
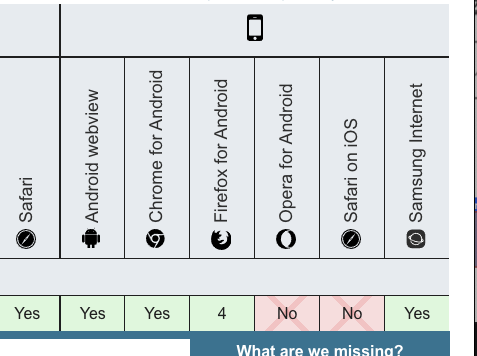
위 캡쳐본 처럼 ios mobile safari에서 input에 있는 autofocus가 미지원이다.
그래서 React에서 첫 마운트시 input태그에ref를 달고 ref.current.focus() 시켰지만 이 또한 무슨 이유 때문인지 focus만 될뿐 키보드가 나오지 않았다.
여러 삽질 끝에 키보드를 꺼내줬던 단 하나의 코드
<input
ref={
function (ref) {
if (ref !== null) {
ref.focus();
}
}
}생각보다 너무 별게없다. 하지만 다른 방법들은 되질 않다가 이방법으로 해보니 바로 해결되었다..
혹시나 어려움을 겪고 계시면 한번 써보시길 바랍니다!
잘되네요!