React
1.[React] Style Component

1️⃣ Sass Install Use dynamic class name classnames library * How to use * ...Rest Props When you wanted to further hand off these items (i.e., thin
2.[React] Upload an image

Upload and display an image in UI
3.[React] Useful custom hooks

유용한 custom hooks
4.[React] Optimization

Stateless Component 1️⃣ React.memo() Hook 버전 Props로 전달된 객체에 대해서 얕은 비교를 수행함 (HOC) 동일한 Props로 자주 Component Rendering이 일어나는 경우 : 부모 Component로 부터 전달받은 값
5.[gatsby] background-image

Create a image or background image component in gatsby (gatsby-image)
6.[gatsby] Loading spinner

gatsby 사이트에서 로딩 스피너 보여주기
7.[gatsby] page transition

Gatsby에서 네비게이션을 통한 page transition 구현하기
8.[component] Image Slider

리액트에서 carousel component 만들기
9.[component] 오늘 하루 보지 않기 팝업

React로 오늘하루 보지 않기 팝업 구현하기
10.[gatsby] Gatsby에서 i18next 사용하기(다국어지원)

Gatsby 웹사이트에서 다국어지원하기(i18next 라이브러리 사용)
11.React Framework 비교하기

CRA vs next.js vs gatsby.js
12.[nextJS] Next.js시작하기

Next Js 시작하기
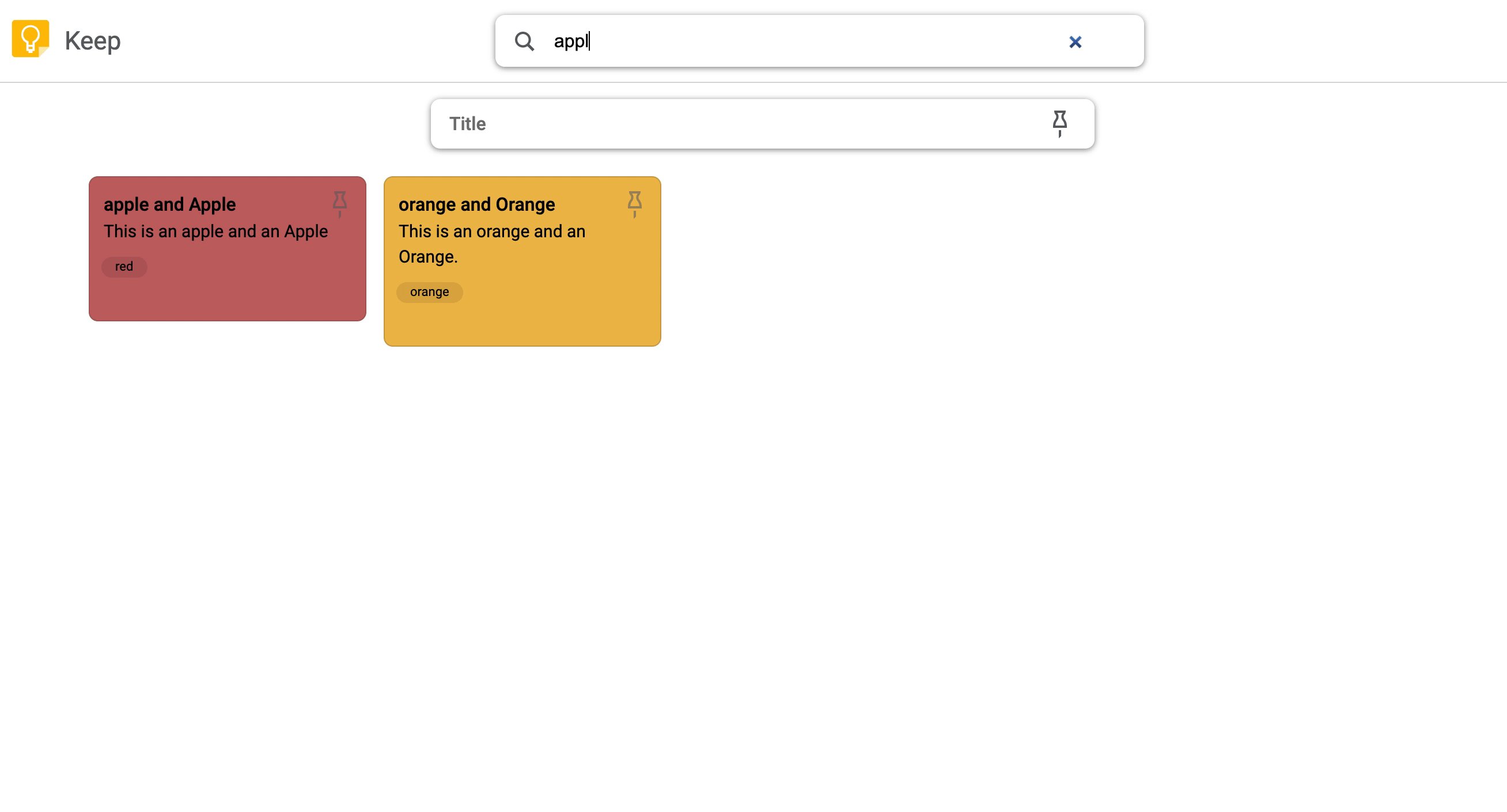
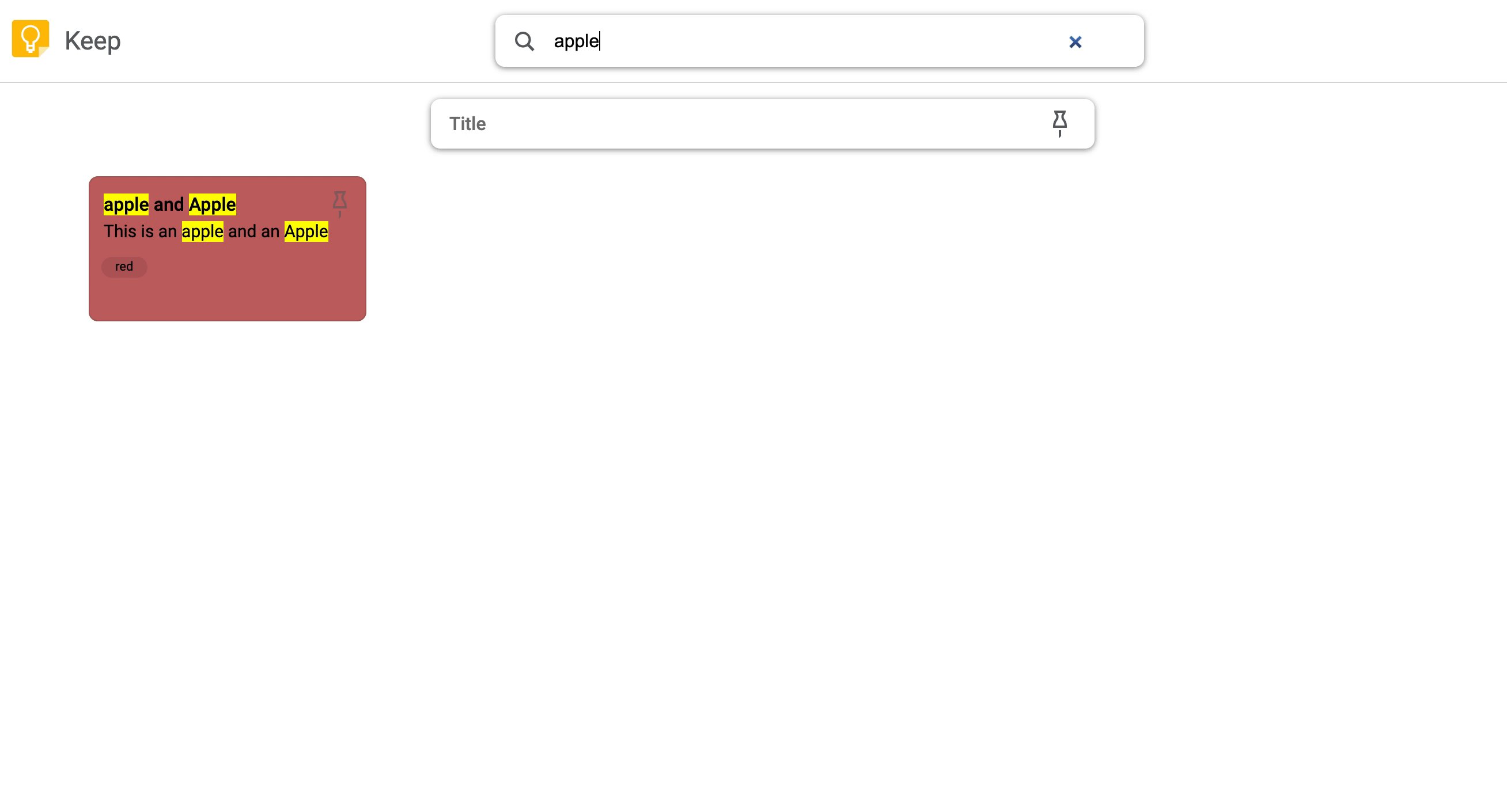
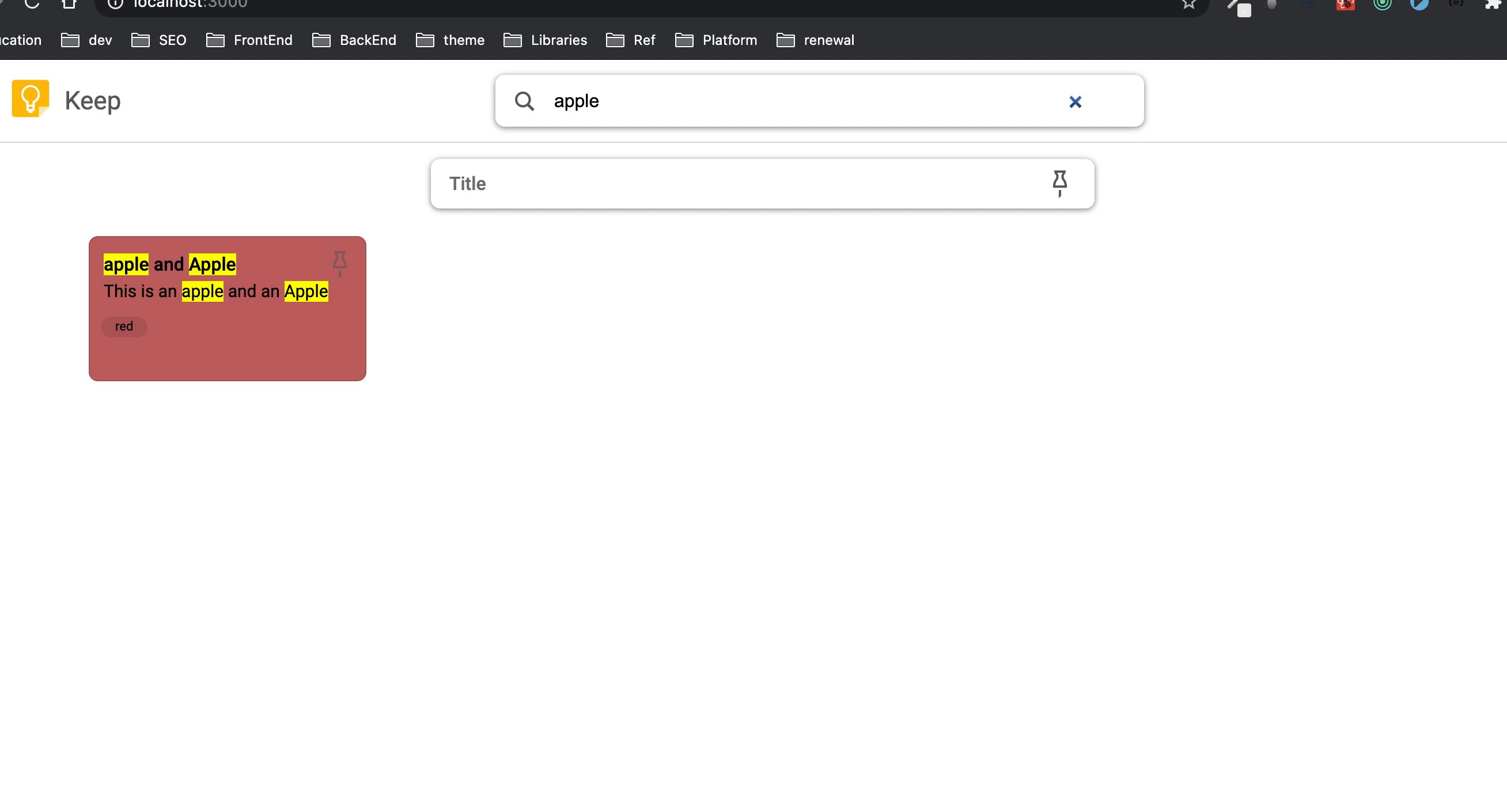
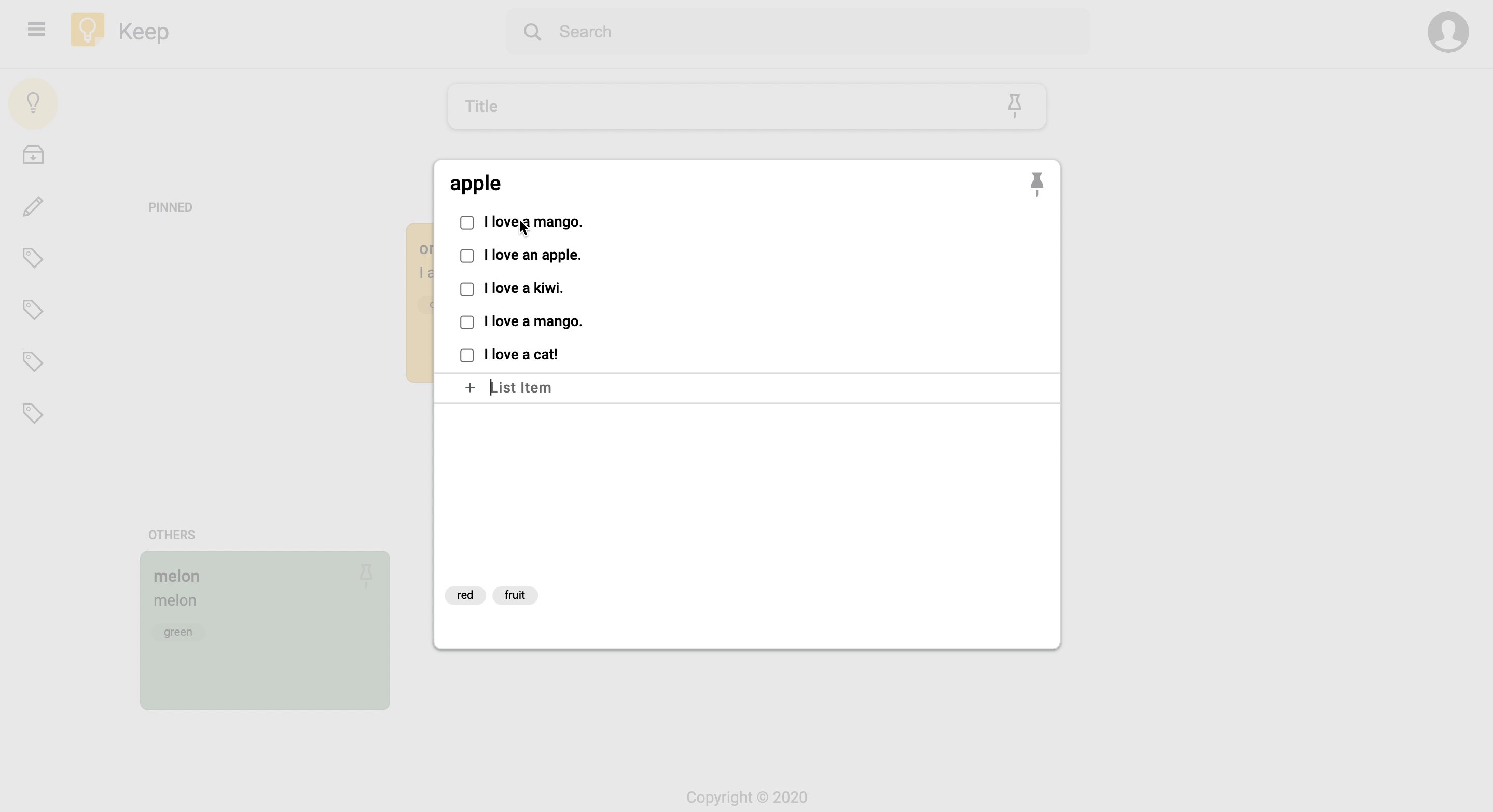
13.[react] 텍스트 하이라이팅

