🔎 SEO(Search Engine Optimization)는 무엇일까?
SEO는 우리가 만든 웹 사이트나 웹 페이지를 최적화하여 구글과 같은 검색 사이트에서 더 높은 위치에 위치하기 위한 작업이다.
즉, 사용자가 어떠한 것을 검색할 때, 웹 사이트의 일부를 가져와 최적화해서 검색엔진이 높은 순위를 매긴 컨텐츠를 검색 결과 페이지 맨 위로 보여주는 것을 의미한다. 이러한 작업은 광고와 달리 어떠한 비용도 지불하지 않고 시간은 조금 걸리지만 최적화 만으로 검색 결과의 상위에 위치할 수 있게 해준다.
🔎 SEO 작업은 왜 필요할까?
예를 들면 나의 경우 헬스장에서 운동을 함께할 친구를 구하는 개인 프로젝트를 진행하고 있다. 나는 누군가 헬스나 운동 및 친구를 검색했을 때, 나의 웹 사이트를 방문하길 원한다. 이를 위해서는 다른 헬스에 관련된 사이트보다 나의 사이트가 검색 결과의 상위에 위치해야 한다.
어쩌면 가장 간단한 방법으로는 비용을 지불하여 광고를 통해 상위에 위치하는 것일 수 있다. 그러나 광고는 유지하기 위해 지속적으로 비용을 지불해야 하는 반면 SEO 작업은 비용 없이 지속적인 노출이 가능하다.
또한 내가 검색을 통해 정보를 찾는 사용자 입장일 경우에도 광고가 아닌 필요한 내용을 담은 컨텐츠를 찾고 싶을 것이다.
따라서 우리는 검색 엔진 최적화를 위해 검색 엔진이 어떤 컨텐츠의 순위를 높게 매기는지 알아야 한다. 이를 위해서 검색엔진의 작동방식을 알아보자
⚙️ Search Engine는 어떻게 작동하는가?
검색 엔진은 검색한 내용과 일치하는 컨텐츠를 찾고 그것의 순위를 매기는 일을 하는 도구이다.
검색 엔진이 하는 작업을 단계별로 살펴보자
🕷️ Crawling
크롤러는 웹상의 존재하는 웹사이트들의 페이지를 방문하여 수집하는 컴퓨터 프로그래밍이다. 웹 사이트를 방문하여 페이지에 존재하는 다른 페이지나 다른 사이트로 이동하는 링크를 찾아 다음에 크롤링 할 페이지를 리스트에 추가한다. 크롤러는 이 리스트의 페이지나 사이트를 찾아다닌다.
크롤러가 페이지를 방문한다는 것은 HTTP 요청을 보내고 Response Body를 가져오는 과정을 의미한다. 이렇게 받은 HTML에서 링크와 데이터를 추출하는데 이 작업을 원활하게 하기 위해서는 HTML 표준이 잘 지켜져야 한다.
📄 Indexing
크롤러는 크롤링 한 웹 페이지의 페이지를 각 단어로 분리하여 각 단어에 대해 weight와 relevance를 할당하고 최종 결과값을 인덱스한다. 우리가 구글에 검색하면 검색엔진은 일치하는 결과를 인덱스에서 검색한다. 따라서 우리가 만든 페이지가 인덱스에 없다면 검색되지 않는다.
🏅 검색결과 순위 매기기
사용자가 검색을 하면 검색 엔진은 일치하는 결과의 순위를 매긴다. 이게 대한 방법은 검색엔진마다 다른 알고리즘을 가지고 있으며 구체적으로 공개되어 있지 않다.
그러나 위에서 살펴본 내용들을 통해 검색 엔진 최적화를 위해 무엇을 할 수 있는지 알아볼 수 있다.
📝 검색 엔진 최적화를 위한 방법
1. head 설정
title 태그를 사용하여 웹 페이지의 고유 제목을 설정
<title>페이지 별 타이틀</title>검색엔진이 페이지를 크롤링 할 때, 특정 페이지의 주제가 무엇인지 알려주는 작업이다.
타이틀 태그의 내용은 검색 결과의 제목으로도 표시될 수 있기 때문에 웹사이트 이름이나 주요 정보를 포함할 수 있다. 따라서 각 페이지 별로 적절한 타이틀을 설정하여 검색 결과로 해당 페이지가 표시됐을 때 사용자가 페이지를 방문할 가능성이 높아진다.
meta description 태그 사용하여 웹 페이지 내용을 요약하기
<meta name="description" content="내용 요약" />meta description 태그에 설정된 내용은 검색엔진에게 페이지의 내용을 요약하여 제공한다.
또한 메타 태그에 설정된 설명은 검색 결과에서 페이지의 스니펫으로 사용될 수 있다. 따라서 사용자가 스니펫에 원하는 텍스트가 있을 경우 페이지를 방문할 가능성이 높아진다.
meta og태그 (오픈그래프) 사용하기
og 태그는 우리가 어떤 페이지의 URL을 공유할 때, 컨텐츠를 요약해 미리 보기를 제공하는 것이다.

사용자가 URL을 클릭하기 전에 크롤러가 먼저 웹 페이지를 방문하여 meta 태그를 크롤링 하여 미리 보기 화면을 생성한다.
설정할 수 있는 og 태그 종류는 다양하지만 필수적으로 들어가야 할 종류는 title, image, description이 있다.
<meta property="og:title" content="컨텐츠 타이들 ex: Velog">
<meta property="og:image" content="이미지 URL">
<meta property="og:description" content="페이지 설명">캐노니컬(canonical) 태그 사용하기
하나의 페이지에 여러 개의 URL이 중복되어 존재할 때 크롤러에게 대표 URL을 알려주는 태그이다.
ex)
// https://health-friends.com/myinfo?tab=record
// https://health-friends.com/myinfo?tab=info
<link rel="canonical" href="https://health-friends.com/myinfo">시맨틱 태그(Semantic Tag) 사용하기
우리는 보통 div span과 같은 태그를 많이 사용하지만 이러한 태그들은 태그 이름만으로 어떤 내용을 담고 있는지 전혀 알 수 없다.
