프로필 사진 업데이트를 위해 aws s3을 이용하기로 했다. express로 할땐 쉽게 했던게 nest로 하면서 안되는 현상 발생.. 설정도 똑같이 했는데... 하루종일 엄청난 삽질.. 자꾸 access key를 못읽는 다며...결국 aws cli를 이용해 해결.. ㅠㅠ
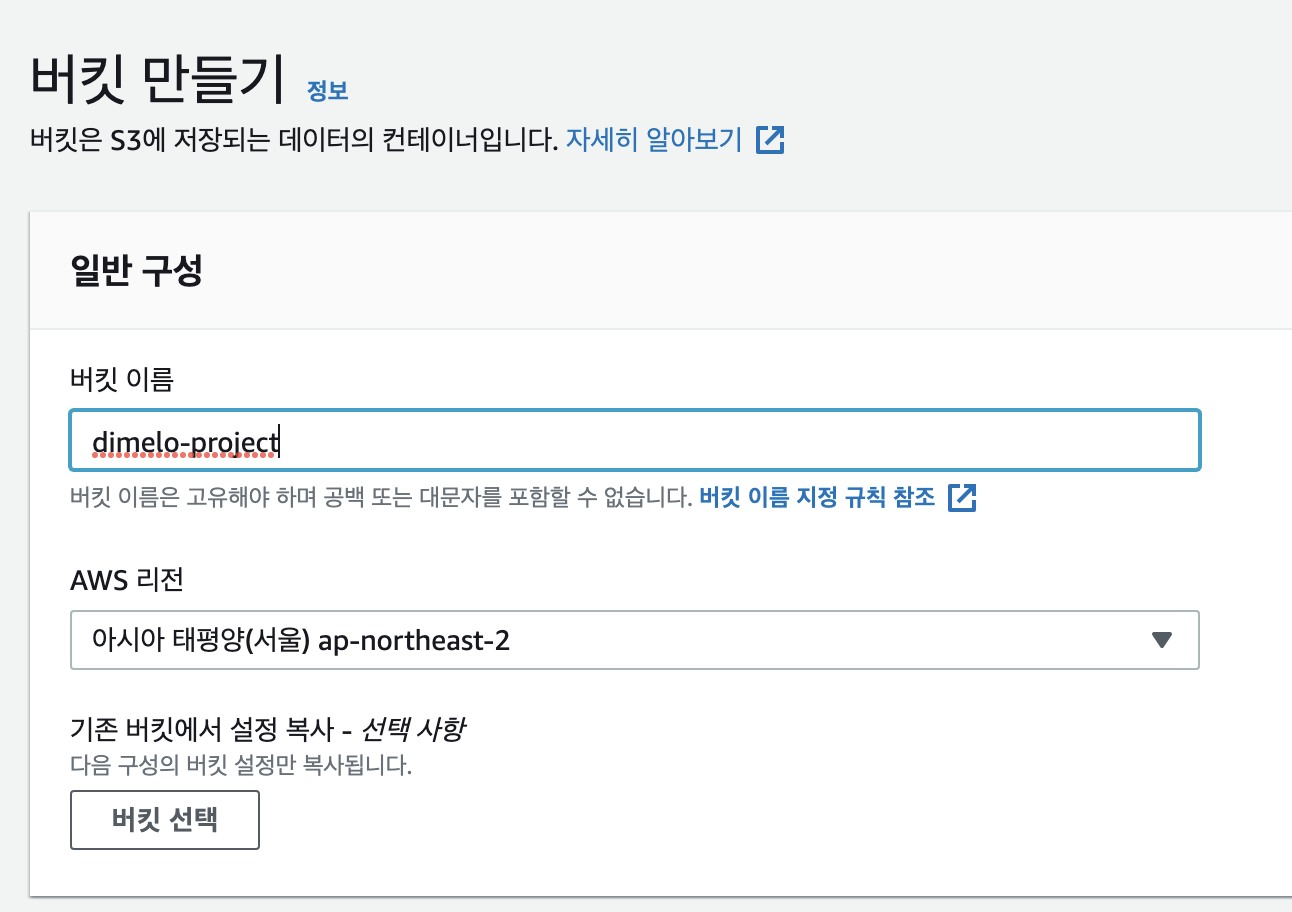
버킷 만들기

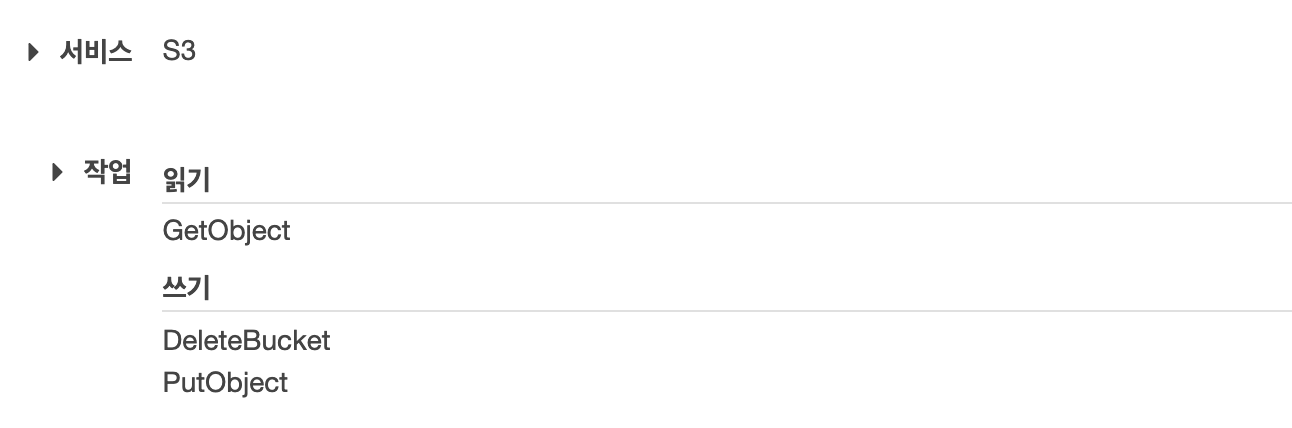
IAM - 정책만들기

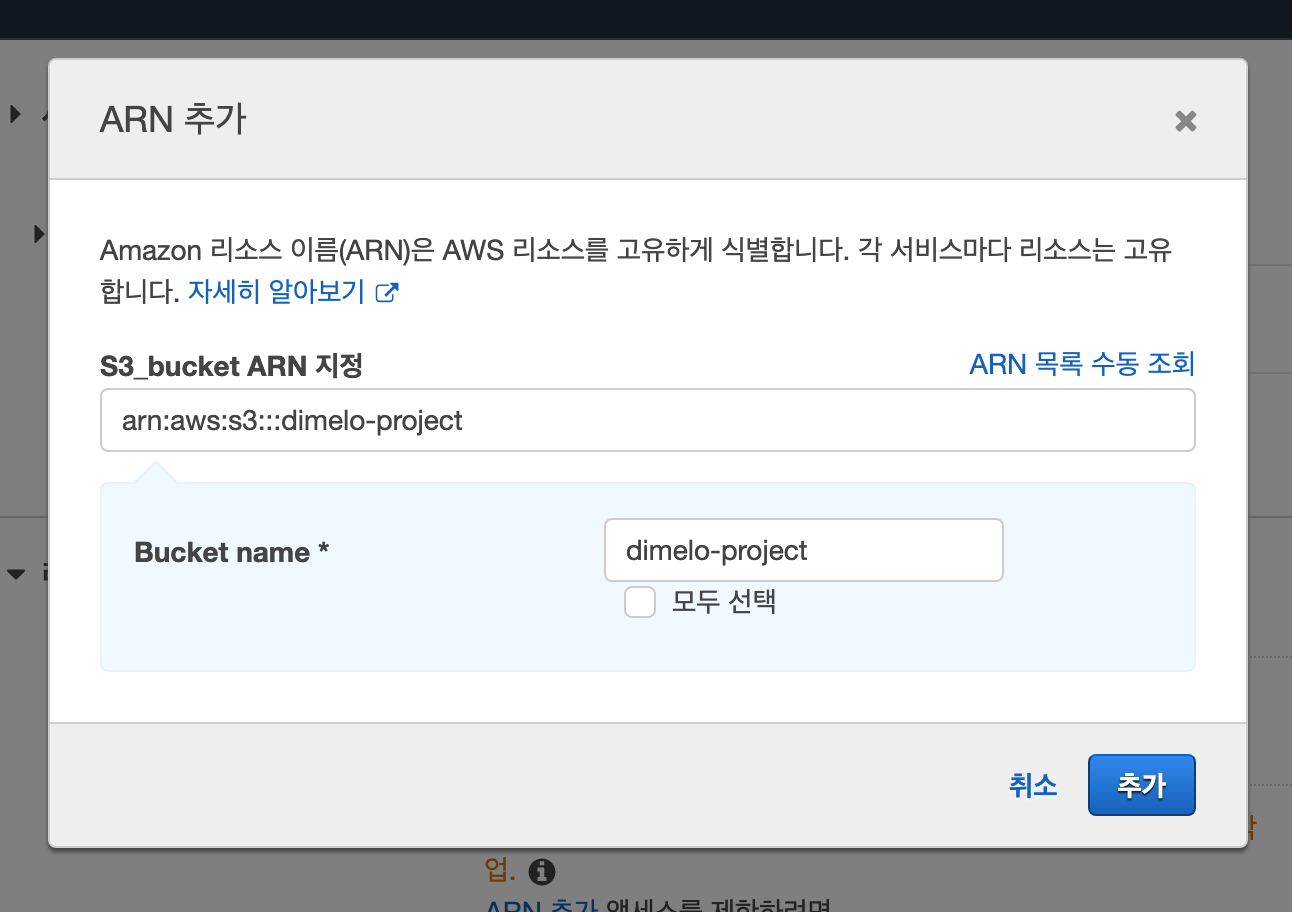
정책에 아까만든 버킷 추가

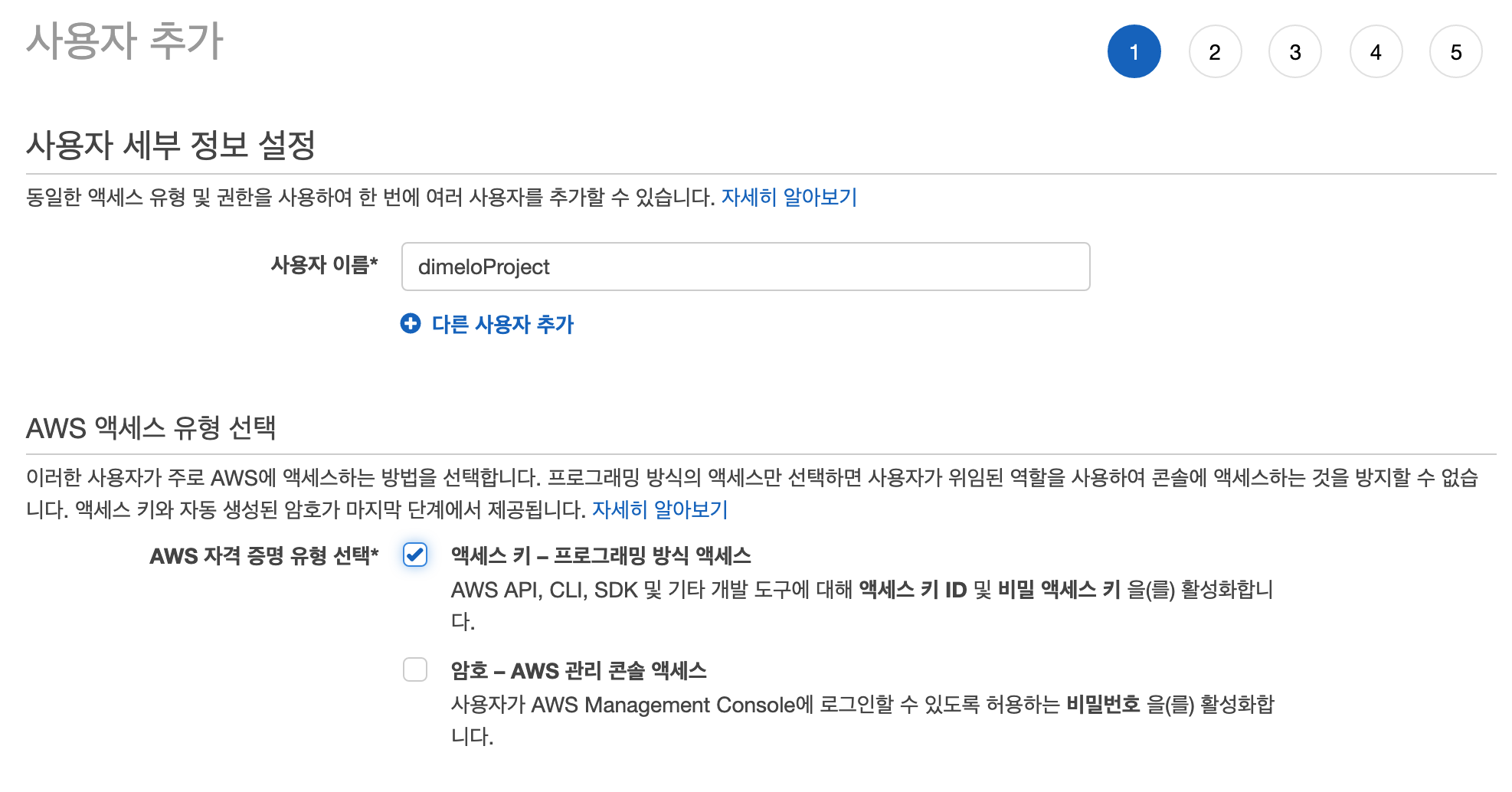
사용자 만들기

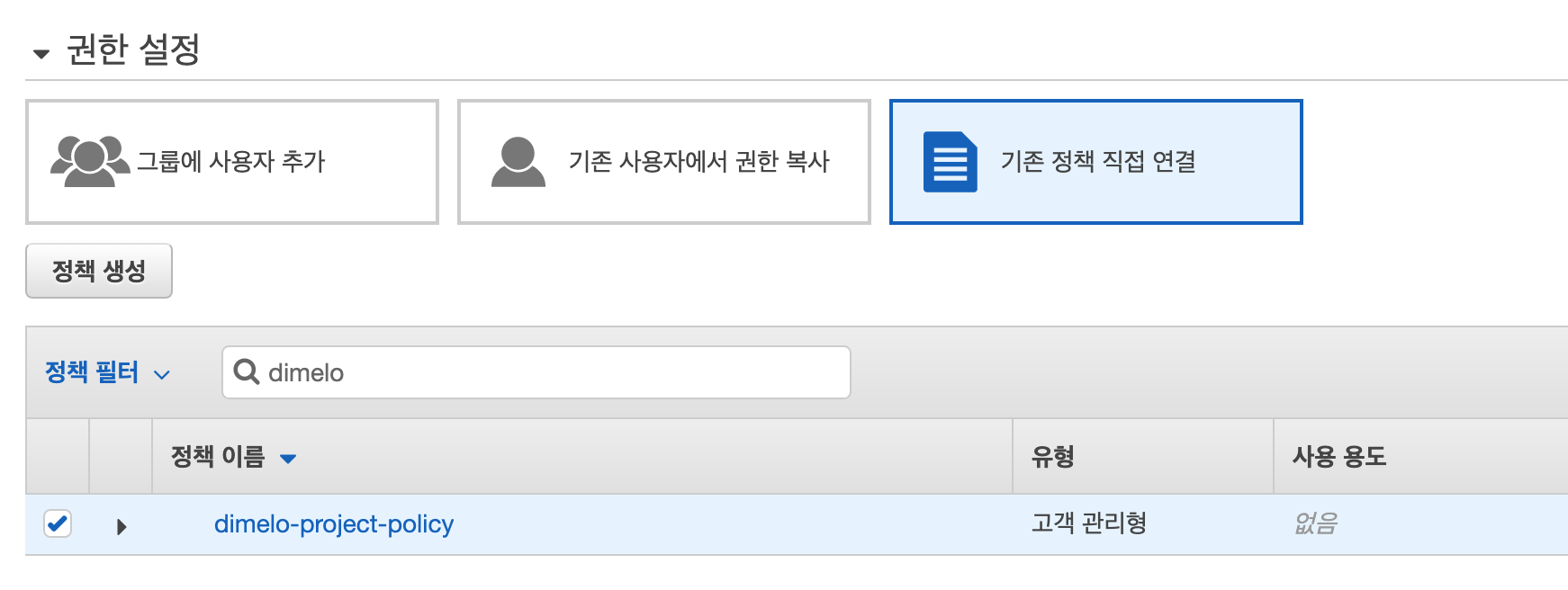
아까 만든 정책 연결

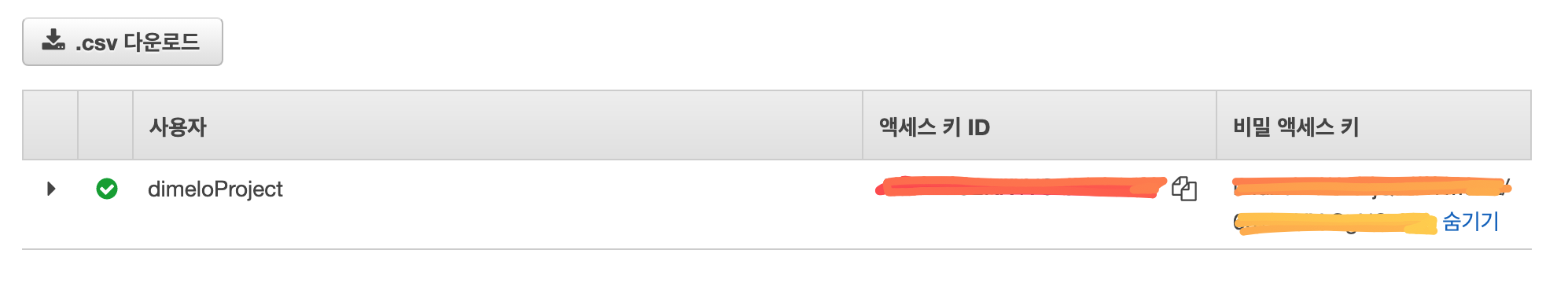
