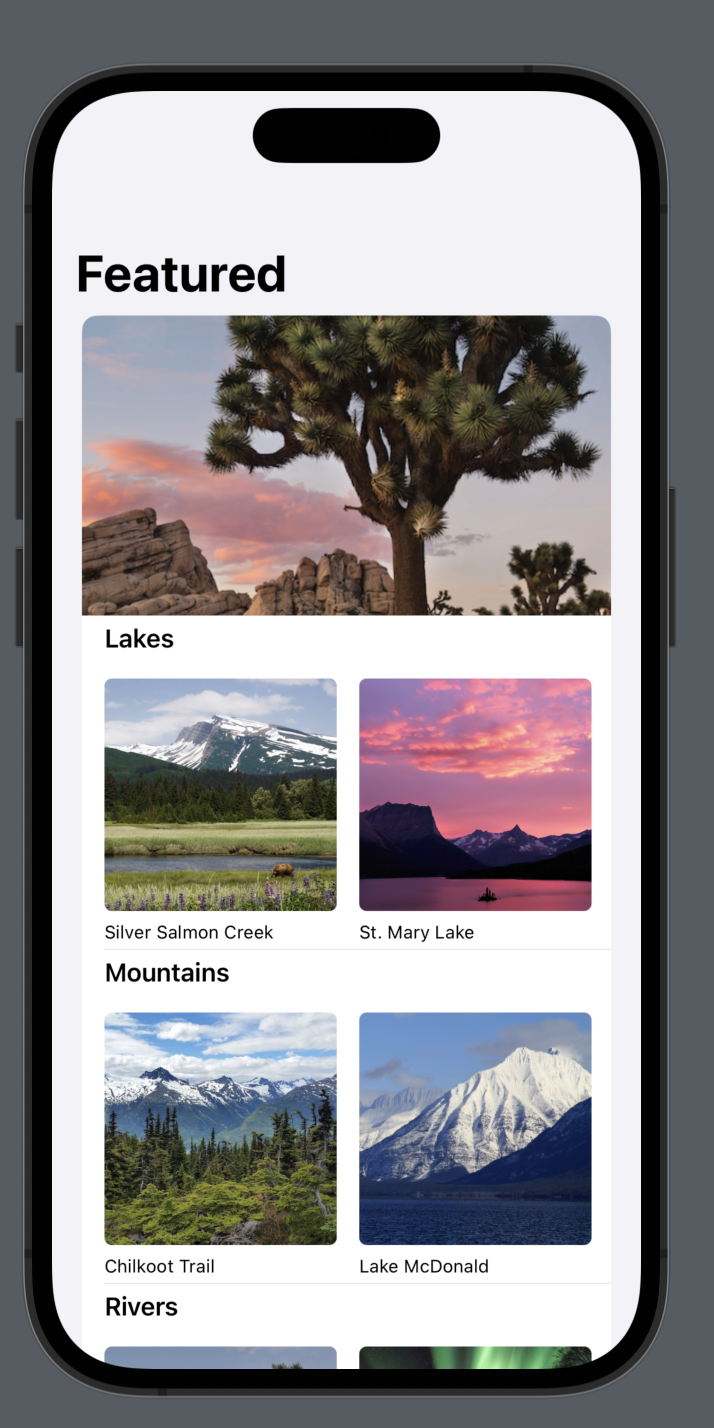
List 뷰 해결

이걸 없애기 위해서는
.listStyle(GroupedListStyle()) 모디파이어를 추가해 주면 된다.
디폴트 값이 GroupedListStyle이 아닌 InsetGroupedListStyle인 듯.
아니면
.listStyle(.inset)를 추가하면 된다.
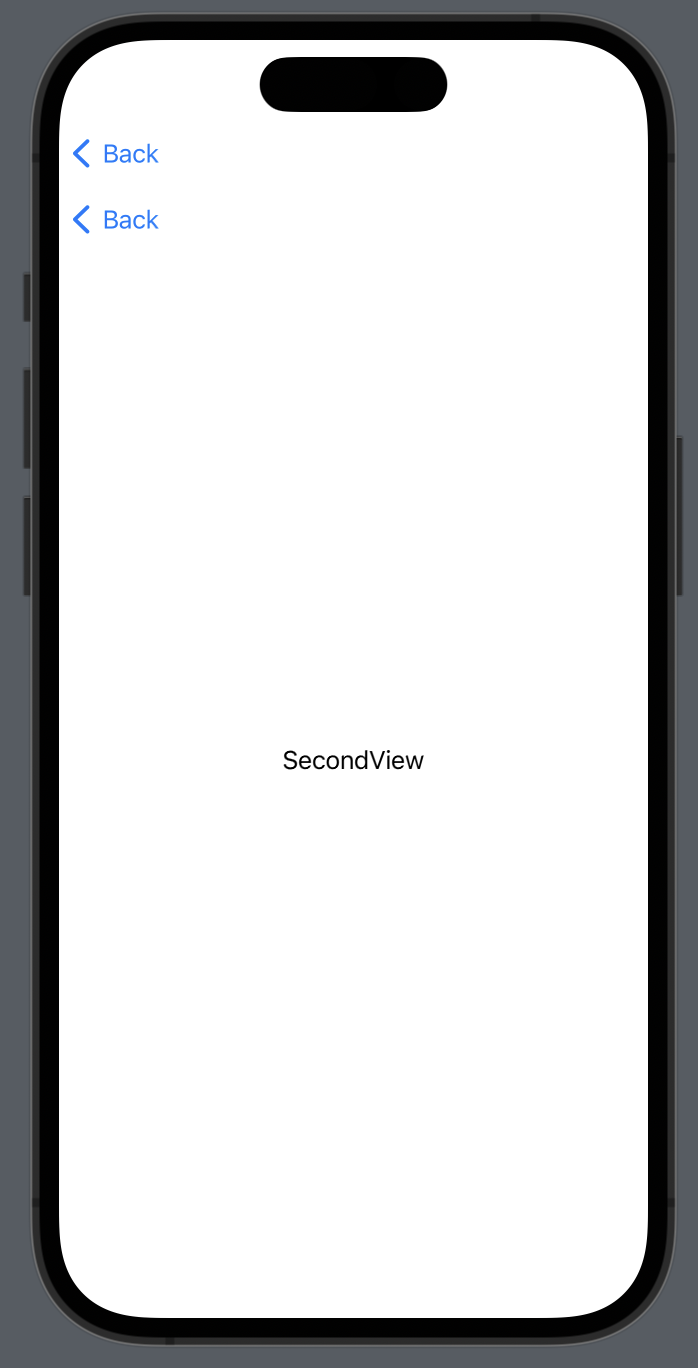
NavigationView 적용 시 문제점 해결하기
NavigationView는 네비게이션을 사용하기 시작하는 최상단 뷰에만 넣으면 된다.