시맨틱 태그는 이와 상반되는 태그들이다. 태그 이름만으로도 어떤 내용을 담고 있는지 명확하게 정의할 수 있다.
검색 엔진은 HTML 태그를 분석하여 내용을 추측할 수 있어 효과적으로 크롤링 할 수 있다. 대표적인 시맨틱 태그로는 img, a 태그가 있다.
사이트 맵 사용하기
사이트 맵은 크롤러가 크롤링 할 모든 페이지의 목록을 제공한다.
따라서 우리가 만든 사이트에 페이지를 빠지는 페이지 없이 크롤러가 크롤링하도록 도울 수 있다. 이는 사이트에 변경되거나 새로운 페이지가 있을 때 검색엔진에게 알려주기 위해서 사용된다.
이렇게 해야 하는 이유는 검색 결과의 우선순위를 더 높게 얻기 전에 우선 검색엔진이 우리가 만든 사이트를 찾을 수 있어야 한다.
하지만 꼭 사이트 맵이 필요한 것은 아니다. 구글에서는 사이트 맵이 필요하지 않은 경우를 알려주고 있다.
🔖 다음과 같은 경우 사이트맵이 필요하지 않을 수 있습니다.
- 크기가 '작은' 사이트: 이는 사이트에 있는 페이지가 500개 이하임을 의미합니다. 페이지 합계에는 검색결과에 표시되어야 한다고 생각하는 페이지만 포함됩니다.
- 내부적으로 긴밀히 연결된 사이트: Google은 홈페이지에서 시작되는 링크를 따라가서 사이트에 있는 중요한 페이지를 모두 발견할 수 있습니다.
- 검색결과에 표시하려는 미디어 파일(동영상, 이미지) 또는 뉴스 페이지가 많지 않음: 사이트맵은 Google이 사이트의 동영상, 이미지 파일 또는 뉴스 기사를 찾고 이해하는 데 도움을 줍니다. 사이트의 이미지, 동영상 또는 뉴스가 관련 검색결과에 표시되지 않아도 된다면 사이트맵을 사용하지 않아도 됩니다.
구글 사이트맵 알아보기
SSR
서버사이드 렌더링은 서버에서 렌더링 된 HTML 파일을 보내준다. 따라서 JS 파일이 로드되지 않아도 검색 엔진이 사이트를 방문하여 크롤링 하는 것이 가능하다. 물론 구글과 같은 검색엔진들은 JS 파일을 실행하여 CSR 웹 사이트들도 SEO를 지원할 수 있다. 이와 관련된 내용들은 이후에 더 알아보도록 하자.
또한 초기 화면 로드 속도가 빨라 검색 결과의 우선순위 결정에서도 유리하다.
Backlinks
백링크는 우리가 만든 웹사이트와 다른 웹사이트를 연결해 주는 링크이다.
즉, 다른 웹 사이트에서 우리 사이트로 접근할 수 있도록 연결하는 링크를 말한다.
백링크가 많을수록 검색 결과에서 우선으로 노출될 수 있지만 꼭 많을수록 좋은 것은 아니다. 백링크가 낮은 품질의 페이지나 관련 없는 페이지에 존재한다면 오히려 순위가 낮아질 수 있다.
나는 또한 위에서 공부한 내용을 바탕으로 백링크가 왜 최적화에 도움이 되는지 이해해 보고자 한다. 검색엔진은 사용자가 검색할 때, 인덱스에서 일치하는 결과를 찾는다. 따라서 인덱스에 우리 페이지가 없다면 검색 순위를 매기기 전에 검색 결과로 선택될 수도 없다. 크롤러는 방문한 웹 페이지의 링크를 찾아 다음에 크롤링 할 페이지로 해당 링크에 대한 페이지를 리스트에 추가한다. 따라서 크롤러가 탐색하고 있는 페이지에 우리 페이지의 백링크가 있다면 크롤러는 우리 사이트를 방문하고 인덱스에 추가할 수 있을 것이다.
페이지 속도
웹 페이지의 로딩 속도가 늦다면 사용자의 웹 페이지 이탈이 늘어난다.
따라서 초기 로딩 속도는 최적화에 매우 중요하다.
우리가 만든 페이지의 속도를 측정하고 로딩을 지연시키는 원인을 파악하기 위해 PageSpeed Insight와 같은 페이지에서 측정할 수 있다.
페이지 로딩을 지연시키는 원인은 아래와 같이 파악할 수 있다.
FCP (First Contentfule Paint)
페이지가 로드되기 시작하고 브라우저가 첫 번째 DOM의 컨텐츠를 화면에 렌더링 할 때까지의 시간
이미지, 흰색이 아닌 <canvas>요소 및 SVG는 DOM 콘텐츠로 간주된다. iframe 내부의 것은 포함되지 않는다.
(구글 가이드라인에 따르면 좋은 FCP는 1초 미만이다.)
SI (Speed Index)
페이지 로드 중, 컨텐츠가 시각적으로 렌더링 되는 시간
LCP (Largest Contentful Paint)
페이지에서 가장 용량이 큰 컨텐츠가 화면에 렌더링 되는 시점을 의미
페이지의 주요 콘텐츠가 사용자에게 표시되는 대략적인 시간이다.
TTI (Time to Interactive)
웹 페이지가 완전히 상호작용이 가능한 시점
화면에 컨텐츠는 있지만 클릭이나 스크롤 등이 동작하지 않으면 상호작용이 불가능한 것을 의미
TBT (Total Blocking Time)
메인 스레드가 긴 시간 동안 중단되어 사용자의 입력에 응답을 못하고 차단된 시간
TBT가 오래 차단되었을 때, FCP와 TTI 사이의 총 작업시간을 나타낸다.
긴 작업의 차단 시간은 50ms를 초과하는 시간으로 계산하며 작업 시간이 70ms 이면 TBT는 20ms이다.
CLS (Cumulative Layout Shift)
페이지의 전체 lifecycle 동안 사용자가 예상치 못한 레이아웃 이동을 경험하는 빈도를 의미
일반적으로 리소스가 비동기 식으로 로드되거나 DOM의 요소가 기존 콘텐츠 위에 동적으로 추가되면서 발생한다.