Search Input에 입력한 검색어를 하이라이팅 하는 방법
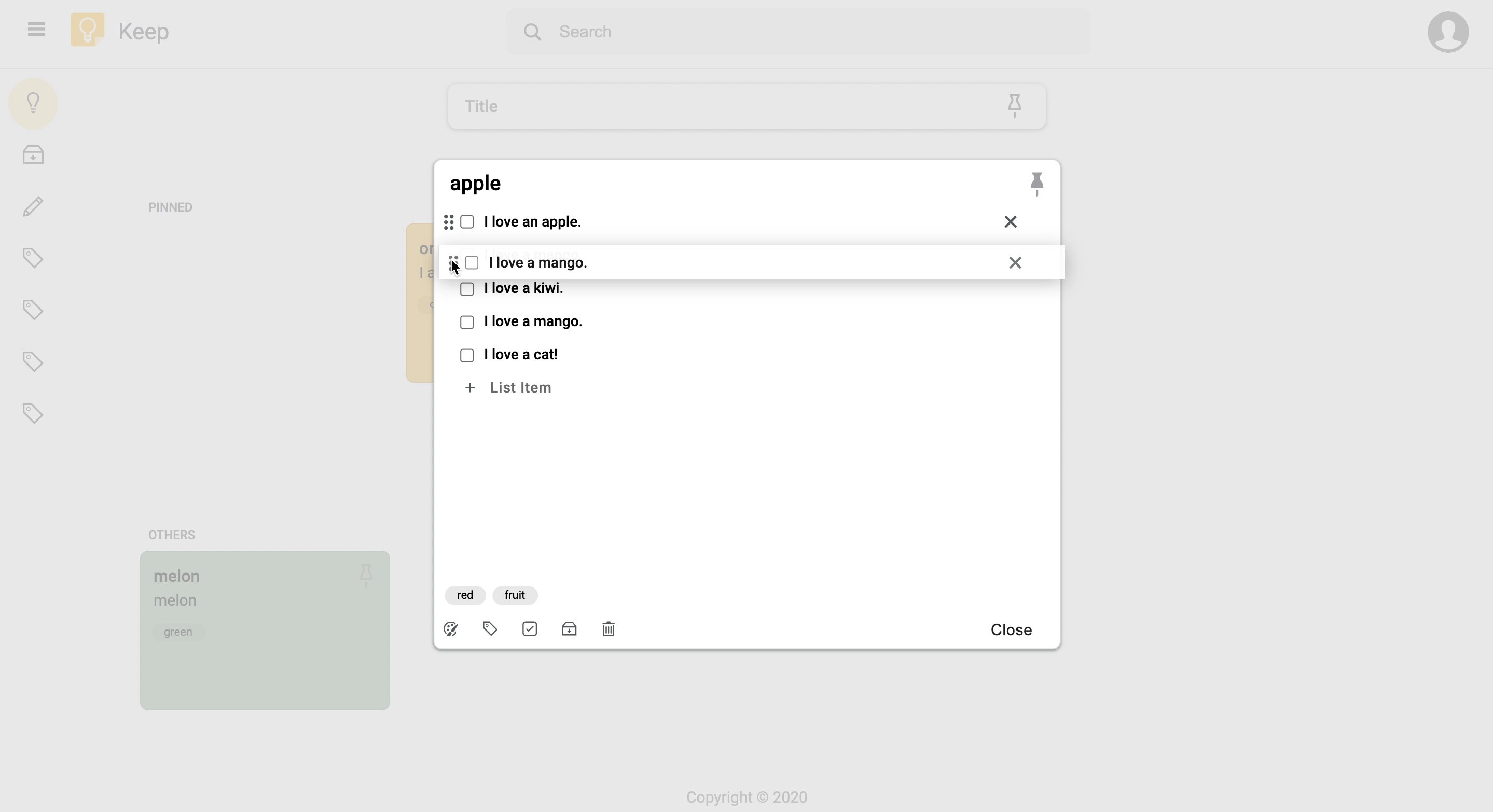
