모든 것은 Mac 기준
✅ 이 포스트에서 해야 하는 것 ✅
- 가상 환경 만들기
- 메인 프로젝트 환경 만들기 (model, urls, views) + 검색 기능 만들기 !
가상 환경과 메인 어플리케이션 환경
작업할 폴더 안에 2가지를 만든다.
(1) 가상 환경 폴더
(2) 메인 프로젝트 환경 폴더
작업할 폴더 > 가상 환경 설치하기
1. python3 -m venv 가상 환경 이름
가상 환경 활성화
2. source 가상 환경 이름/bin/activate
(옵션) 가상 환경 비활성화
3. deactivate
가상 환경에 장고 설치
4. pip install Django
메인 프로젝트 폴더 생성
5. django-admin startproject 어플리케이션 이름
메인 프로젝트 환경 만들기 (1)
생성된 메인 프로젝트로 이동
1. cd 어플리케이션 이름
메인 프로젝트의 앱 만들기
2. python manage.py startapp 앱이름
메인 프로젝트 폴더에 우리의 앱 등록하기
어플리케이션 이름 > settings.py > INSTALLED_APPS에 앱 이름 추가
등록하기
python manage.py migrate
메인 프로젝트 환경 만들기 (2)
모델 만들기 = 데이터베이스 만들기
앱/models.py
from django.db import models
# Create your models here.
class fileSystem(models.Model):
title = models.CharField(max_length=30)
size = models.IntegerField(default=0)
created_at = models.DateTimeField(auto_now_add=True)
def __str__ (self):
return self.title
admin에 등록하기
from django.contrib import admin
from .models import fileSystem
# Register your models here.
admin.site.register(fileSystem)
terminal > python manage.py makemigrations
admin 계정 만들기
terminal > python manage.py createsuperuser
terminal > python manage.py migrate
terminal > python manage.py runserver
터미널에서 안내하는 대로 링크를 타고 들어가면

링크에 /admin 을 추가하면 로그인하라는 페이지가 나온다.
아까 만든 superuser 유저네임이랑 패스워드 입력하면 됨

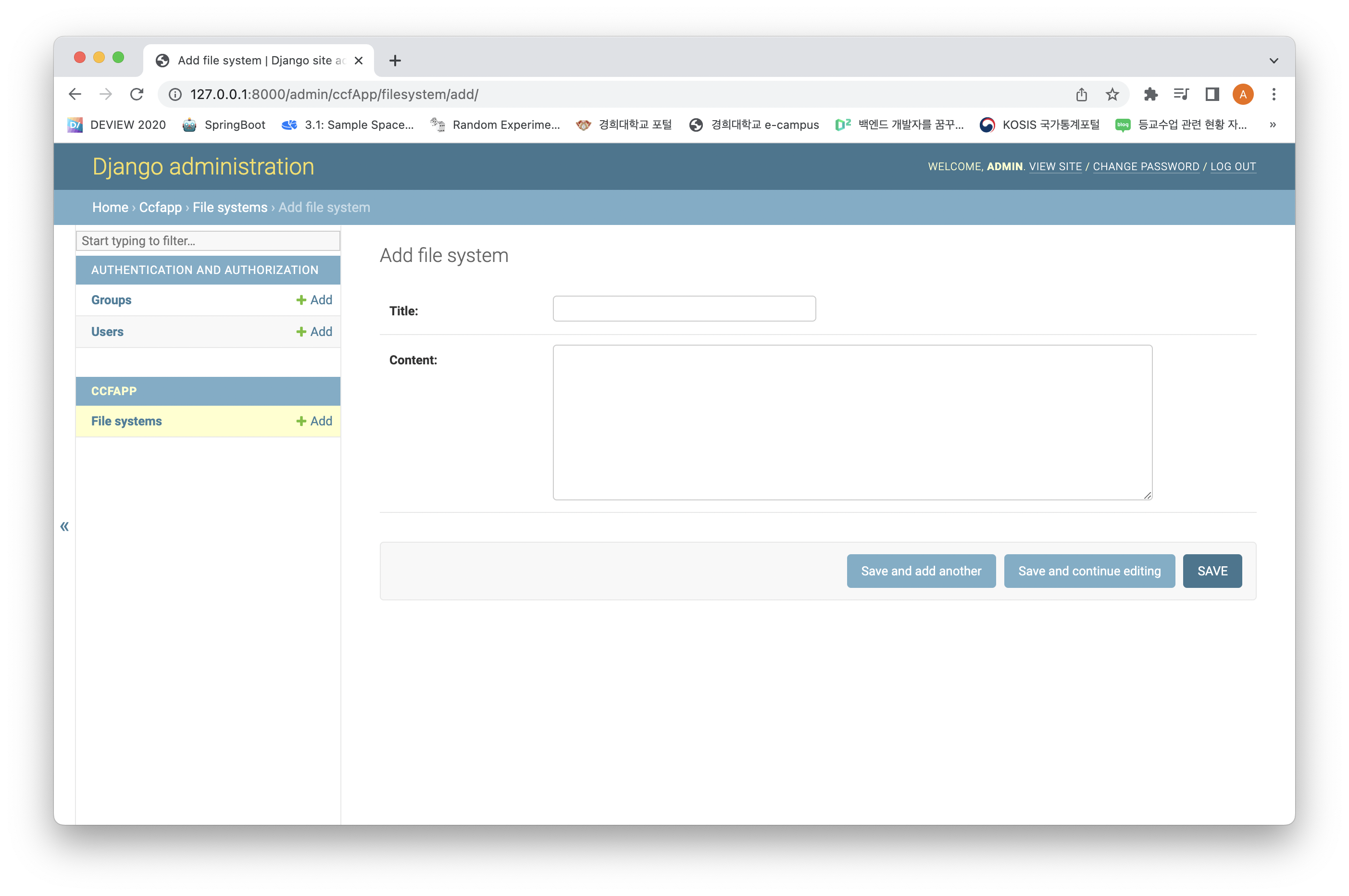
아까 admin 페이지에서 만든 모델을 추가해주었기 때문에
fileSystem 관련 항목도 뜨게 된다.

File Systems를 클릭하게 되면 데이터를 추가할 수 있다.


메인 프로젝트 환경 만들기 (3)
앱/serializers.py <- 파일 만들어주면 됨
from asyncore import read
from rest_framework import serializers
from ccfApp.models import fileSystem
class fileSystemSerializer(serializers.ModelSerializer):