레이아웃 이동은 렌더링 된 프레임에서 다음 프레임으로 위치를 변경할 때마다 발생한다.
📸 Google Analytics로 사용자 행동 데이터 수집하기
🔎 Google Analytics란?
구글에서 무료로 제공하는 웹 사이트 데이터를 추적하고 추적한 데이터를 분석하여 보고하는 도구이다.
구글 애널리틱스는 사용자의 유입 경로, 사용자의 특정 행동, 페이지 전환에 대한 데이터를 담고 있다.
🤔 그렇다면 SEO에 대한 전략과는 무슨 관련이 있을까?
어떤 작업을 하여 더 좋은 SEO 전략을 만들지 고민한다면 우리는 organic 하게 유입된 사용자의 행동을 분석해야 한다.
즉, 광고가 아닌 검색에 대한 결과로 유입된 사용자의 행동을 분석하라는 것을 의미한다.
구글 애널리틱스에 수집된 organic 하게 검색을 통해 유입된 트래픽을 찾아보고 이렇게 유입된 사용자들의 행동에 대한 공통점이나 어떤 키워드를 검색하여 유입되었고 각 키워드에 대해 유입된 사용자는 어떤 페이지를 방문했는지 아니면 빠르게 우리가 만든 웹 사이트를 벗어났는지를 분석해 앞으로 SEO에 대한 전략을 세울 수 있다.
🧑💻 사용자의 행동 데이터 수집하기
⚙️ 구글애널리틱스 시작하기
1. 구글애널리틱스 페이지에 접속한다.
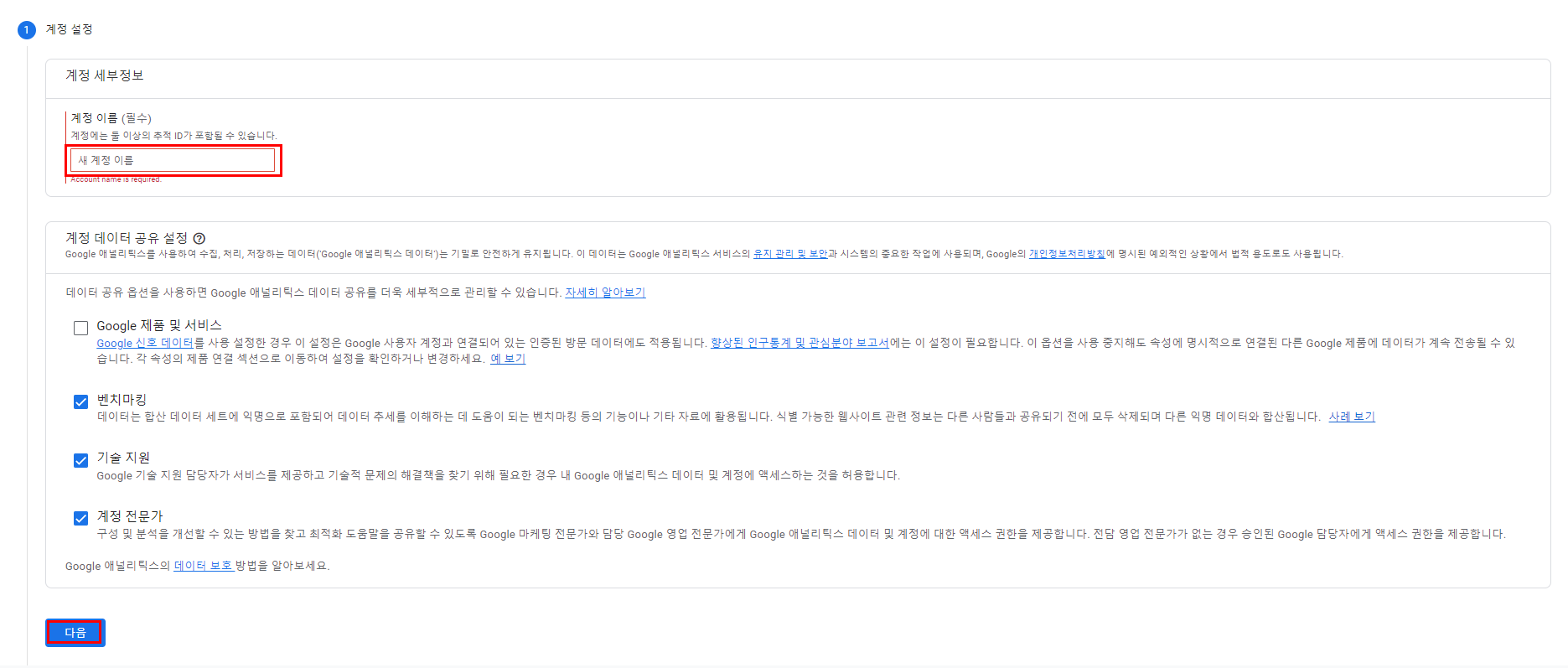
2. 계정명 입력한 후 다음을 클릭한다.

