Chapter 07 ~ 08
🌱 기본미션: p. 315의 <직접 해보는 손코딩>을 실행한 후 출력되는 고양이 이미지 캡처하기
<html>
<head>
<title></title>
<script>
document.addEventListener('DOMContentLoaded',() => {
const rects= document.querySelectorAll('.rect')
rects.forEach((rect, index)=>{
const width=(index + 1)*100
const src=`http://placekitten.com/${width}/250`
rect.setAttribute('src',src)
})
})
</script>
</head>
<body>
<img class="rect">
<img class="rect">
<img class="rect">
<img class="rect">
</body>
</html>
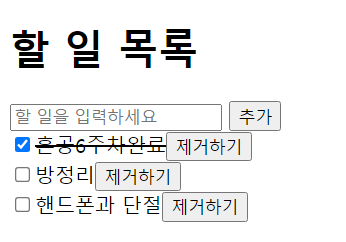
🌻 선택미션: p. 352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 캡처하기
<!DOCTYPE html>
<html>
<head>
<title>Todo List</title>
</head>
<body>
<h1>할 일 목록</h1>
<input type="text" id="todo" placeholder="할 일을 입력하세요">
<button id="add-button">추가</button>
<div id="todo-list"></div>
<script>
document.addEventListener('DOMContentLoaded', () => {
const input = document.querySelector('#todo');
const todoList = document.querySelector('#todo-list');
const addButton = document.querySelector('#add-button');
let keyCount = 0;
const addTodo = () => {
if (input.value.trim() === '') {
alert('할 일을 입력해주세요.');
return;
}
const item = document.createElement('div');
const checkbox = document.createElement('input');
const text = document.createElement('span');
const button = document.createElement('button');
const key = keyCount;
keyCount += 1;
item.setAttribute('data-key', key);
item.appendChild(checkbox);
item.appendChild(text);
item.appendChild(button);
todoList.appendChild(item);
checkbox.type = 'checkbox';
checkbox.addEventListener('change', (event) => {
item.style.textDecoration = event.target.checked ? 'line-through' : '';
});
text.textContent = input.value;
button.textContent = '제거하기';
button.addEventListener('click', () => {
removeTodo(key);
});
input.value = '';
};
const removeTodo = (key) => {
const item = document.querySelector(`[data-key="${key}"]`);
todoList.removeChild(item);
};
addButton.addEventListener('click', addTodo);
input.addEventListener('keyup', (event) => {
const ENTER = 13;
if (event.keyCode === ENTER)
addTodo();
});
});
</script>
</body>
</html>





좋은 정보 감사합니다