NavigationLink가 들어가는 뷰마다 NavigationView를 넣게 되면 Back버튼이 중첩이 되는 끔찍한 일이 벌어진다..

처음 개발할 때 뭐가 잘못됐는지 모르고 이렇게 했다가 ViewRouter를 쓰는 상황까지 벌어졌었다.
NavigationView는 최상위 뷰에만 넣으면 된다는 것을 명심하자!
Navigation Transition 없애기
기본 NavigationView는 다음 뷰로 넘어갈 때마다 전환 효과가 기본적으로 들어간다.
이게 맘에 안 들어서 없앨 수도 없다.
WWDC22에서 NavigationView가 Deprecate되고 NavigationStack이 나오게 되었는데, 전환 효과를 없앨 수는 있지만 iOS16부터 사용이 가능하기 때문에 이걸 쓸 수도 없는 노릇이다.
이번 프로젝트에서는 이 문제를 해결하기 위해 커스텀 패키지 NavigationStack 을 사용했다.
NavigationStackView(transitionType: .none) {
PushView(destination: SecondView()) {
FirstView()
}
}이런 식으로 사용하면 된다.
Stack인 만큼 Push, Pop으로 전환하는 방식이고, 뒤로 가고 싶다면 ?
PopView {
Text("POP")
} 단순히 이런 식으로 쓰면 된다. 진짜 쉬움!
PopView(destination: .root) {
Text("POP TO ROOT")
}
PopView(destination: .view(withId: "aViewId")) {
Text("POP TO THE SPECIFIED VIEW")
}이런 식으로 root로 바로 갈 수도 있고, withId로 id를 설정해 Pop할 수도 있다.
struct ChildView: View {
@ObservedObject var viewModel: ViewModel
@EnvironmentObject private var navigationStack: NavigationStackCompat
var body: some View {
Button(action: {
self.viewModel.performBackgroundActivities(withCallback: {
self.navigationStack.pop()
})
}, label: {
Text("START BG ACTIVITY")
})
}
}써보진 않았지만 이런 식으로도 pop할 수 있다고 한다.
rawValue란 무엇일까
rawValue라는 단어가 굉장히 많이 보였다. 예전에 문법 공부할 때 본 것 같은데 아리까리해서 찾아봤다.
SwiftUI에서 Enum 타입의 값에 rawValue라는 속성이 있습니다. 이 속성은 해당 Enum 값의 기본값을 가져올 수 있도록 합니다. rawValue는 해당 Enum의 원시값(raw value)을 의미합니다. 이 값은 Int, String 등 여러 타입이 될 수 있습니다.
-from. chatGPT
라고 하네여.
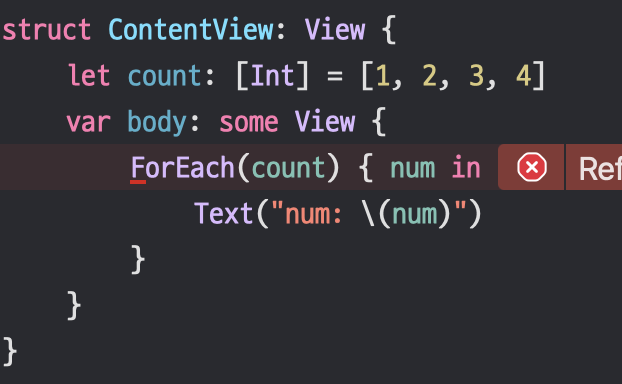
ForEach에서의 에러 해결하기
 ForEach에 리스트를 넣으면
ForEach에 리스트를 넣으면
Referencing initializer 'init(_:content:)' on 'ForEach' requires that 'Int' conform to 'Identifiable'
다음과 같은 에러메시지가 뜬다. 리스트가 Identifiable 하지 않기 때문에 일어나는 일로, 리스트의 각 요소를 구분할 수 없어서 나타나는 에러이다.
이 에러는 다음과 같은 식으로 해결할 수 있다.
ForEach(count, id: \.self) { num in Text("num: \(num)") }
각각의 원소에 id를 줌으로써 각 원소가 Identifiable하게 바꿔주는 것이다.
이런 경우는 각 원소값=id로 지정된다고 한다.