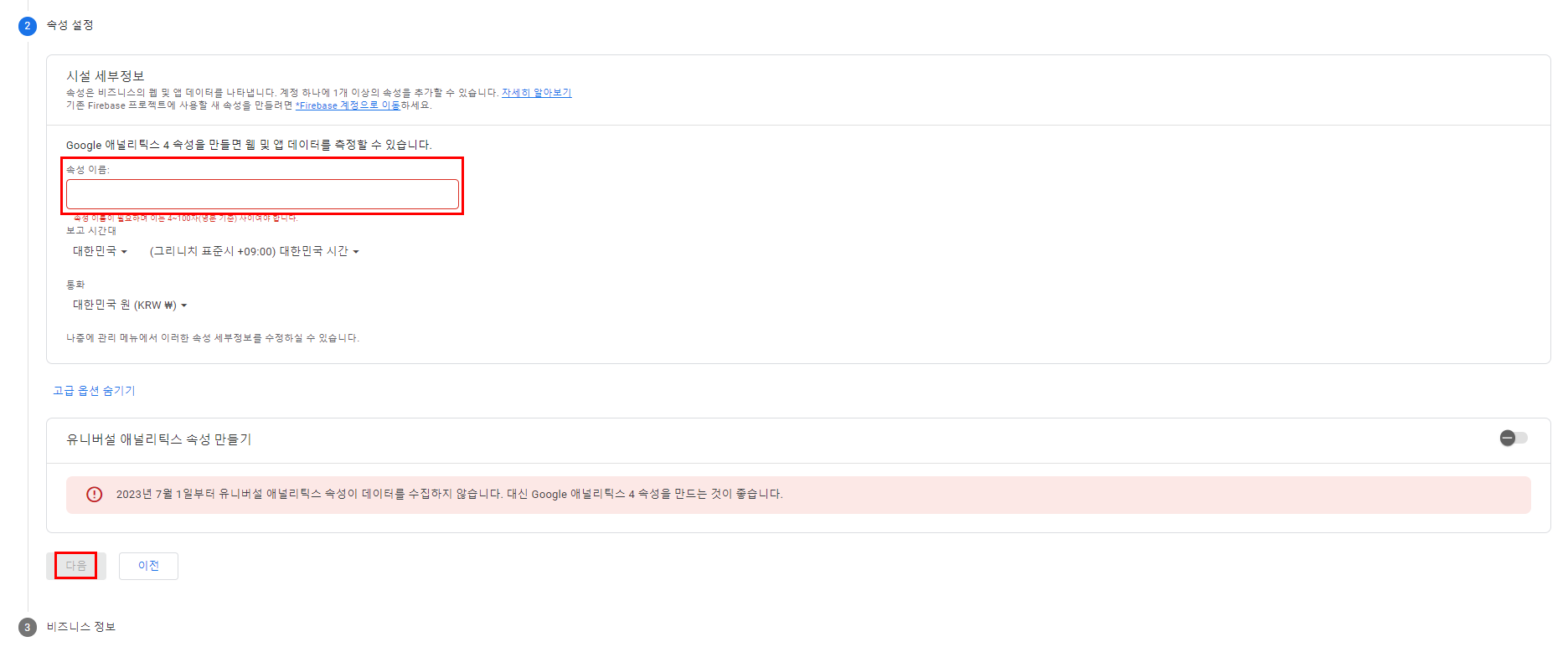
3. 속성명 작성 후, 다음을 클릭한다.

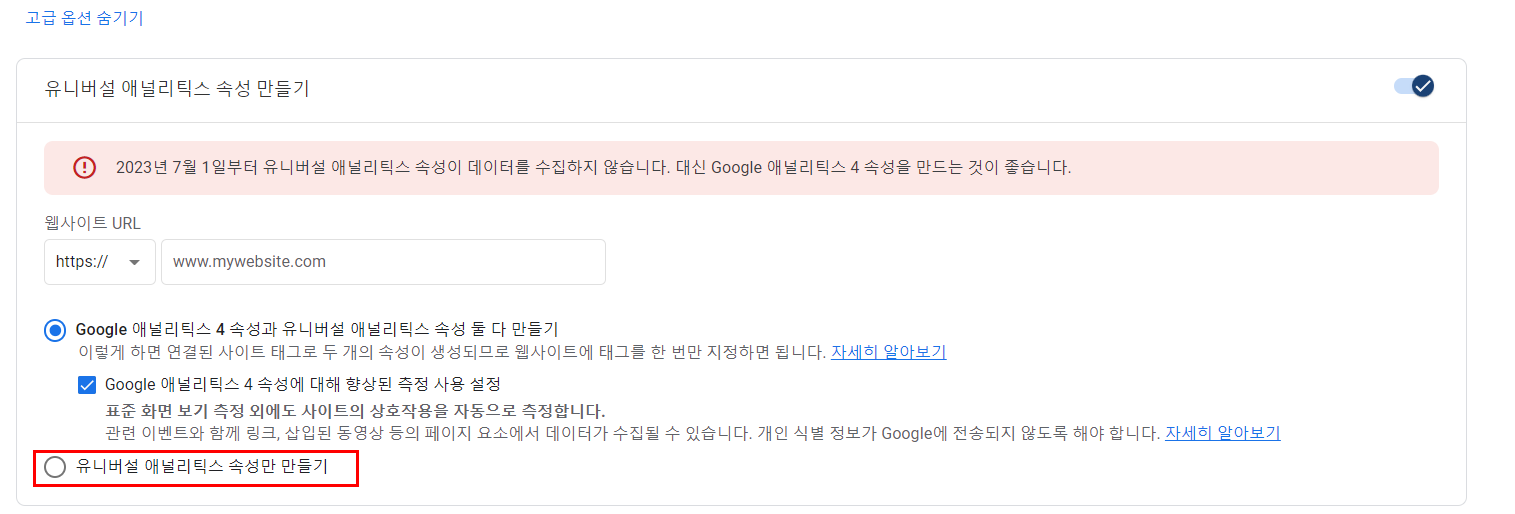
이 과정에서 유니버셜 애널리틱스 속성을 만들 수도 있는데 유니버셜 애널리틱스 속성은 구글 태그 매니저와 연동할 때 필요한 아이디를 제공해준다.
해당 아이디를 만들기 위한 목적이라면 유니버셜 애널리틱스 속성만 만들어야 한다. 그러나 23년 7월 1일부터 해당 속성이 데이터를 수집하지 않는다고 나와있기 때문에 참고해야 할 거 같다.