KEY, SECRET 발급 받음

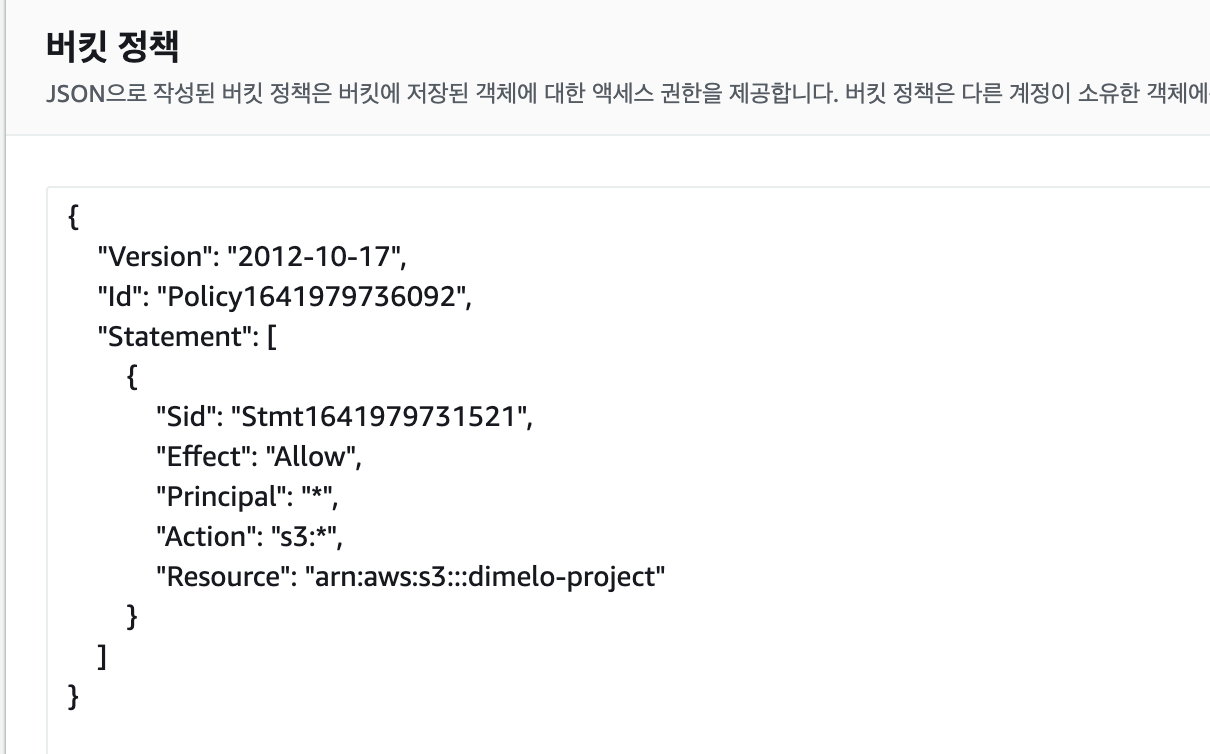
위 처럼 했는데 안돼서 버킷에 다음과 같이 정책을 다시 달아주었다

aws-sdk, multer-s3 설치
npm install --save aws-sdk multer multer-s3
npm install --save-dev @types/multer @types/aws-sdk @types/multer-s3작업코드
// user.controller.ts
const s3 = new AWS.S3();
AWS.config.update({
accessKeyId: process.env.AWS_ACCESS_KEY,
secretAccessKey: process.env.AWS_SECRET_ACCESS_KEY,
region: process.env.AWS_BUCKET_REGION,
});
@UseInterceptors(
FileInterceptor('image', {
