✣ 생활코딩(인프런) - React ✣
Section 4. 이벤트
4-1) 이벤트 state props 그리고 render 함수
"props나 state가 바뀌면, 해당되는
render함수가 다시 실행된다."
실제로 이 과정을 확인하기 위해 코드를 작성해보자.
this.state = {
mode:'read',
welcome:{title:'Welcome', desc:'Hello, React!!!'},
...App 클래스의 state에 'mode' 변수를 추가해준다. 이 변수의 값을 'read'와 'welcome'으로 바꿔가면서 상태를 확인할 것이다.
그리고 'welcome' 변수도 추가해주어, 해당 상태일 때 출력되게 할 문구를 작성해준다.
render(){
console.log("App render");
var _title, _desc = null;
if(this.state.mode === 'welcome'){
_title = this.state.welcome.title;
_desc = this.state.welcome.desc;
}
else if(this.state.mode === 'read'){
_title = this.state.contents[0].title;
_desc = this.state.contents[0].desc;
}
return (
<div className='App'>
<Subject
title = {this.state.subject.title}
sub = {this.state.subject.sub}>
</Subject>
<TOC data={this.state.contents}></TOC>
<Content title={_title} desc={_desc}></Content>
</div>
);
}
}App 클래스의 render() 함수에는 위와 같이 코드를 작성해준다.
'mode'가 'welcome'일 때는 위에서 만들어준 'welcome'변수의 값을 출력하고, 'read'일 때는 전 차시에 만든 'contents' 리스트의 맨 첫번째 값을 출력하게 하는 if 조건문을 작성하였다.
그리고 <Content> 태그에 들어갈 'title'과 'desc'값이 mode에 따라 유동적으로 변경될 수 있도록 위와 같이 코드를 수정해준다.

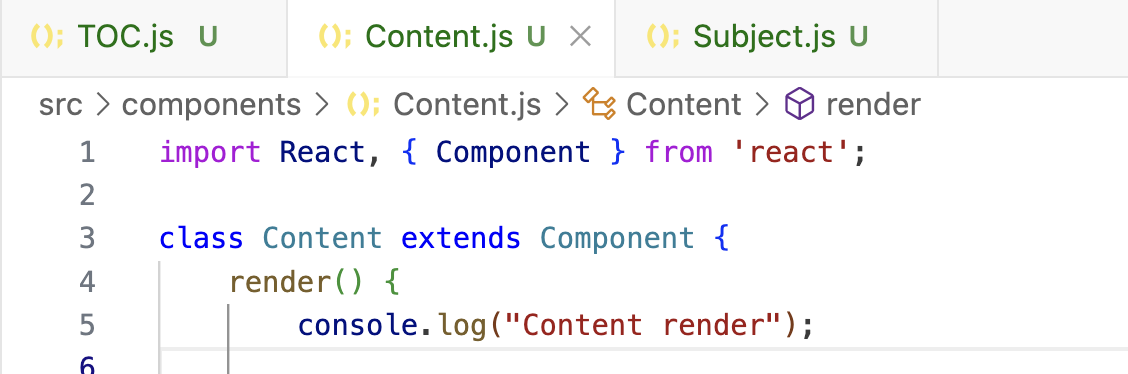
그리고 이렇게 확인용으로 render 함수가 다시 실행되었을 때 콘솔 창에 출력되는 코드를 대충 적어준다.