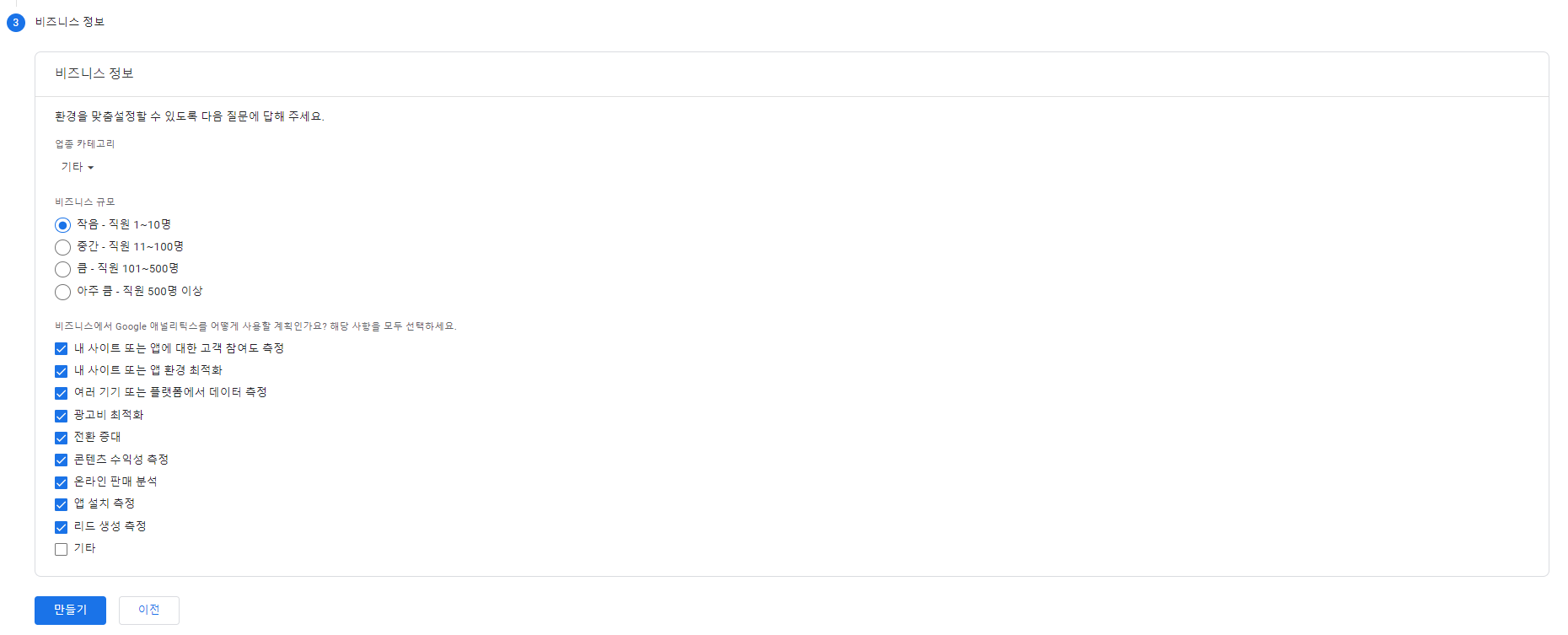
4. 해당하는 정보를 선택하고 만들기를 클릭한다.

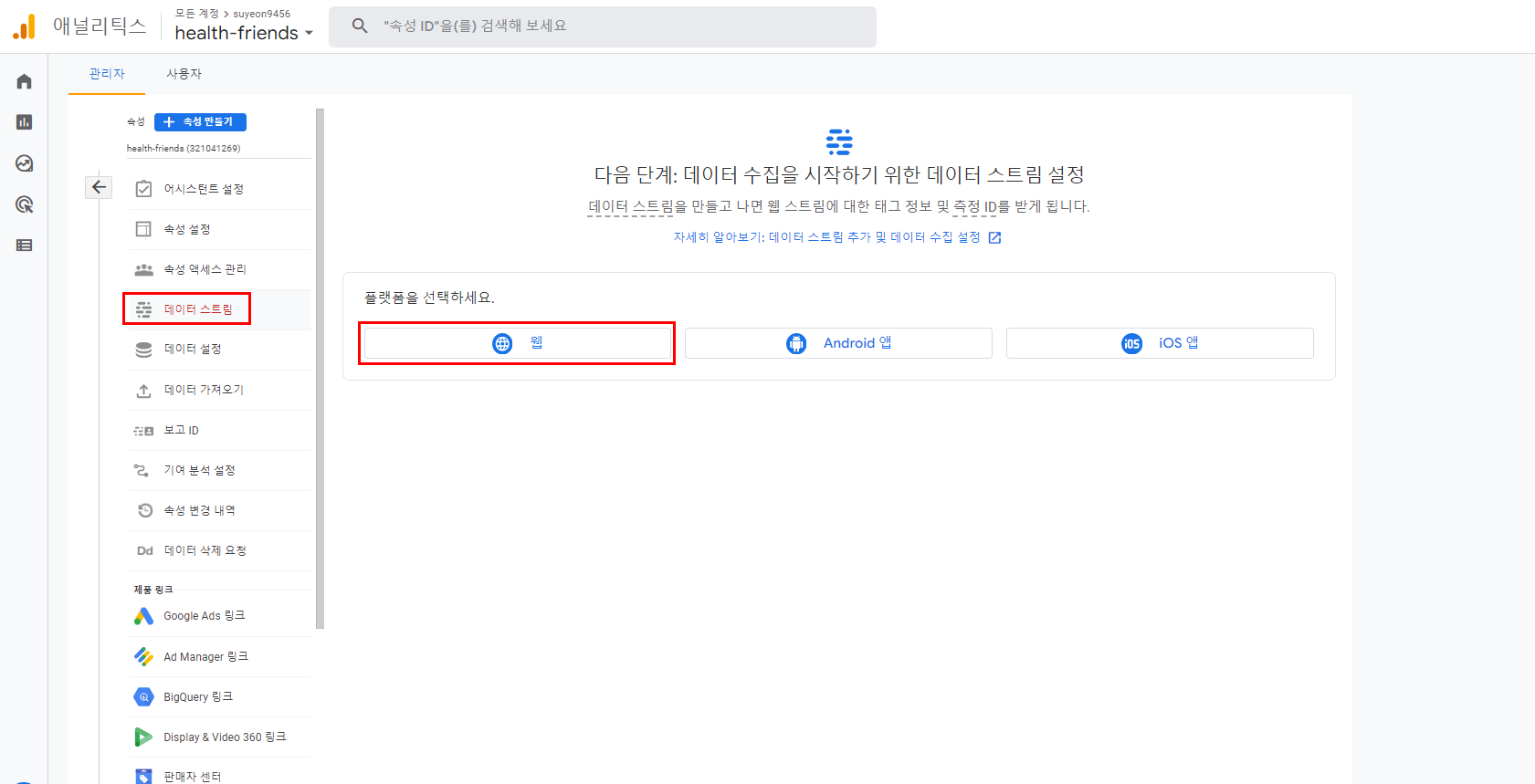
5. 데이터 스트림을 만든다.
