Map 함수를 사용하여 불변 컬렉션을 생성한다.
page: Map({
title: "count",
count: 0,
})
});
export const reducer = (state = initialState, action) => {
const page = state.get('page');
switch (action.type) {
case 'ADD_COUNT':
return state.set('page', page.update((page) => page.set('count', page.get('count') + 1)));
default:
return state;
}
};장점
- 데이터의 갱신이 있을 때, set와 같이 컬렉션을 변경하는 메서드가 대신 새로운 불변 컬렉션을 반환
- 객체의 복사본을 만드는 작업을 수동으로 하지 않기 때문에 spread operation 등을 반복적으로 사용하지 않아도 된다.
- 코드가 간결해진다.
- 컬렉션을 다시 JavaScript 객체로 깊거나 얕게 다시 변환할 수 있음
- Batching Mutations과 Lazy Seq으로 성능 최적화
- Batching Mutations: 반환하기 전에 데이터의 변화를 여러 번 준다면 변화가 있을 때마다 새로운 불변 컬렉션을 생성하지 않고 반환할 때만 새로운 불변 컬렉션을 생성한다.
const result = [].withMutations(function (list) { list.push(4).push(5).push(6); }); // push를 여러번 했지만 새로운 컬렉션은 하나만 생성 - Lazy Seq: Seq는 생성 후, 수정이 불가능하며 일단 사용되면 필요한 작업만 수행한다. 즉, 연쇄 작업(filter, map 등...)이 있을 경우 새로운 컬렉션을 생성하지 않고 필요한 만큼만 연산한다.
- ex: const oddSquares = Seq([1, 2, 3, 4, 5, 6, 7, 8])
.filter(x => x % 2 !== 0) // 중간 배열이 생성되지 않는다.
.map(x => x * x); // filter는 3번만 map은 1번만 호출된다.
- Batching Mutations: 반환하기 전에 데이터의 변화를 여러 번 준다면 변화가 있을 때마다 새로운 불변 컬렉션을 생성하지 않고 반환할 때만 새로운 불변 컬렉션을 생성한다.
단점
- JavaScript의 기본 데이터 구조가 아니기 때문에 초기 학습 비용이 높다.
- JavaScript 객체가 아닌 고유한 컬렉션을 사용하기 때문에 다른 라이브러리로 마이그레이션할 때 비용이 많이 든다.
🧑💻 결론
두 라이브러리에는 각각의 장점과 단점이 존재하기 때문에 선택은 개발하는 사람이 필요에 따라 결정할 수 있을 것 같다.
다만 Immutable-js 컬렉션의 학습에 많은 시간을 투자할 수 없다면 같은 목적을 가지고 있지만 JavaScript의 데이터 구조로 사용할 수 있는 Immer를 사용하면 좋을 것 같다.
잘못된 내용이나 추가할 수 있는 내용이 있다면 댓글 남겨주세요~
🗃️ 참고 블로그
Immutability in React: There’s nothing wrong with mutating objects
리액트 불변성이란 무엇이고, 왜 지켜야 할까?
spread operator를 사용하여 setState하기
Immer and Immutable.js: How do they compare?
Immutable collections for JavaScript
Immutable js 간단정리


아닌 실제 데이터가 저장된 위치의 주소 즉, 참조 값을 비교한다. Area Code