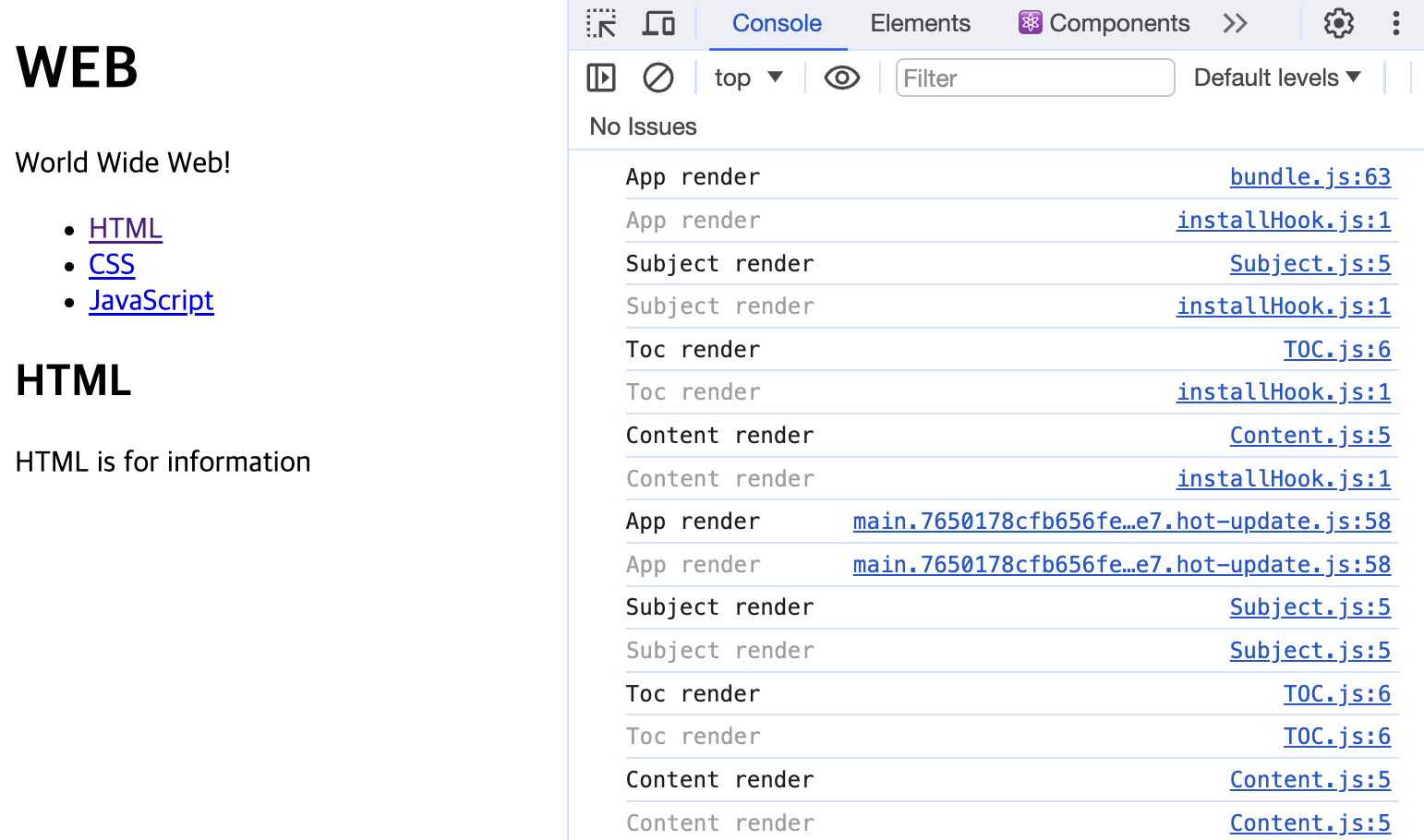
이전 차시에 다운받은 react tool을 이용해 수동으로 'mode'의 상태를 'welcome'/'read'으로 바꾸어가며 콘솔 창을 확인하면, 위와 같이 mode가 바뀔 때마다 render 함수들이 다시 실행되는 것을 알 수 있다.
4-2) 이벤트 설치
(생략)
4-3) 이벤트에서 state 변경하기
이번에는 위에서 만든 'mode'변수가 title을 클릭할 때마다 'welcome'에서 'read'로 바뀌도록 이벤트에서 state을 변경해보자.
...
<h1><a href='/' onClick={function(e) {
//console.log(e);
e.preventDefault();
this.setState({
mode:'welcome'
});
}.bind(this)}>{this.state.subject.title}</a></h1>
...App 클래스의 render() 함수의 return 부 내에서 title href 태그를 만들어준다.
새로고침 없이 웹 사이트를 바꾸고 싶다면 preventDefault() 함수를 사용해야 한다. 이렇게 하면 href 태그가 갖고 있는 기본 기능(새로고침) 없이 웹 사이트를 변경할 수 있다.
그리고 this.state.mode = 'welcome' 처럼 mode의 상태를 변경하면 오류가 뜬다. 왜냐하면 여기서 'this'를 이렇게 사용하면 안 되기 때문이다.(이유는 모름.. 자세한 건 더 찾아보기...)
그래서 ✔︎✔︎✔︎ onClick 함수의 끝에 .bind(this)를 꼭 붙여주어야 한다!!! ✔︎✔︎✔︎
또 하나의 문제점이 있는데, .bind(this)를 붙여주어도 title을 클릭하면 화면이 바뀌지 않을 것이다. react의 사용법을 따르고 있지 않기 때문이다. 제대로 기능이 실행되게 하려면, 위와 같이 ✔︎✔︎✔︎ setState 함수를 사용해야 한다. ✔︎✔︎✔︎