해당하는 플랫폼을 선택한다.

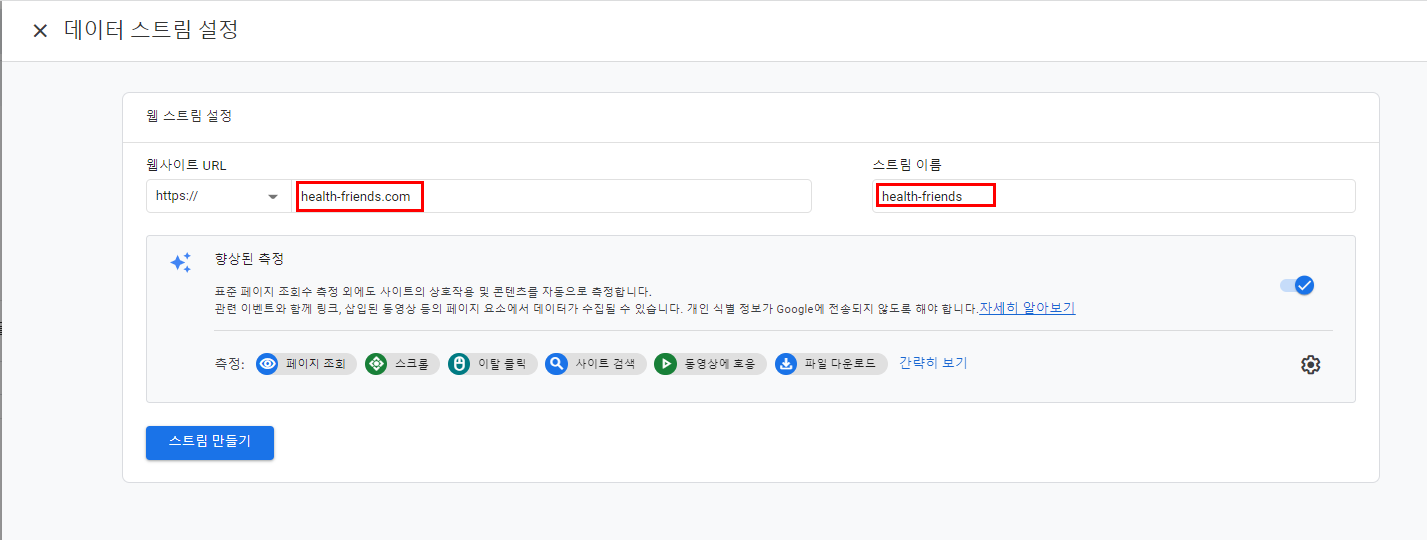
6. 데이터를 수집할 웹 사이트 URL과 이름을 입력한다.

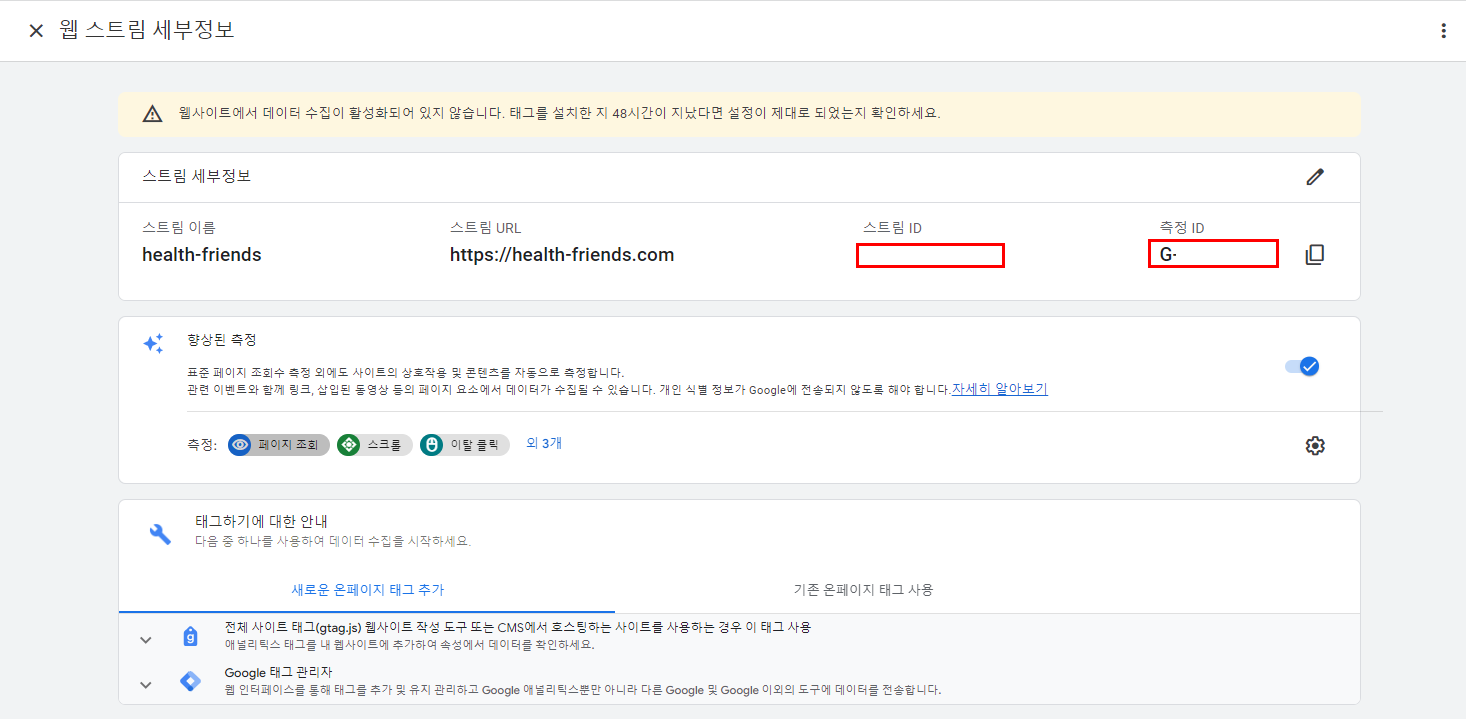
7. 데이터 스트림을 생성했다면 아래와 같이 스트림 ID와 측정 ID를 얻을 수 있다.

