테이블의 캡션과 헤더 셀 표현하기
<center>
<table border=1>
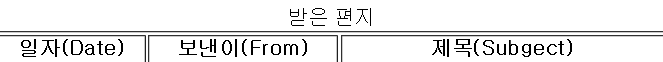
<caption>받은 편지</caption>
<tr>
<th>일자(Date)</th>
<th>보낸이(From)</th>
<th>제목(Subgect)</th>
</tr> 
th태그는 가운데 정렬, 글자 크기를 진하게 해준다.caption태그는 표의 제목을 나타낼 때 사용한다.
테이블 정렬하기
<table border="3" align="right">
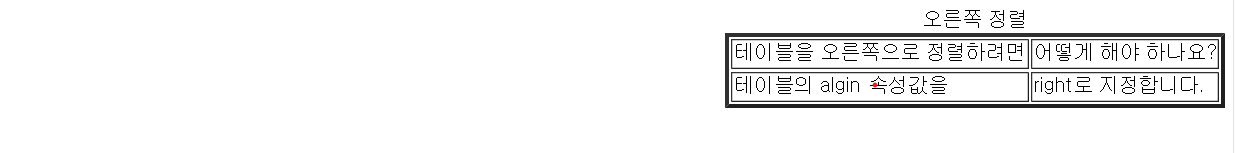
<caption>오른쪽 정렬</caption>
<tr>
<td>테이블을 오른쪽으로 정렬하려면</td>
<td>어떻게 해야 하나요?</td>
</tr>
<tr>
<td>테이블의 algin 속성값을</td>
<td>right로 지정합니다.</td>
</tr>
</table>
-
왼쪽 정렬을 하고 싶으면
<table border="3" align="left">로 해주기
테이블에 여백주기
<table border="1" align="right" cellspacing="10" cellpadding="20">
<tr>
<td>셀5</td>
<td>셀6</td>
</tr>
<tr>
<td>셀7</td>
<td>셀8</td>
</tr>
</table>
cellspacing태그는 표 테두리의 두께를 조절할 수 있다.

cellpadding태그는 표 안쪽의 모양의 크기를 조절할 수 있다.

테이블의 배경색
<table border="1" width="200" align="left" bgcolor="skyblue">
<tr>
<td>셀1</td>
<td>셀2</td>
</tr>
<tr>
<td>셀3</td>
<td>셀4</td>
</tr>
</table>
-
bgcolor="원하는 색상"색상 넣는 자리에 orange, pink, purple 등 다양한 색상을 넣을 수 있다. -
ex)
bgcolor="orange"를 넣은 경우

테이블의 테두리 색 지정하기
<table border="10" width="200" align="left" bordercolor="green">
<tr>
<td>셀1</td>
<td>셀2</td>
</tr>
<tr>
<td>셀3</td>
<td>셀4</td>
</tr>
</table>
-
bordercolor="원하는 색상"색상 넣는 자리에 orange, pink, purple 등 다양한 색상을 넣을 수 있다. -
ex)
bordercolor="orange"를 넣은 경우

테이블에 배경 이미지 적용하기
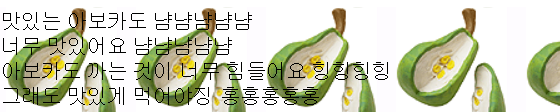
<table width="450" background="images\image03.gif">
<tr>
<td>
맛있는 아보카도 냠냠냠냠냠 <br>
너무 맛있어요 냠냠냠냠냠 <br>
아보카도 까는 것이 너무 힘들어요 힝힝힝힝 <br>
그래도 맛있게 먹어야징 홍홍홍홍홍<br>
</td>
</tr>
</table>
background="사진저장파일\사진이름.확장자"