title = serializers.CharField()
created_at = serializers.DateTimeField(read_only=True)
size = serializers.IntegerField()
class Meta:
model = fileSystem
fields="__all__"
serializer.py까지 만들었다면 간단하게 html을 이용해서 화면부를 만들어보자.
앱 폴더에다가 templates라는 폴더를 만들어주고, 여기에 html 파일들을 모아두면 된다.
앱/templates/home.html
<h1> HomePage </h1>
<form action = "{% url 'search'%}" method="GET">
<input name='search_input' type='text' placeholder="검색할 내용을 입력하세요" required>
<button type='submit'>검색</button>
</form>앱/templates/search_result.html
{% load static %}
<link rel="stylesheet" href="{% static 'css/style.css' %}">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@300&display=swap');
</style>
<h1> {{object_list.count}} 개의 결과 </h1>
{% if object_list %}
<ul>
{% for res in object_list %}
<div class="search_res">
<p> title : {{ res.title }} | created_at:{{res.created_at}} | size:{{res.size}}</p>
</div>
{% endfor %}
</ul>
{% else %}
<h2> 검색된 결과 없음</h2>
<p> 다른 키워드 사용해보기 </p>
{% endif %}앱/views.py
from django.shortcuts import render
from rest_framework import generics
from django.views.generic import TemplateView,ListView
from ccfApp.serializers import fileSystemSerializer
from rest_framework.renderers import TemplateHTMLRenderer
from rest_framework.response import Response
from ccfApp.models import fileSystem
from django.db.models import Q
// homepage
class HomePageView(TemplateView):
template_name='home.html'
// 검색어를 받아와서 검색하기
class search(ListView):
renderer_classes = [TemplateHTMLRenderer]
template_name='search_result.html'
serializer_class = fileSystemSerializer
def get_queryset(self):
// html input 데이터 이름을 사용한다.