⚙️ NextJs와 구글 애널리틱스 연동하기 (with TypeScript)
구글 애널리틱스에서 우리가 만든 웹 사이트의 행동 데이터를 추적할 수 있게 하기 위해 웹 사이트에 애널리틱스 태그를 넣어줘야 한다.
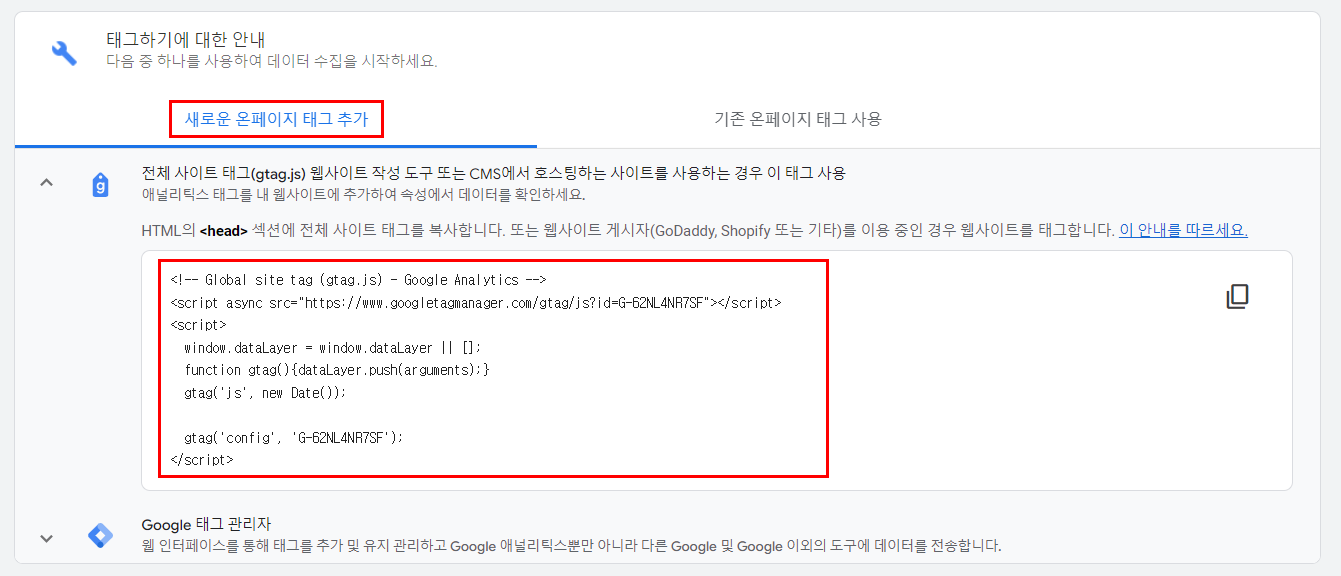
필요한 태그는 생성한 데이터 스트림 정보 밑에 새로운 온페이지 태그 추가를 클릭해 얻을 수 있다.

일반 ReactJs 앱의 경우에는 해당 태그를 복사해 index.html에 붙여 넣으면 되지만 나의 경우에는 NextJs + TypeScript를 사용하고 있기 때문에 해당 방법을 사용할 수 없다. 이제부터 NextJs + TypeScript를 사용하여 구글 애널리틱스를 연동하는 방법을 알아보자.
1. gtag.ts 파일 생성하기
@utils/gtag.ts 생성
2. gtag에 필요한 타입 설치하기
npm i -D @types/gtag.js3. 페이지뷰 를 Google 애널리틱스로 보내기
아래 코드는 페이지 뷰에 대한 데이터만 수집한다. 사용자의 다른 상호작용을 수집하고 싶다면 Universal Analytics (gtag.js)를 참고하면 된다.
interface GTagEvent {
action: string;
category: string;
label: string;
value: number;
}
export const GA_TRACKING_ID = '[데이터 스트림 측정 ID]';
// https://developers.google.com/analytics/devguides/collection/gtagjs/pages
export const pageview = (url: URL) => {
window.gtag('config', GA_TRACKING_ID, {
page_path: url,
});
};
// https://developers.google.com/analytics/devguides/collection/gtagjs/events
export const event = ({ action, category, label, value }: GTagEvent) => {
window.gtag('event', action, {
event_category: category,
event_label: label,
value,
});
};4. pages/_document.ts 파일 수정하기
사용자가 처음 페이지에 방문했을 때, 아래에 추가한 구글 애널리틱스 코드가 실행된다.
