Client → Server 데이터 전송
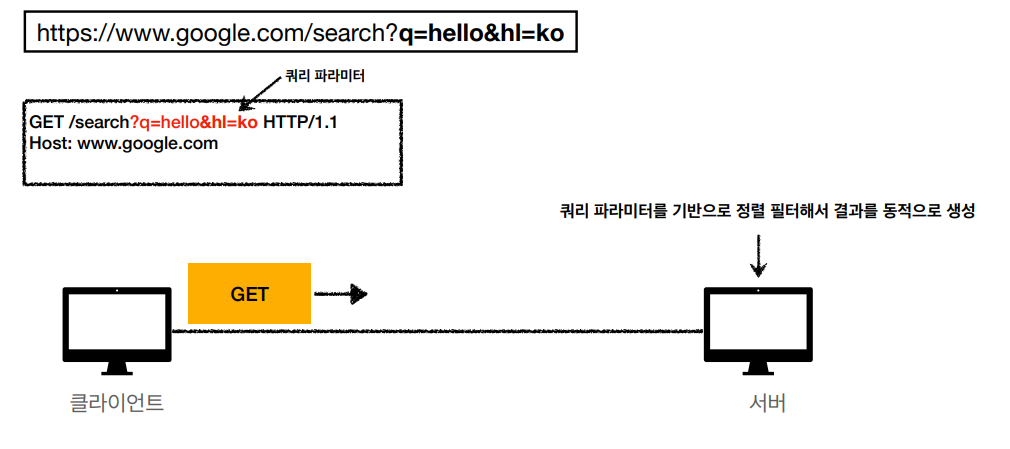
방법 1. Query Parameter를 통한 데이터 전송
- GET
- 정렬 필터(검색어)
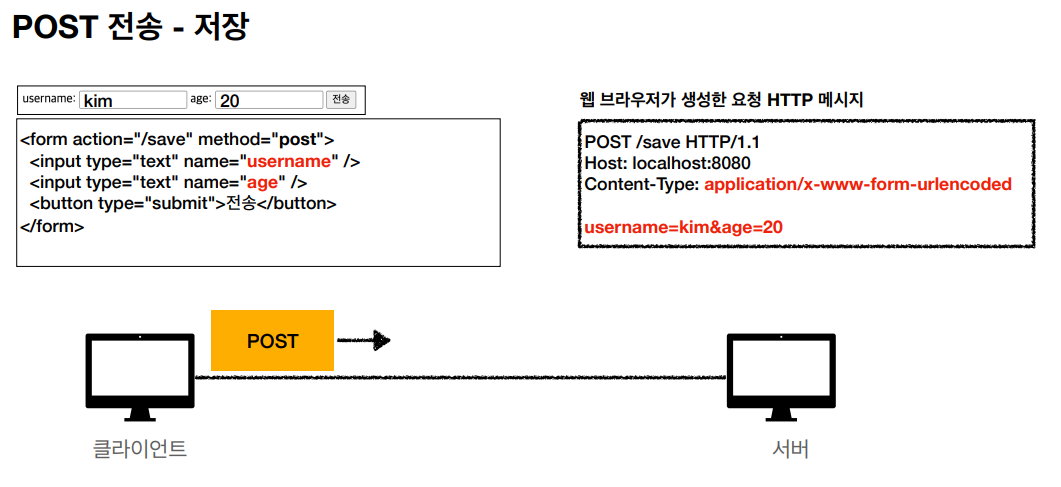
방법 2. Message Body를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경 등
상황 1. 정적 데이터 조회
- ex: 이미지, 정적 텍스트 문서
- 조회 : GET 사용
- 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순히 조회 가능
상황 21. 동적 데이터 조회

- ex: 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 : GET 사용
- Query Parameter를 사용해서 데이터 전달
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
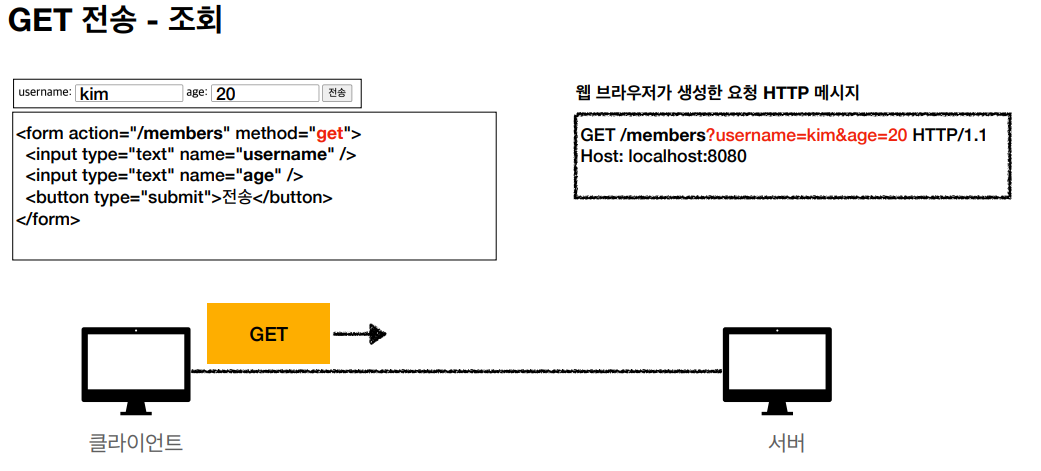
상황 3. HTML Form
-
POST-> Message Body에 넣어 전송