query = self.request.GET.get('search_input')
// 검색 기능
object_list = fileSystem.objects.filter(
// title에 query, 즉 html의 input 데이터 이름과 같은 것이 있다면 리턴해라.
Q(title__icontains=query)
)
return object_list메인 프로젝트 환경 만들기 (4)
url 설정하기
어플리케이션 이름/urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
# path('api-auth/',include('rest_framework.urls')),
path('devBox/',include('ccfApp.urls')),
]앱/urls.py -> 세부적인 것
from django.urls import path,include
from ccfApp.views import search,HomePageView
urlpatterns = [
path('search/',search.as_view(),name='search'),
path('',HomePageView.as_view(),name='home') ,
]Postman으로 테스트 해보기
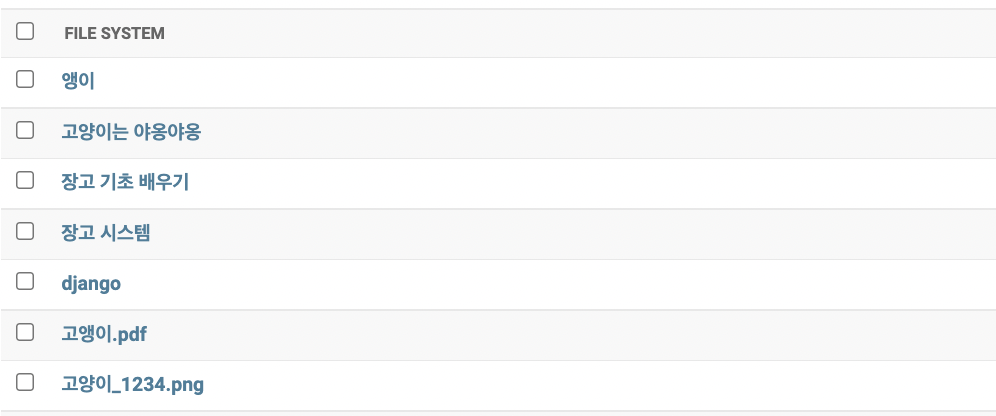
대충 이런 데이터들이 있다고 해보자

검색어를 고양이라고 한다면 나와야 하는 것은
<고양이는 야옹야옹> 이랑 <고양이_1234.png>일 것이다.
PostMan을 사용해서 검색 기능을 테스트해보자.
아마 계속 쓸 것 같으니까 collections를 만들자.