<Html>
<Head>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link
rel="preconnect"
href="https://fonts.gstatic.com"
crossOrigin="crossOrigin"
/>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700&display=swap"
rel="stylesheet"
/>
<link rel="icon" href="/favicon.ico" />
<script
async
src="https://www.googletagmanager.com/gtag/js?id=G-62NL4NR7SF"
/>
<script
// eslint-disable-next-line react/no-danger
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${GA_TRACKING_ID}', {
page_path: window.location.pathname,
});
`,
}}
/>
</Head>
<body>
<Main />
<div id="modal" />
<NextScript />
</body>
</Html>5. _app.tsx 파일에 useEffect Hook을 사용하여 이벤트 핸들러 등록하기
next/router의 useRouter 이벤트인 routeChangeComplete의 이벤트 핸들러를 설정한다. 이 핸들러는 사용자가 다른 페이지로 이동했을 때, gtag.pageview() 메서드를 통해 사용자가 다른 페이지를 방문한다고 구글 애널리틱스에 알린다.
const router = useRouter();
useEffect(() => {
const handleRouteChange = (url: URL) => {
gtag.pageview(url);
};
router.events.on('routeChangeComplete', handleRouteChange);
return () => {
router.events.off('routeChangeComplete', handleRouteChange);
};
}, [router.events]);
6. 적용한 코드 로컬에서 실행
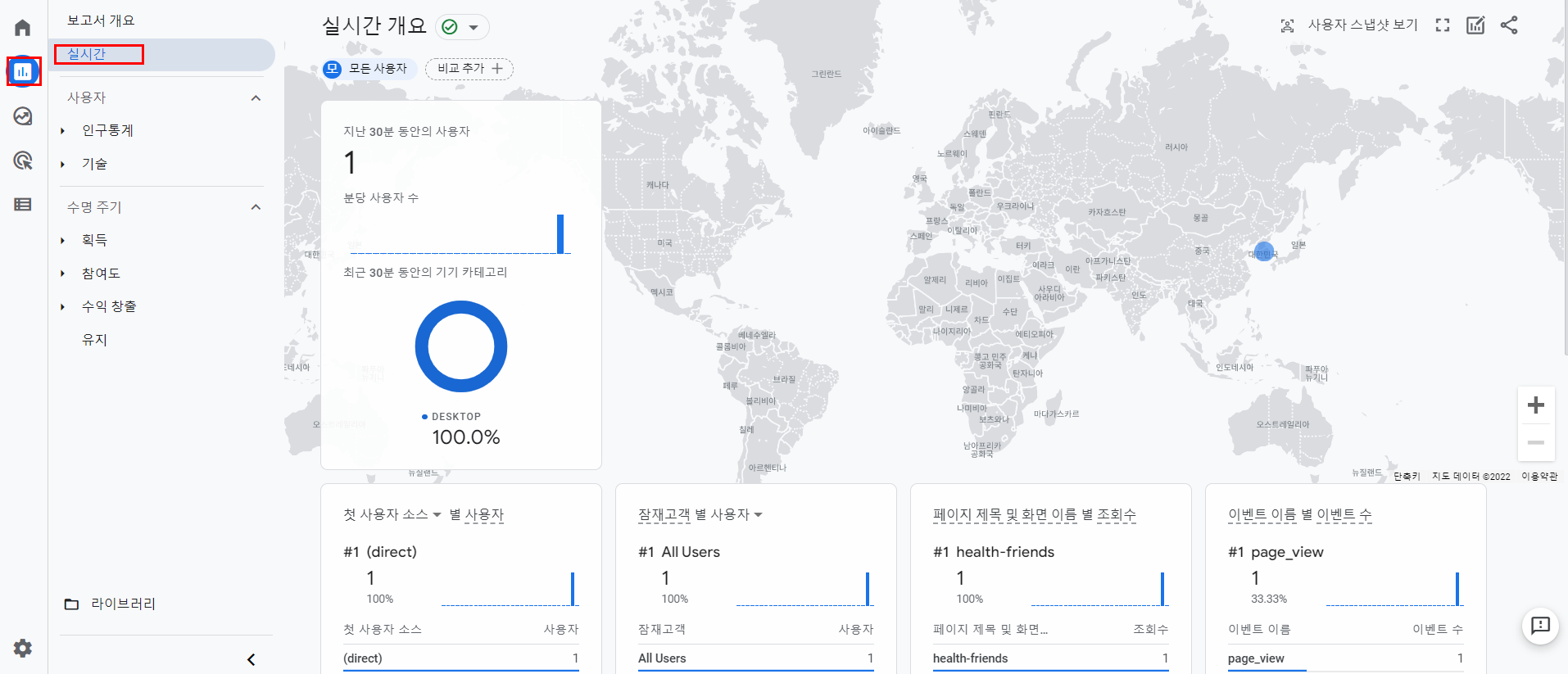
npm run dev7. 구글 애널리틱스 보고서 확인하기

우리는 이제 구글 애널리틱스에 사용자가 어떤 페이지에 방문했는지 확인할 수 있게 되었다. 물론 다른 코드를 추가하여 다른 사용자 이벤트 등에 대한 데이터도 수집할 수 있지만 그러기 위해서 필요한 코드를 추가할 때마다 어플리케이션 코드를 직접 수정해 주어야 하고 이 작업은 웹 사이트의 코드를 알고 있는 개발자만이 할 수 있다. 이는 매우 효율적이지 않다.
그렇다면 다른 방법으로 추적 코드를 추가할 방법은 없을까?
🔎 구글 태그 매니저란(GTM)?
구글 태그 매니저는 사용자의 특정 행동을 추적하기 위해 구글 태그매 니저에서 제공하는 트리거 유형을 활용하여 웹 사이트에 대한 직접적인 코드 수정 없이 추적 코드를 생성하고 적용할 수 있게 해주는 도구이다.
SEO 최적화 작업은 아직 진행 중이며, 추후 공부하는 대로 글을 업데이트할 예정입니다.
참고 블로그
이 글은 아래 글을 보며 공부한 내용을 정리한 것입니다.
https://velog.io/@hsecode/%EC%B5%9C%EC%A0%81%ED%99%94-%EA%B2%80%EC%83%89%EC%97%94%EC%A7%84-%EC%B5%9C%EC%A0%81%ED%99%94SEO-%EC%9D%B4%EC%9C%A0%EC%99%80-%EB%B0%A9%EB%B2%95-10%EA%B0%80%EC%A7%80#-6-sslhttps-%EC%82%AC%EC%9A%A9-%EC%97%AC%EB%B6%80
https://finedata.tistory.com/44
https://ahrefs.com/blog/what-is-seo/
https://frontend-digest.com/using-nextjs-with-google-analytics-and-typescript-620ba2359dea
내용 중 수정할 부분이나 추가할 부분이 있다면 댓글 남겨주세요~