-
GET-> URL에 넣어 전송

📌 주의
단, GET은 조회에만 사용!
리소스 변경이 발생하는 곳에 사용 X (ex: 회원가입 등) -
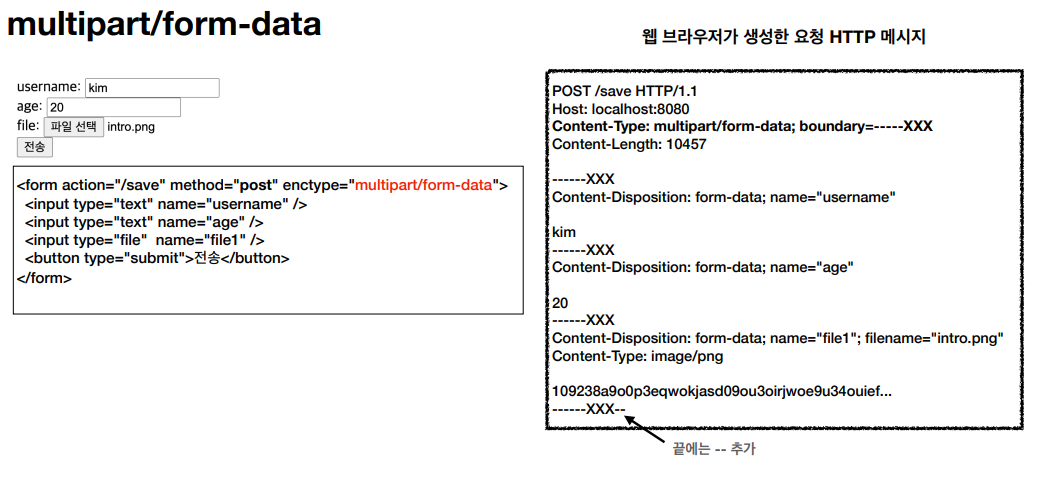
multipart/form-data

-
ex: 회원 가입, 상품 주문, 데이터 변경
-
GET,POST가능 -
Content-Type : application/x-www-form-urlencoded- form의 내용을 메시지 바디를 통해 전송(key-value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리 (ex:
abc김→abc%EA%B9%80)
-
Content-Type : multipart/form-data- 파일 업로드 등의 바이너리 데이터 전송 시 사용
- 다른 종류의 여러 파일과 폼의 내용을 함께 전송 가능 (그래서 multipart)
상황 4. HTTP API
- ex: 회원 가입, 상품 주문, 데이터 변경
- 용도 : 서버 to 서버(백엔드), 앱 클라이언트(iOS, Android), 웹 클라이언트(Ajax(React, View))
POST,PUT,PATCH: 메시지 바디를 통해 데이터 전송GET: 쿼리 파라미터로 데이터 전달Content-Type: application/json주로 사용 (그 외: TEXT, XML 등)
API 설계
방향
1. Collection
POST기반 등록- ex) 회원 관리 API
2. Store
PUT기반 등록- ex) 정적 컨텐츠 관리, 원격 파일 관리
3. HTML Form 사용
GET,POST만 지원- 웹 페이지 회원 관리
1. Collection - POST 기반 등록
- 회원 목록
/members:GET- 회원 등록
/members:POST- 회원 조회
/members/{id}:GET- 회원 수정
/members/{id}:PATCH,PUT,POST- 회원 삭제
/members/{id}:DELETE
- 클라이언트는 등록될 리소스의 URI를 모름
- 서버가 새로 등록된 리소스 URI를 생성해줌
- ex)
POST /members/100
- ex)
Collection- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션 :
/members
2. Store - POST 기반 등록
- 회원 목록
/members:GET- 회원 등록
/members:POST- 회원 조회
/members/{id}:GET- 회원 수정
/members/{id}:PATCH,PUT,POST- 회원 삭제
/members/{id}:DELETE
- 클라이언트가 리소스 URI를 알고 있음
PUT /files/{filename}PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정함
Store- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
/files: 스토어
3. HTML Form 사용
- 회원 목록
/members:GET- 회원 등록 폼
/members/new:GET- 회원 등록 폼
/members/newor/members:POST- 회원 조회
/members/{id}:GET- 회원 수정 폼
/members/{id}/edit:GET- 회원 수정
/members/{id}/editor/members/{id}:POST- 회원 삭제
/members/{id}/delete:POST
GET,POST만 지원- AJAX 같은 기술을 사용해서 해결 가능
- 순수 HTML Form만 이용하면 제약이 있음
💡 추가 Tips! 참고하면 좋을 URI 설계 개념
document
단일 개념
ex)/members/100,/files/star.jpgcollection
서버가 관리하는 리소스 디렉토리, 서버가 리소스의 URI를 생성하고 관리
ex)/members
store
클라이언트가 관리하는 자원 저장소
클라이언트가 리소스의 URI를 알고 관리
/filescontroller, control URI
문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행. 동사를 직접 사용
ex)/members/{id}/delete