My WorkSpace -> new -> collections(나 같은 경우는 devBox로 이름을 지었다.)->new request(devBox위에서 마우스 오른쪽 버튼)

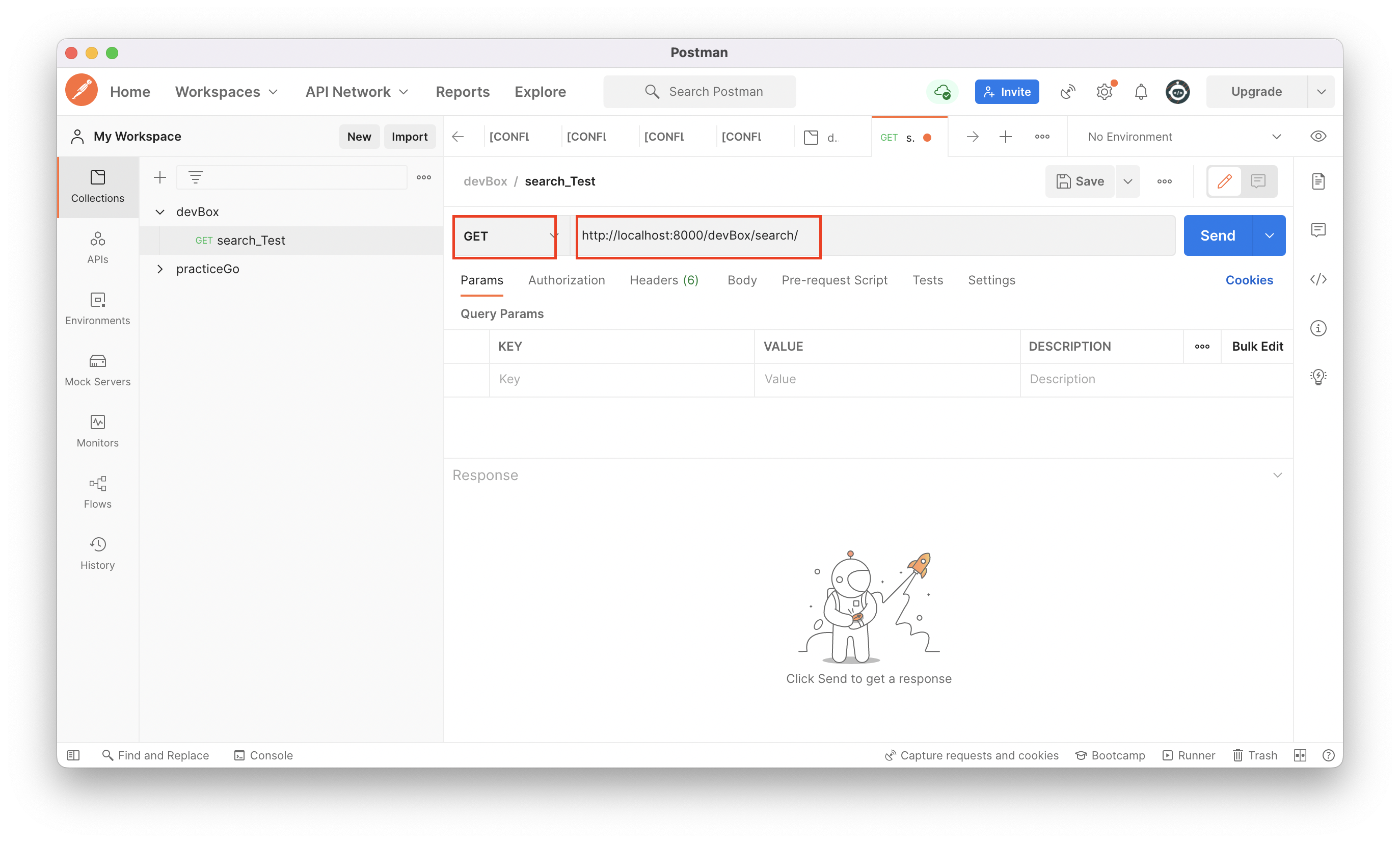
확인해야할 것
✅ 가상환경이 켜져있는가?
✅ 서버가 켜져있는가?