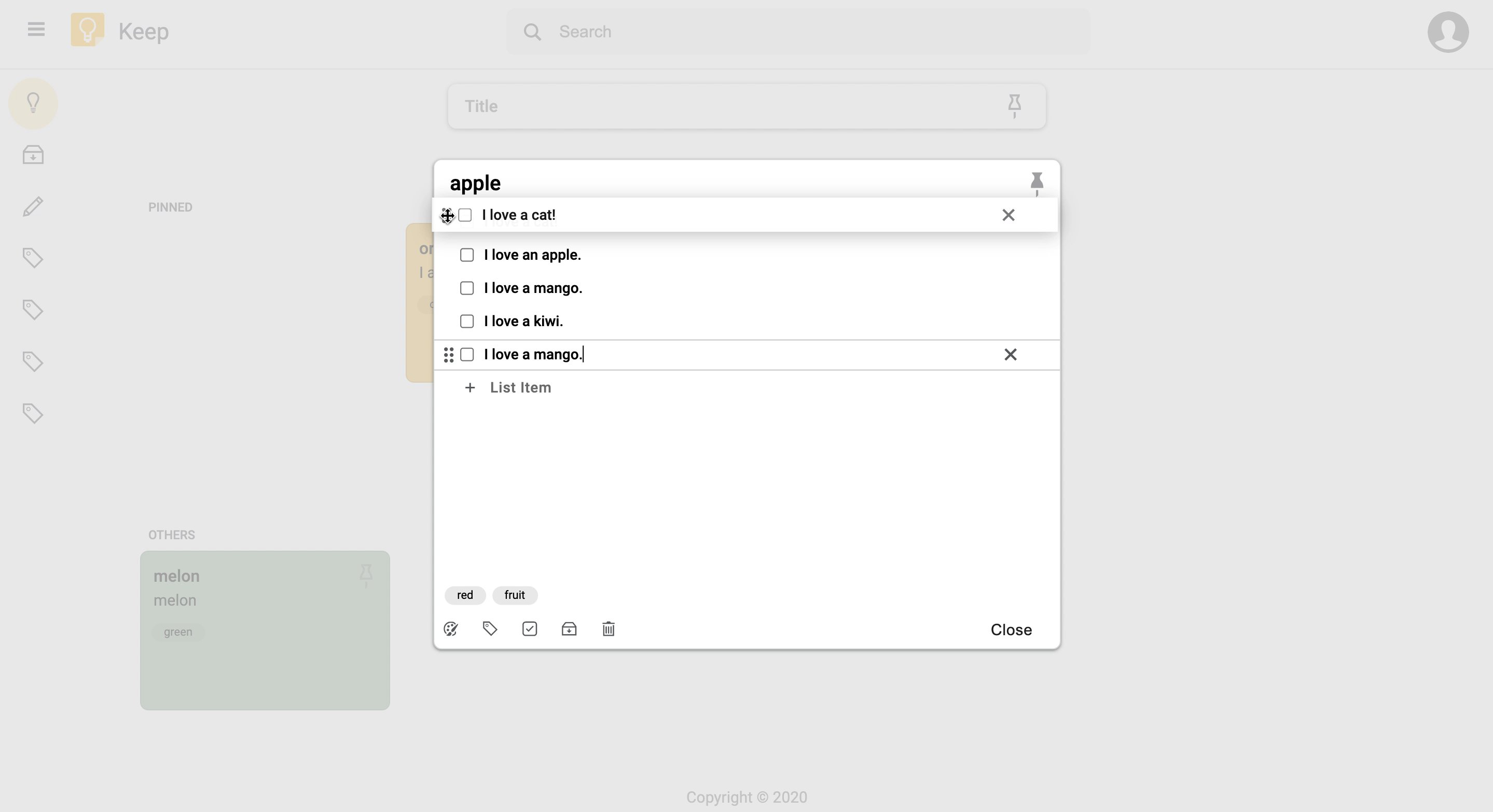
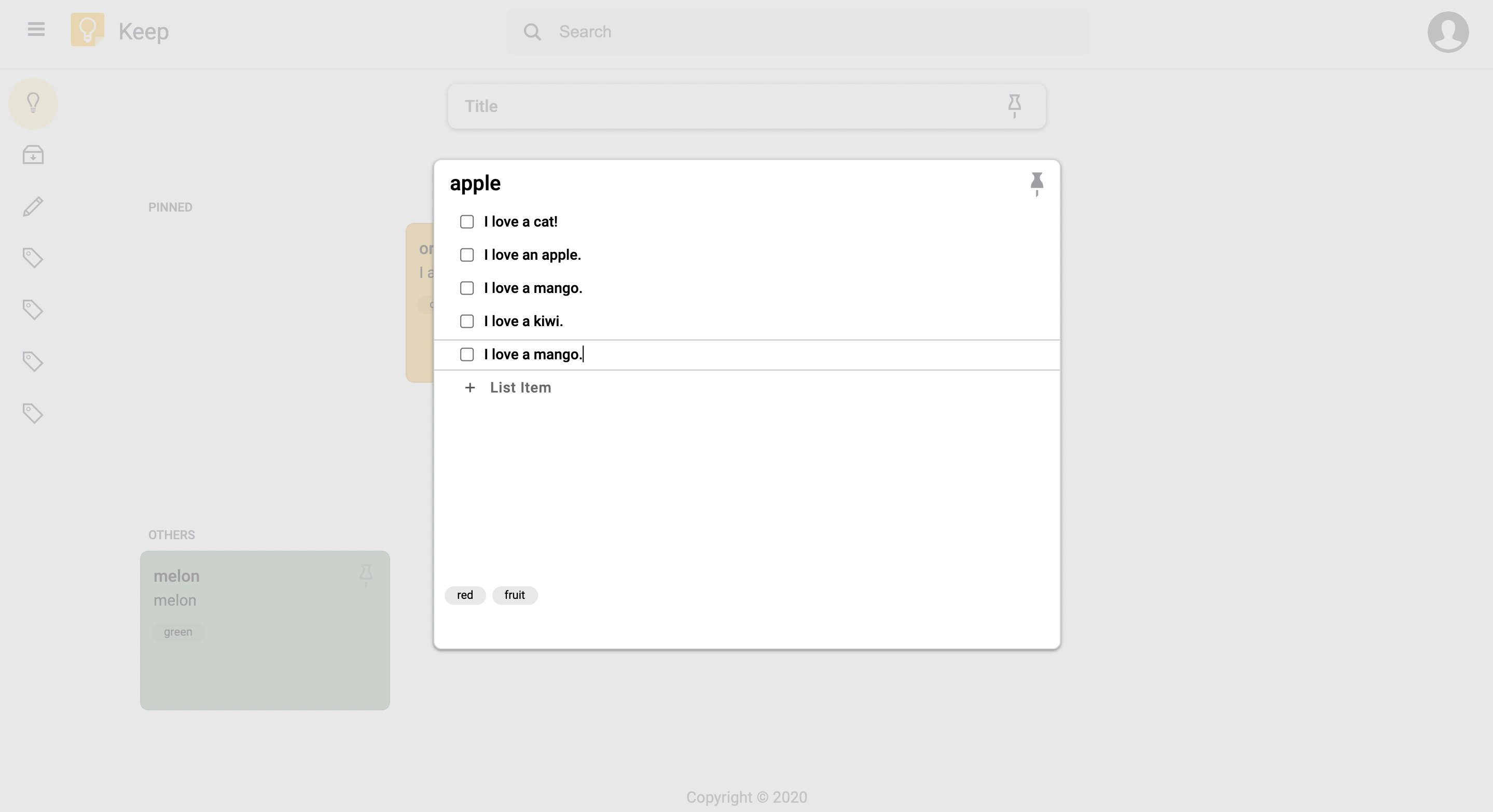
14.[react] Drag&Drop 구현하기

