session, local Storage example code https://github.com/SuyeonSun/SessionLocalStorage
- 웹에서 서버가 아닌 클라이언트에서 데이터를 저장하는 방법?
- 대부분의 데이터의 경우 데이터베이스에 저장하므로 로컬 및 세션 스토리지가 사용되는 곳은 그리 많지 않다.
하지만 저장해야할 데이터가 별로 중요하지 않거나, 유실되도 무방할 데이터라면 서버 단에 데이터를 저장하는 것이 낭비일 수가 있다.
ex) 글 작성 중간 중간에 잃어버리지 않기 위한 임시 저장용도, 장바구니나 좋아하는 콘텐츠 등 수시로 변경되는 경우 - 세션 스토리지 vs 로컬 스토리지 차이점: 데이터가 어떤 범위 내에서 얼마나 오래 보존되느냐
- 세션 스토리지 vs 로컬 스토리지 공통점: 두 기술 모두 데이터를 브라우저 상에 저장
1) sessionStorage
- 웹페이지의 세션이 끝날 때 저장된 데이터가 지워진다.
즉, 브라우저에서 같은 웹사이트를 여러 탭이나 창에 띄우면,
여러 개의 세션 스토리지에 데이터가 서로 격리되어 저장되며,
각 탭이나 창이 닫힐 때 저장해 둔 데이터도 함께 소멸한다.
2) localStorage
- 웹페이지의 세션이 끝나더라도 데이터가 지워지지 않는다.
즉, 로컬 스토리지의 경우 여러 탭이나 창 간에 데이터가 서로 공유되며
탭이나 창을 닫아도 데이터는 브라우저에 그대로 남아 있다.
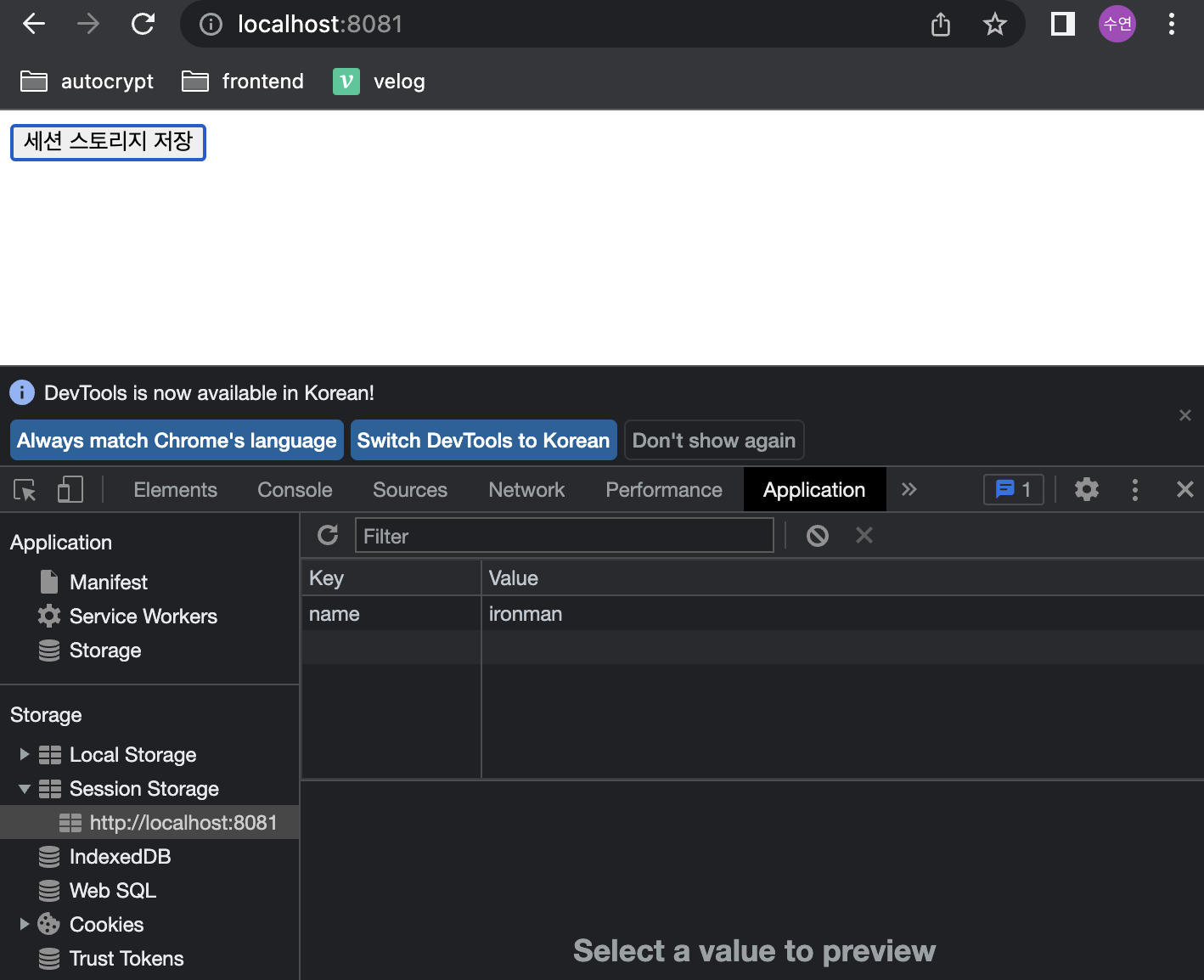
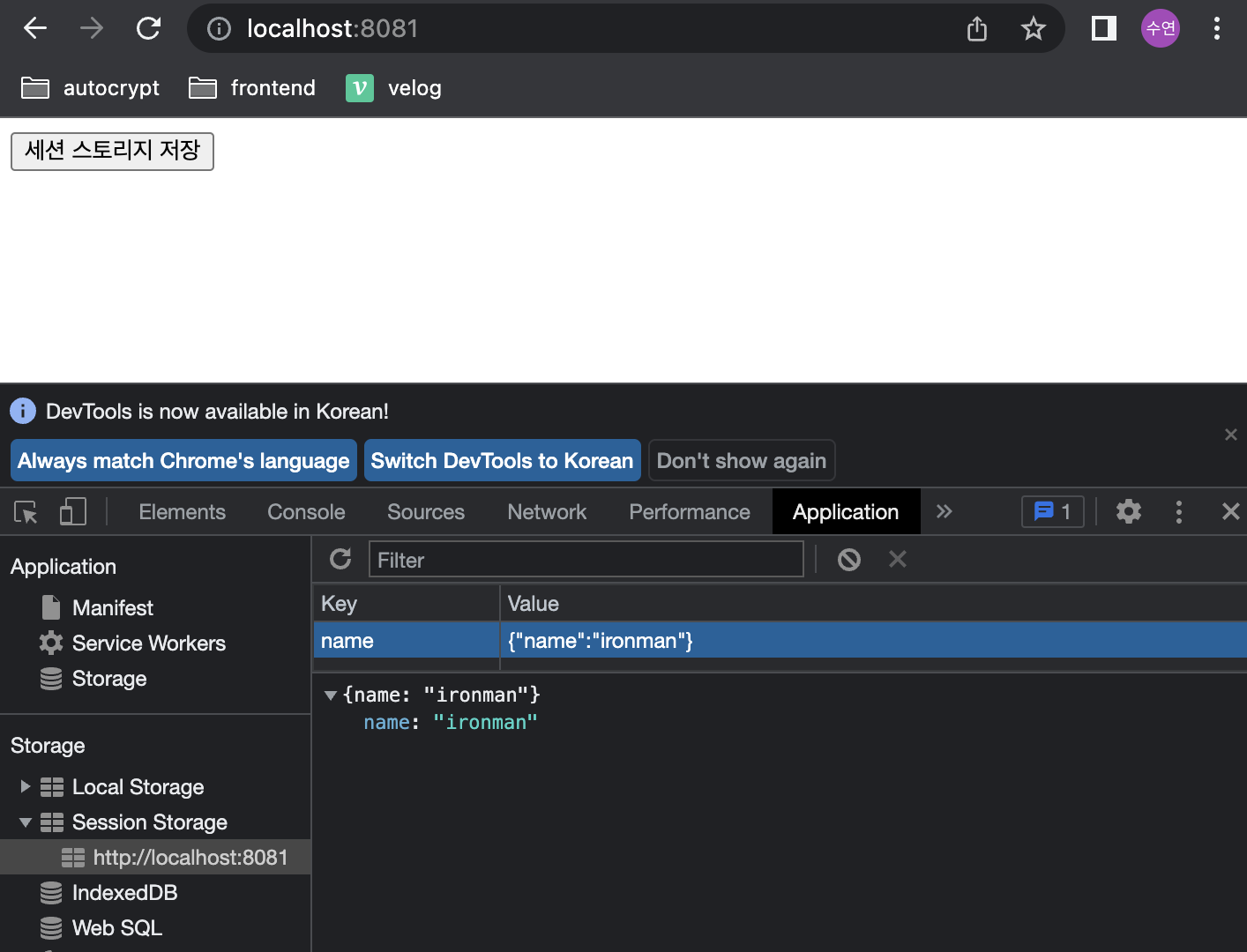
<sessionStorage/localStorage 예제 코드>
// 자바스크립트 API가 완전히 동일한 형태이기에 sessionStorage 예제는 localStorage 부분을 sessionStorage로 대체하면 된다.
> localStorage.getItem('name')
null
> localStorage.getItem('email')
null
> localStorage.setItem('email', 'test@user.com')
undefined
> localStorage.getItem('email')
"test@user.com"
> localStorage.setItem('email', 'test@admin.com')
undefined
> localStorage.getItem('email')
"test@admin.com"
> localStorage.removeItem('email')
undefined
> localStorage.getItem('email')
null=> 브라우저에서 두 개의 창을 열고, 처음에는 브라우저1 콘솔에 localStorage.setItem('email', 'test@user.com')을 하고,
브라우저2에 localStorage.getItem('email')를 하면, 서로 다른 창의 브라우저 임에도 email의 값을 가져오는 것을 확인할 수 있다.
=> 하지만 같은 방법으로 브라우저1 콘솔에 sessionStorage.setItem('email', 'test@user.com')을 하고,
브라우저2에 sessionStorage.getItem('email')를 하면, email의 값을 가져오지 못한다.
최상단 명시된 코드로 확인해보기