둘 다 OK 라면,
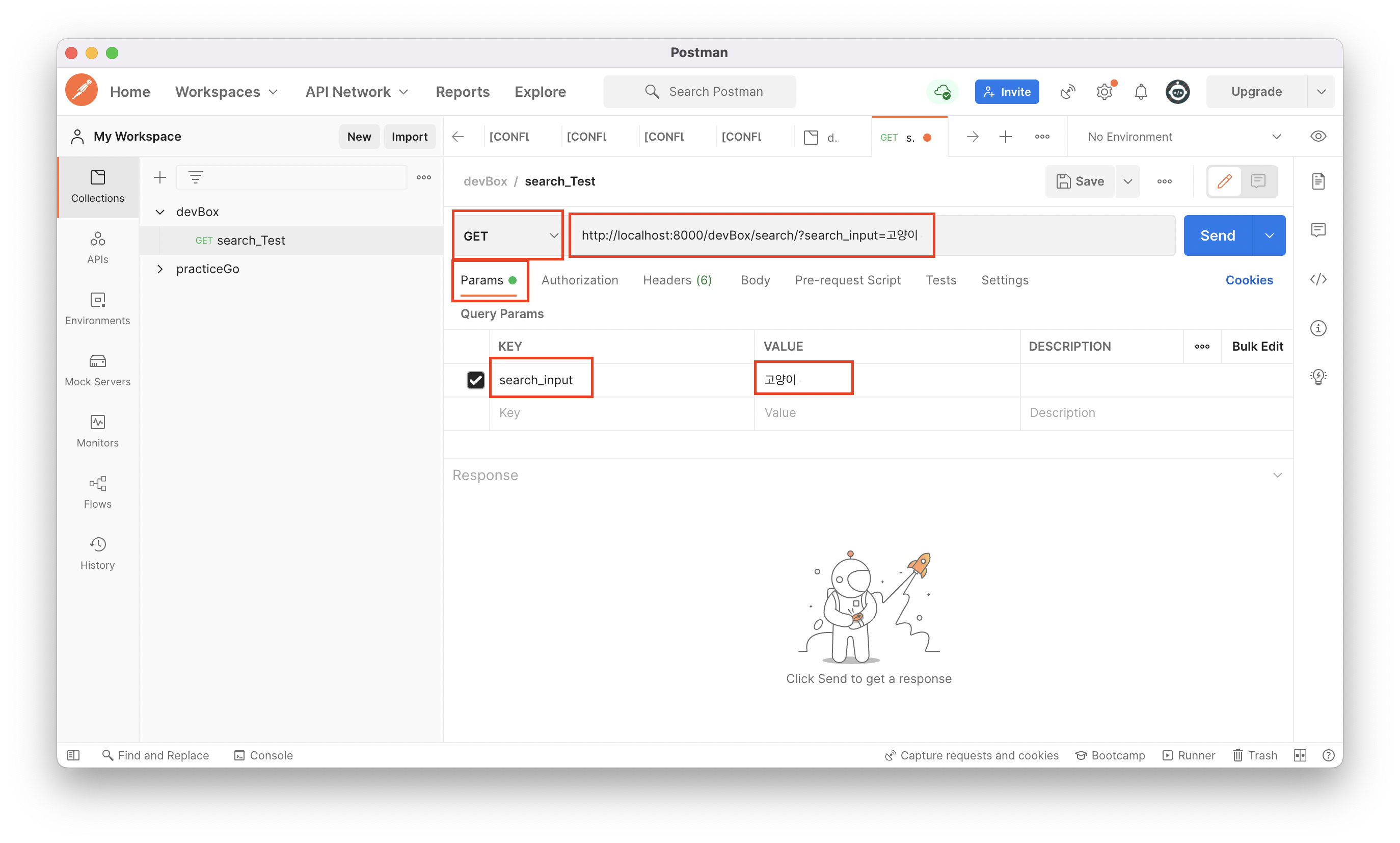
✅ 검색 기능이 연산되어야 하는 url과 http Method를 입력해보자.

✅ Params에 key에는 html의 input태그의 name에 붙인 이름, 그리고 value에는 찾길 원하는 값을 넣으면 된다. 그러면 postman이 자동으로 url에 쿼리문을 붙여준다.