react-dnd를 사용해서 드래그앤드롭 구현하기
15.[react] ContextAPI

ContextAPI를 사용하는 패턴들에 대해서 알아보아요.
16.[react] Filtering 기능 구현

Input을 사용해서 Search기능을 구현해야하는 경우가 자주 있다. 이 때 query에 따른 아이템을 보여주고 싶다면 어떻게 해야할까?
17.[react] useState의 비동기적 속성, 함수형 업데이트

useState의 비동기적 속성, 함수형 업데이트에 대해서 알아보기
18.[react] Typescript에서 Absolute Path 사용하기

React와 typescript를 함께 사용할 때, Absolute Path 사용하기
19.[react] 불필요한 api call 줄이기

axios의 cancelTocken과 lodash-deboune로 불필요한 api call을 줄여보자
20.[react] Infinite Scroll 구현하기

React에서 Infinite Scroll 구현하기(scroll event, intersectionObserver, useRef)
21.[react] Using key with defaultValue

key를 사용해서 defaultValue 업데이트 하기
22.[react] HOC으로 반복되는 로직 줄이기

HOC을 사용해서 반복되는 loading/error 로직 줄이기
23.[nextJS] Next.js의 구동방식 및 데이터 fetching 방식의 차이

Next.js의 SSR 구동 방식과 getStaticProps와 getServerSideProps의 차이에 대해서 정리하기
24.[react] useLayoutEffect과 useEffect의 차이

useLayout과 useEffect의 차이점에 대해서 알아보기
25.[React] Redux-toolkit에서 미들웨어 사용하기

Redux-toolkit에서 redux-thunk / redux-saga 사용하기
26.[React] 이미지 업로드

리액트에서 이미지 업로드 하기