문제상황
클라이언트와 백엔드 모두 배포하고 https까지 적용하였는데 쿠키가 프론트로 가지않는 문제가 생겼다. 처음엔 cors오류 라고 생각해서 프론트와 백엔드 cors도 다 맞췄지만 그래도 오지 않았다.

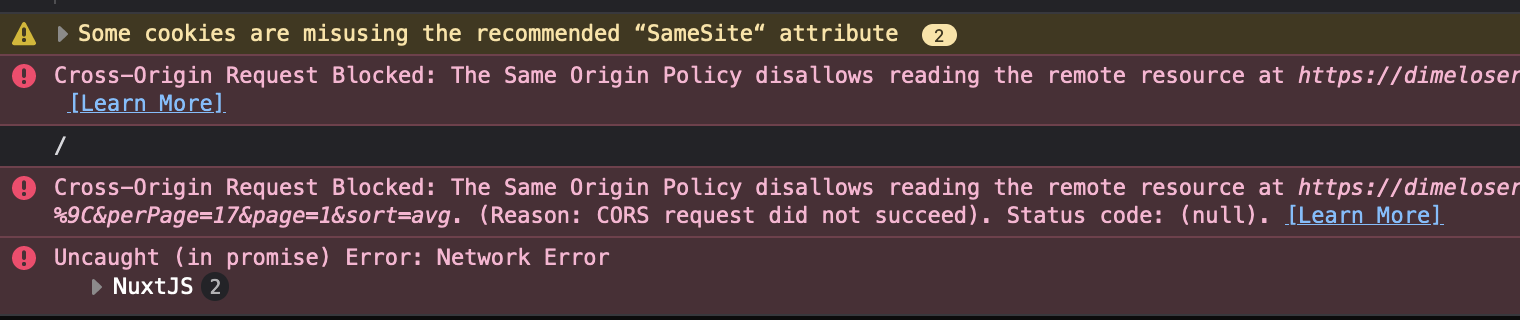
이런 오류들이 나와서 처음에는 sameSite: none, secure: true라고 설정하였지만 그래도 쿠키가 전달되지 않았다..
cors오류 인것 같아서 heroku로 proxy server도 만들어보았지만.. 그래도 실패 ㅠㅠ
하지만.. 구글링 끝에
나와 똑같은 상황의 질문글을 발견했다 ! (발견하고 울뻔함...)
우리도 지금 현재 프론트와 서버 도메인이 달랐던 상황인데, 프론트와 서버의 도메인이 다르면 쿠키가 오지않는다는 답변이었다.
그리고 보통 프론트와 백엔드 도메인을 같은 것을 사용하고 서브 도메인만 다르게 한다고 한다. 서브 도메인이라는 개념도 처음 알게 되었다.
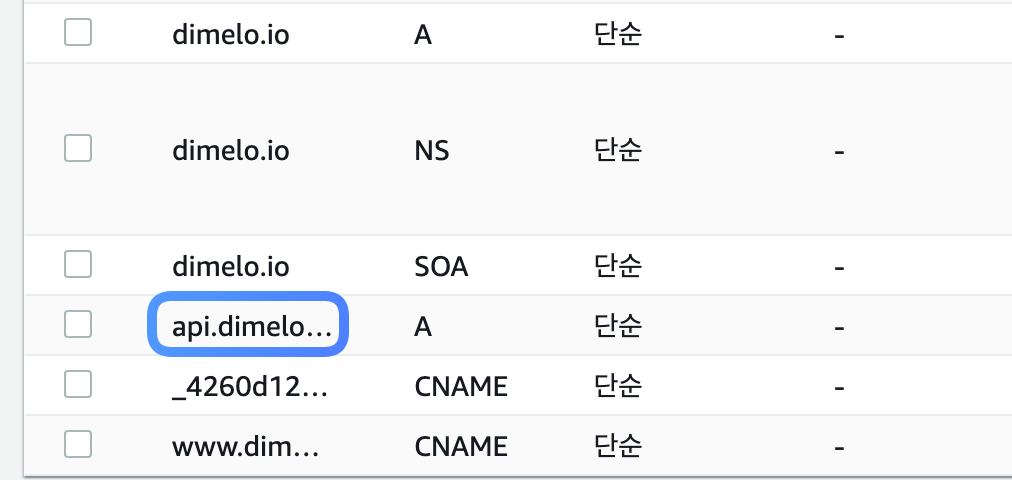
그래서 백엔드의 기존 도메인을 버리고 Route53으로 프론트 도메인에 서브 도메인을 추가해서 백엔드 ip와 연결해주었다.
(프론트 도메인: dimelo.io, 백엔드 도메인: api.dimelo.io)

변경코드
그리고 코드도 다음과 같이 변경해 주었다.
app.enableCors({
origin: process.env.CLIENT_URL,
credentials: true,
});
app.set('trust proxy', 1); // 서버가 프록시 뒤에 있음을 명시
app.use(cookieParser());
app.use(
session({
resave: false,
saveUninitialized: false,
secret: process.env.COOKIE_SECRET,
proxy: true,
cookie: {
httpOnly: true,
maxAge: 1000 * 60 * 60 * 5,
sameSite: 'strict', // sameSite임을 명시
domain: '.dimelo.io', // 앞에 .을 찍어야함
secure: true, // https환경임을 명시
},
}),
);app.set('trust proxy', 1); 이것도 적어주어야 작동하였다.
프록시 ?
프록시 서버란? 클라이언트와 서버 사이에 중계기로써 대리로 통신을 수행하는 서버를 말한다.
지금 우리 프로젝트는 Elastic Load Balancer, nginx로 reverse proxy를 하고있다. 클라이언트의 요청이 바로 서버로 가는 것이 아니라 프록시 서버가 요청을 받아들여 서버에 요청을 하고 응답을 클라이언트에 전달해주고 있다.
리버스 프록시를 이용하여 HTTPS 프로토콜로 접근 가능하도록 보안을 강화하고 있다.
지금 서버는 세션이 브라우저 메모리에 저장되는데 배포환경에서는 보통 redis를 많이 사용한다고 한다. 다음에는 redis로 바꿔보아야겠다.
cors, cookie issue에 도움을 받은 글
https://xiubindev.tistory.com/115
https://dev-dain.tistory.com/68
https://42place.innovationacademy.kr/archives/8950
