Geometry

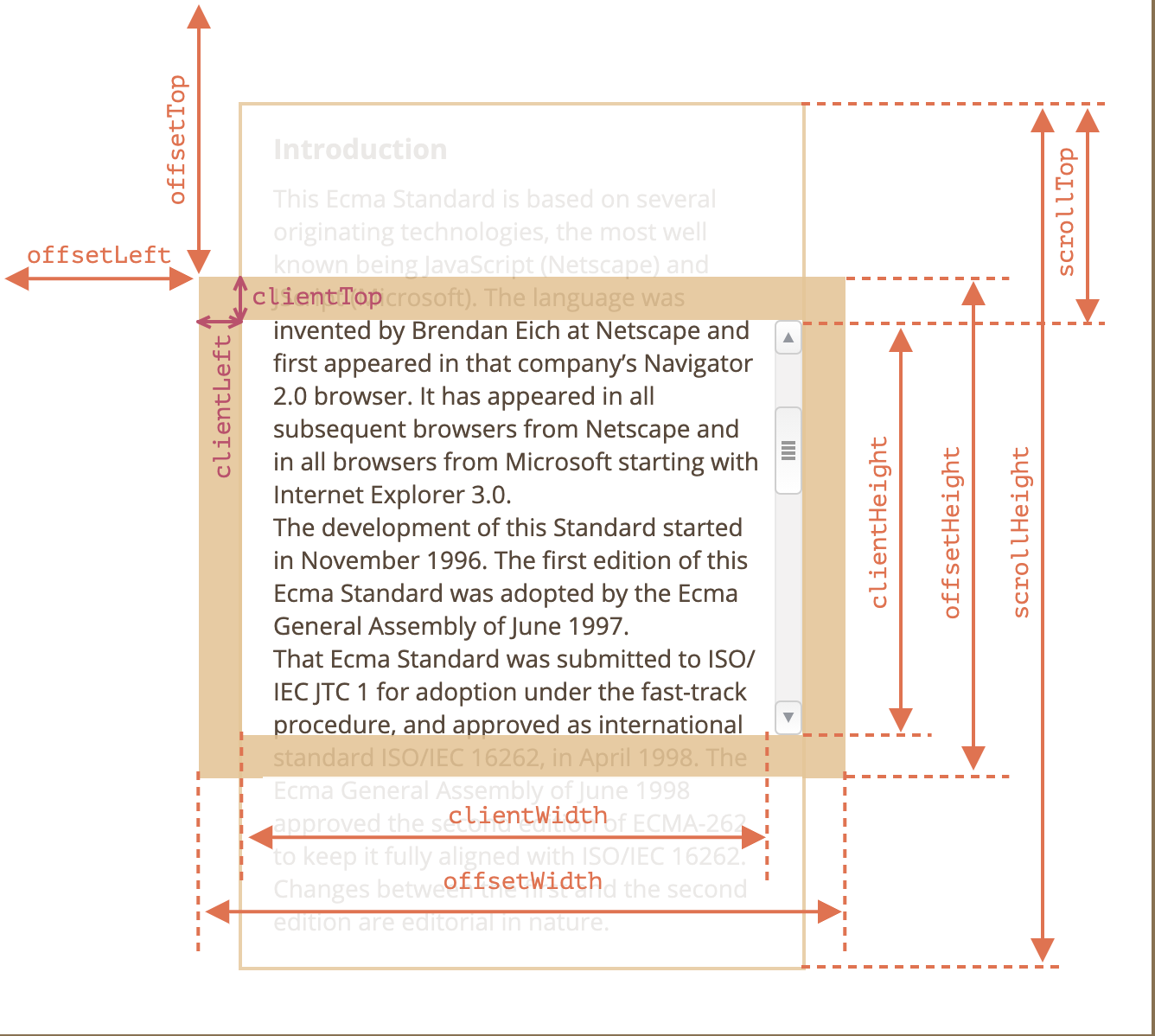
offsetWidth,offsetHeight: The size of the visual box incuding all borders.clientWidth,clientHeight: The visual portion of the box content, not including borders or scroll bars , but includes padding.scrollWidth,scrollHeight: The size of all of the box's content, including the parts that are currently hidden outside the scrolling area.
Example
clientWidth/clientHeightofdocument.documentElement: get window width and height. (not window.innerWidth/innerHeight)
Scroll event
window.pageYOffsetGet the current scroll (Compatibility)window.scrollYscrollTo(0,0)scroll to the very beginningdocument.body.style.overflow = "hidden"forbid the scrolling
Example
// Sticky navbar
const handleScroll = () => {
const offset = window.pageYOffset;
if (offset > 300) {
setIsScrolled(true);
} else {
setIsScrolled(false);
}
};
// Forbidden scroll (in react)
useEffect(() => {
if (show) document.body.style.overflow = 'hidden';
return () => (document.body.style.overflow = 'unset');
}, [show]);