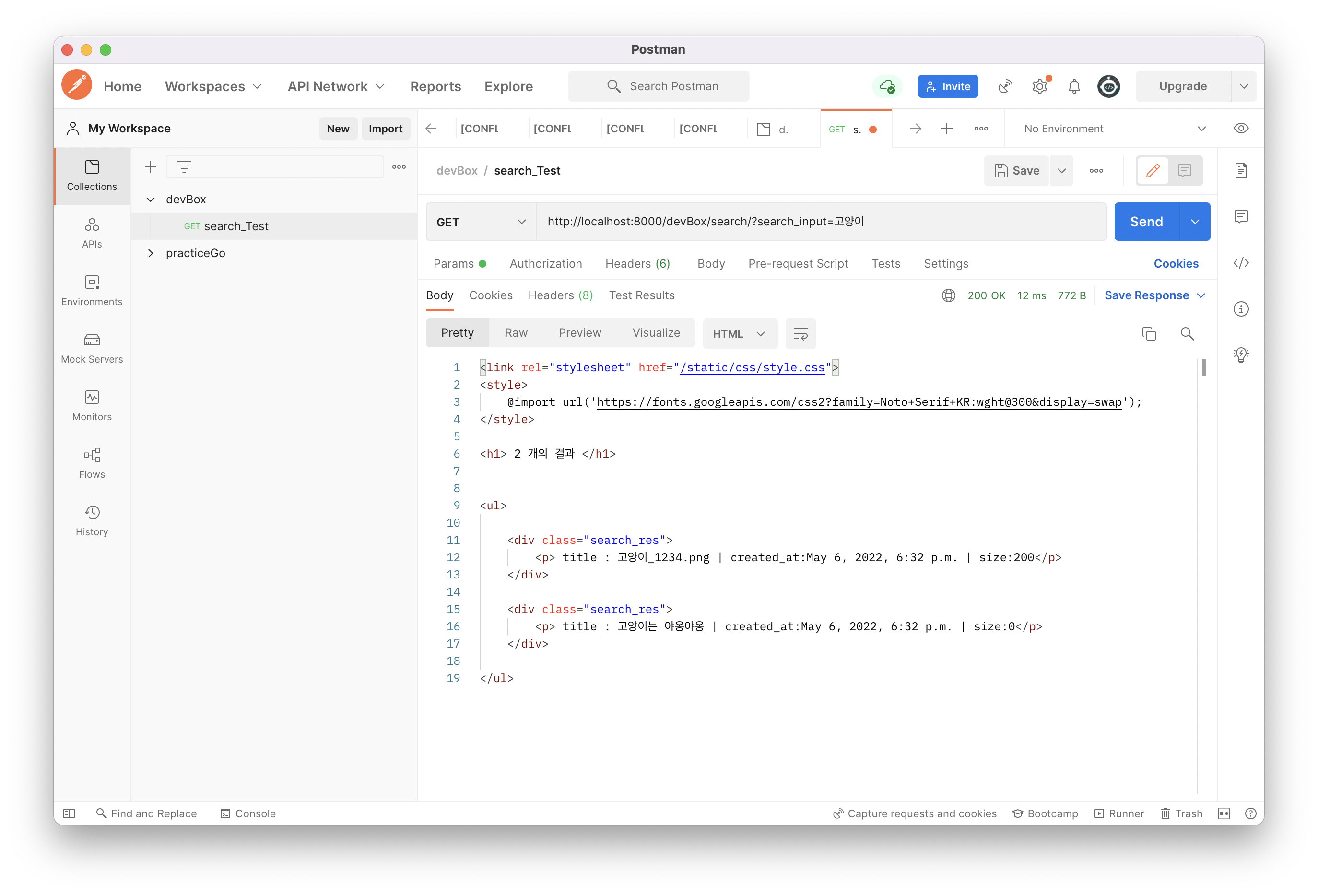
✅ 그러면 '고양이'가 들어간 값들을 리턴해준다.

