Reflow, Repaint 이해하기
🤔 브라우저는 어떻게 웹 페이지를 렌더링할까?
서버에 페이지 요청
웹 브라우저에 URL을 입력하면 브라우저는 서버에 웹 페이지를 요청하고 서버는 HTML 파일을 제공(응답)한다.
⚙️ 렌더링 엔진
브라우저에는 여러 구성요소가 존재하는데 구성요소 중, 렌더링 엔진은 요청받은 HTML을 화면에 표시해주는 역할을 한다.
브라우저마다 렌더링 엔진이 다르기 때문에 소스가 같다고 해서 모든 브라우저에 동일한 화면이 그려지지는 않는다.
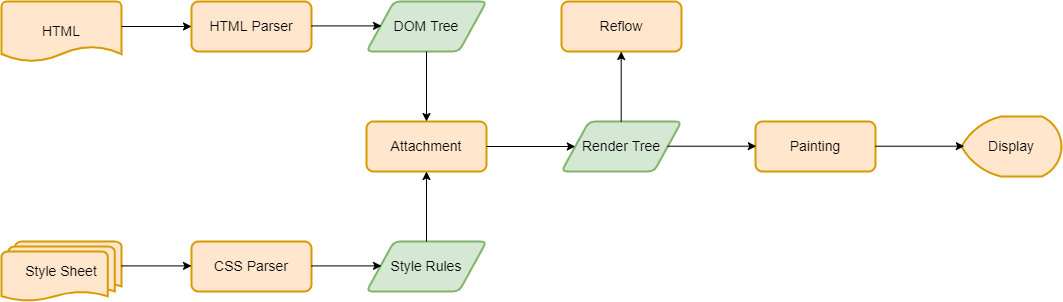
렌더링 과정

1. HTML을 파싱하여 DOM(Document Object Model) 트리 생성
HTML 태그는 상응하는 노드로 파싱되며 텍스트 또한 텍스트 노드로 파싱된다.
2. CSS를 파싱하여, CSSOM(CSS Object Model) 트리 생성
렌더링 엔진은 HTMl을 한줄 한줄 파싱한다. 그러다가 link 또는 style 태그를 만나면 DOM 생성을 중지하고 CSSOM을 생성한다.
CSSOM 생성이 끝나면 다시 DOM 생성을 시작한다.
3. JavaScript 파싱
렌더링 엔지닝 HTML을 파싱하던 중, script 태그를 만나면 link style태그와 마찬가지로 DOM 생성을 중지한다.
script src 속성에 있는 JavaScript 파일을 서버에 요청하고 응답받으면 JavaScript 코드를 파싱하기 위해 JavaScript 엔진에게 제어권을 넘긴다.
JavaScript 파싱이 끝나면 다시 DOM 생성을 시작한다.
4. Render 트리 구축 (Attachment)
DOM 트리의 root부터 순회하며 구축되며 화면에 보이지 않는 script link 태그 등은 포함하지 않고 display: none과 같은 화면에 보이지 않는 노드들 또한 제외된다.
이렇게 생성된 화면에 표시되는 노드에 맞는 CSSOM 규칙을 적용하여 style과 노드가 함께 Render 트리로 구축된다.
Render 트리는 Reflow에도 사용되고 Painting에도 사용된다.
5. Reflow (Layout)
Render 트리가 구축되면 디바이스의 뷰포트 맞는 위치와 크기가 결정된다.
이 과정에서 % rem vh와 같은 상대적인 값들이 px과 같은 정적인 값으로 변경된다.
6. Painting
Render 트리의 각 노드를 실제 화면에 나타낼 때, Render 트리를 순회하며 각 노드를 만날 때 paint() 메서드가 호출해 각 노드를 화면에 그린다.
이 과정에서 실제 브라우저 화면에 UI가 그려진다.
🔎 Reflow, Repaint
브라우저의 초기 렌더링이 완료 되었다고 해서 우리가 보고 있는 화면은 동일한 화면을 유지하지 않는다.
사용자와 사용작용 하거나 Data를 fetching 해올 때, 노드가 추가 삭제 변경되기도 하고 style이 변경되기도 한다.
이런 변화가 있을 경우 Reflow와 Repaint가 발생한다.
Reflow와 Repaint는 비용이 많이 들기때문에 최적화가 필요하다.
📏 Reflow
Reflow는 뷰포트내 엘리먼트의 위치나 형상을 다시 계산한다.
엘리먼트의 Reflow는 상위 하위 또는 형제 엘리먼트의 Reflow를 유발한다.
🎨 Repaint
Repaint는 style이 변경될 때 발생한다.
Reflow는 Repaint 또한 유발하지만 Repaint는 Reflow를 유발하지는 않는다.
발생 원인
- DOM 노드가 추가, 제거, 변경 될 때
- 윈도우 리사이징 (뷰포트가 변경되면 발생 함)
- display: none으로 엘리먼트를 숨길 때
- 폰트 변경 (폰트 변경 시, 전체적인 너비나 높이가 달라질 수 있기 때문에 전체적으로 Reflow 발생)
- 스타일시트를 추가하거나 제거할 때
- JavaScript로 DOM에 접근하여 DOM 노드를 변경 시킬 때
- visibility: hidden으로 엘리먼트를 숨길 때 (레이아웃이나 위치는 유지하고 단순히 숨기기만 하기 때문에 repaint만 발생)
- 엘리먼트에 대한 좌표를 변경할 때 (offset, scrollTop, scrollLeft 등...)
- 애니메이션 또는 트래지션
최적화
- inline style 최소한으로 사용
- 주변 레이아웃에 영향을 줄 수 있는 애니메이션은 position을 absolute또는 fixed 설정
- table 레이아웃 사용 자제
- 테이블 컨텐츠의 작은 변화가 발생해도 테이블의 모든 노드에 Reflow가 발생 - css 하위 선택자 사용 자제
- width와 같은 reflow를 유발하는 속성 적용 시
- 비슷한 형태의 작업을 묶어 실행
- 노드 복제(cloneNode)는 DOM 트리에 추가된 상태가 아니기 때문에 사용하여 여러개의 엘리먼트의 속성을 변경할 경우 복제된 노드에 변경 속성을 적용하고 실제 DOM에 반영하여 한번에 Reflow와 Repaint 일괄처리될 수 있도록 작업
참고 블로그
https://velog.io/@young_pallete/Reflow-Repaint%EC%9D%84-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
https://dev.to/gitpaulo/journey-of-a-web-page-how-browsers-work-10co#parsing

브라우저에는 여러 구성요소가 존재하는데 구성요소 중, 렌더링 엔진은 요청받은 Area Code