storage: multerS3({
s3: s3,
bucket: process.env.AWS_BUCKET_NAME,
acl: 'public-read',
key: function (request, file, cb) {
cb(null, `${Date.now().toString()}-${file.originalname}`);
},
}),
limits: { fileSize: 5 * 1024 * 1024 },
}),
)
@Patch('/profile')
async createUserProfile(
@CurrentUser() user: CurrentUserDto,
@Body() body: CreateUserProfileDto,
@UploadedFile() file?: Express.MulterS3.File,
) {
return this.usersService.createProfile(user.id, body, file);
}// user.service.ts
async createProfile(
id: number,
data: CreateUserProfileDto,
file?: Express.MulterS3.File,
) {
const user = await this.usersRepository.findOne(id);
if (!user) {
throw new NotFoundException('해당 하는 유저가 없습니다');
}
const foundNick = await this.usersRepository.findOne({
where: { nickname: data.nickname },
});
if (foundNick) {
throw new ConflictException('해당 닉네임은 이미 사용중 입니다');
}
if (file) {
user.imageUrl = file.location; // aws에 담긴 파일 위치
}
const updatedUser = {
...user,
...data,
};
return this.usersRepository.save(updatedUser);
}다른 블로그를 찾어보고 위에 처럼 했는데 자꾸 aws access key를 인식할 수 없다는 에러가 떴다.. 하다하다 안돼서 aws command line interface를 설치해서 aws acli로 했더니 됐다. 왜 .env파일에 있는 access key를 못읽는 거지..? ㅠㅠ
aws cli 설치
curl "https://awscli.amazonaws.com/AWSCLIV2.pkg" -o "AWSCLIV2.pkg"
sudo installer -pkg AWSCLIV2.pkg -target /https://docs.aws.amazon.com/ko_kr/cli/latest/userguide/install-cliv2-mac.html
aws cli를 통해서 aws configure를 치면 access key와 secret key, region을 설정할 수 있다
$ aws configure
AWS Access Key ID [None]: AKIAIOSFODNN7EXAMPLE
AWS Secret Access Key [None]: wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY
Default region name [None]: us-west-2
Default output format [None]: jsonhttps://docs.aws.amazon.com/ko_kr/cli/latest/userguide/cli-configure-quickstart.html
이렇게 하니까 버킷에 내가 올린 사진이 올라간 것을 볼 수 있었다.
왜 cli를 통해서 access key를 설정했을 때만 인식했는지..
알아 봐야겠다.. ㅠㅠ 코드가 잘못됐나..