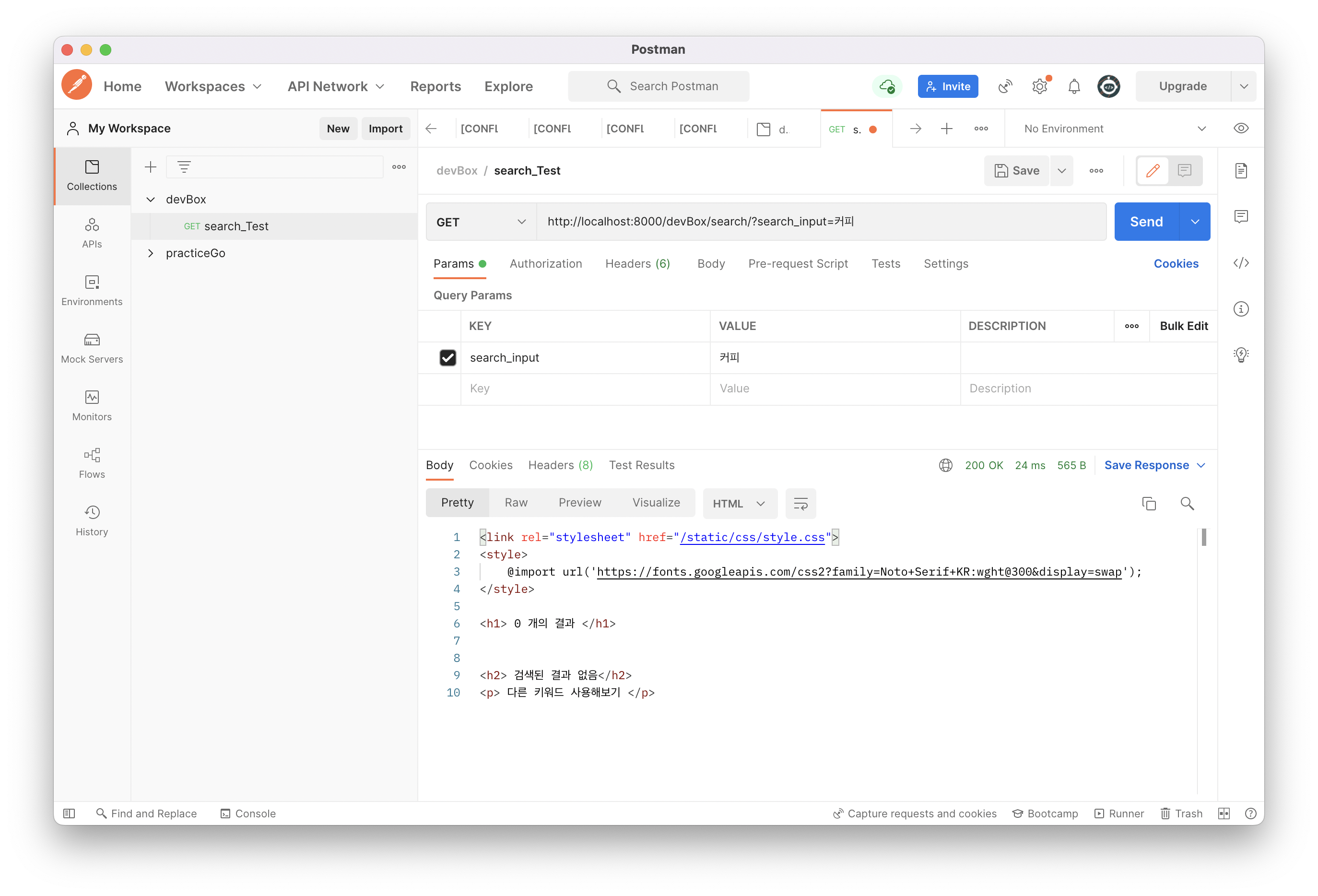
✅ 존재하지 않는 값을 입력한다면?

처음에 설정했던 대로 다 잘나온다 ✌️
그러면 장고로 검색 기능 만들기 끝 ✌️✌️
한 눈에 보기 : https://github.com/ayleeee/ccf_devBox

