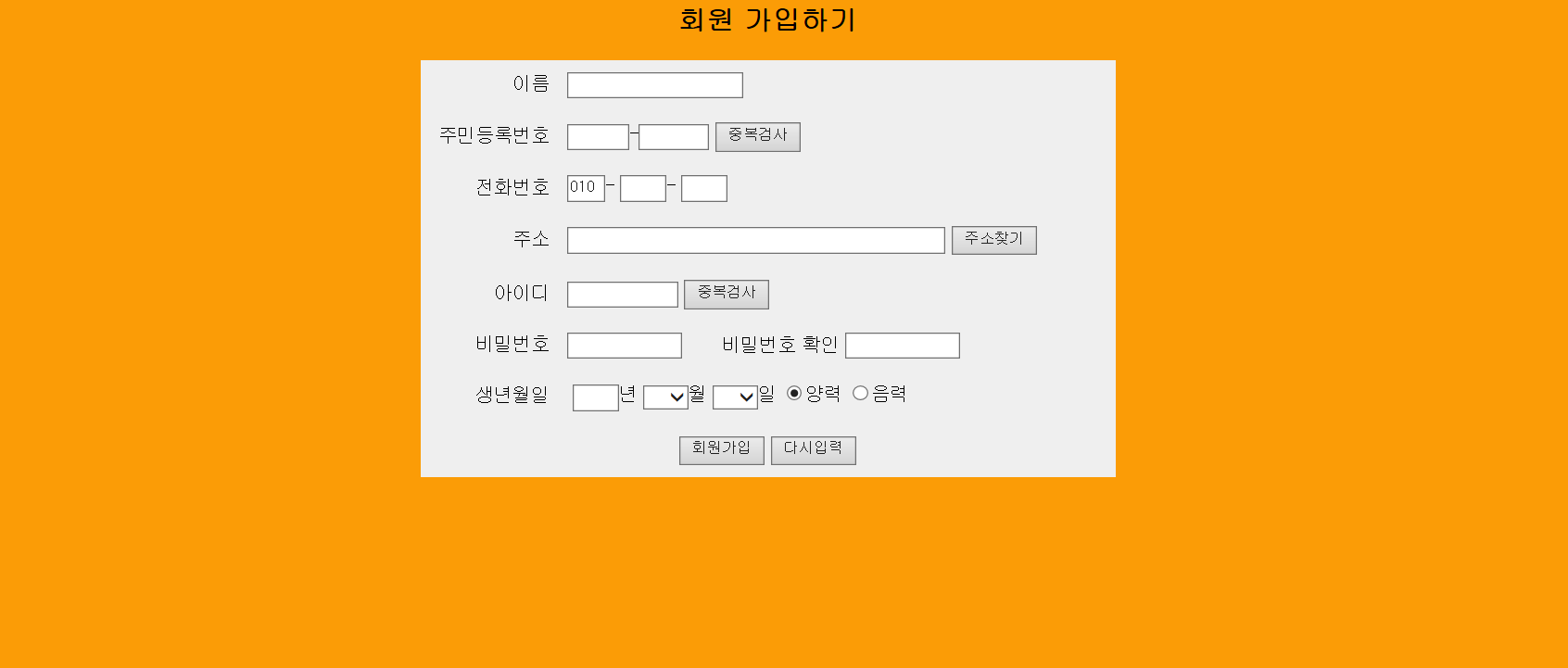
회원가입창 만들기
<html>
<head>
<title>[회원가입]</title>
</head>
<body bgcolor="#FB9C06">
<center>
<form>
<h2>회원 가입하기</h2>
<table bgcolor="#EFEFEF" border="0" cellspacing="0" cellpadding="0" width="600" height="360" align="center">
<!--border에 0을 쓰는 이유는 다양한 웹브라우저에서사용하기때문에(border가 기본값이 0이 아닌것이 있기 때문)-->
<tr>
<td align="right">이름</td>
<td>
<input type="text" name="name" size="20">
</td>
</tr>
<tr>
<td align="right">주민등록번호</td>
<td>
<input type="text" size="6">-<input type="text" size="7">
<input type="button" value="중복검사">
</td>
</tr>
<tr>
<td align="right">전화번호</td>
<td>
<input type="text" size="3" value="010" readonly>-
<input type="text" size="4">-
<input type="text" size="4">
<!--readonly는 값을 바꾸지 못하는 것-->
</td>
</tr>
<tr>
<td align="right">주소</td>
<td>
<input type="text" size="45">
<input type="button" value="주소찾기">
<input type="hidden" value="1"> <!--hidden 화면에는 실제로 표시되지 않는 것-->
</td>
</tr>
<tr>
<td align="right">아이디</td>
<td>
<input type="text" size="12">
<input type="button" value="중복검사">
</td>
</tr>
<tr>
<td align="right">비밀번호</td>
<td>
<input type="password" size="12">
비밀번호 확인 <input type="password" size="12">
</td>
</tr>
<tr>
<td align="right">생년월일</td>
<td>
<input type="text" size="4">년
<select name="montn">
<option></option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>월
<select name="day">
<option></option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>일
<input type="radio" name="firth" checked>양력 <!--변수이름이 같으면 동기화 됌-->
<input type="radio" name="firth">음력
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="button" value="회원가입">
<input type="reset" value="다시입력">
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
select 사용
select

raido, checked 사용
raido 사용/반드시 체크해야하기 때문에 checked 사용해서 기본값으로 지정

button,reset 사용
button버튼을 누를 수 있게 해줌, reset을 사용해서 지금까지 썼던 것을 모두 지워주는 역할