
오류 및 문제점
1. 모든 페이지에서 jQuery 및 공통 CSS, JS 사용
- 문제점: 모든 페이지에서 공통 CSS, JS와 jQuery를 사용해야 한다.
- 해결 방안: commonCSS, commonJS 파일을 만들고 CSS에 jQuery 라이브러리를 추가해 include한다.
2. 다른 컴퓨터의 MySQL에 접근
- 문제점: 팀이 하나의 DB를 사용하기 때문에 다른 컴퓨터의 MySQL에 접근해야 한다.
- 해결 방안: 깃에 프로젝트만 올리기 때문에 서버의 context.xml은 변경되지 않는다. context.xml에 DB 연결 정보를 추가한다.
<Resource name="jdbc/itemfarm" auth="Container" type="javax.sql.DataSource"
maxTotal="100" maxIdle="30" maxWaitMillis="10000"
username="itemfarm" password="1234" driverClassName="com.mysql.jdbc.Driver"
url="jdbc:mysql://IP주소:3306/itemfarm"/>3. Cannot convert type String to Long
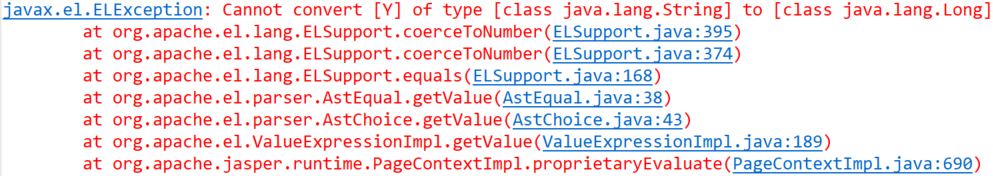
- 문제점: EL 문법 사용 시 char 비교를 long 타입으로 비교한다.
- 해결 방안: 문자열을 char로 바꿔 long 타입끼리 비교하도록 한다.

<!-- 변경 전 -->
<td>${company.company_status == "Y" ? "활성" : "비활성"}</td>
<!-- 변경 후 -->
<td>${company.company_status == "Y".charAt(0) ? "활성" : "비활성"}</td>4. modal 데이터 전송
- 문제점: modal 창에 기업 번호를 전송해야 한다.
- 해결 방안: data-OO를 통해 HTML custom attribute를 설정한다.
<a href="#" data-companyid="${company.company_id}"> </a>진행 상황
1. default 페이지 변경
commonCSS.jsp, commonJS.jsp
footer.jsp, nav.jsp, footer.jsp, commonBtn.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<%@ include file="../common/commonCSS.jsp" %>
<title>Insert title here</title>
</head>
<body>
<div id="wrapper">
<%@ include file="../common/nav.jsp" %>
<div id="content-wrapper" class="d-flex flex-column">
<div id="content">
<%@ include file="../common/header.jsp" %>
<div class="container-fluid">
<h1>내용</h1>
</div>
</div>
<%@ include file="../common/footer.jsp" %>
</div>
</div>
<%@ include file="../common/commonBtn.jsp" %>
<%@ include file="../common/commonJS.jsp" %>
</body>
</html>2. 선택한 페이지에 따라 nav bar 글씨 색, 드롭다운 설정
주소창을 읽어 폴더 포함 여부에 따라 클래스를 추가한다.
var myFolder = "/" + $(location).attr("pathname").split("/")[1];
$(".nav-item").each(function (idx, item) {
var path1 = $(this).find("a").attr("href");
var path2 = $(this).find("div:last").find("a").attr("href");
if(myFolder == "/") {
$(this).removeClass("active");
}
else if(path1.includes(myFolder)) {
$(this).addClass("active");
}
else if(path2 != undefined && path2.includes(myFolder)) {
$(this).addClass("active");
$(this).find("a").removeClass("collapsed");
$(this).find("a").attr("aria-expanded", true);
$(this).find("div").addClass("show");
}
else{
$(this).removeClass("active");
}
});3. 전체 기업 조회
사이트에 등록된 전체 기업을 조회한다.
// CompanyDAO.java
String sql = "select * from company order by company_id";
// CompanyListController.java
CompanyService service = new CompanyService();
List<CompanyVO> companyList = service.companyList();
request.setAttribute("companyList", companyList);
return "/company/company_list.jsp";<!-- company_list.jsp -->
<tbody>
<c:forEach items="${companyList}" var="company">
<tr class="companyRow">
<td>${company.company_id}</td>
<td>${company.company_name}</td>
<td>${company.company_commission}%</td>
<td>${company.company_status == "Y".charAt(0) ? "활성" : "비활성"}</td>
</tr>
<%@ include file="company_modify.jsp" %>
</c:forEach>
</tbody>