글에 오류가 있을 수 있으니 언제든지 피드백해주세요!!
처음 리액트로 팀 프로젝트를 진행하게 됐습니다.
이전 프로젝트에서는 vue.js로 개발을 했었는데,
새로운 기술스택에 대한 열망과 여전히 인기많은 라이브러리인 react에 대한 여론을 무시하지 못하고 react로 결정하게됐습니다.
react를 결정한 후 또 다른 고민이 생겼으니.. 어떻게 개발환경을 세팅해야하지?에 대한 고민이었습니다..
개발 시작전 이러한 고민을 그냥 넘기지말고 기록으로 남겨 추후에 더 나은 개발을 하는데 도움이 될 수 있으리란 생각에 기록합니다.
리액트 앱 생성하기
typescript에 대한 긍정적 여론(타입 지정으로 인한 명확한 의도 전달, 오류검출 등)이 많아 사용해보고자 typescript CRA를 기준으로 했습니다.
npx create-react-app my-app (--template typescript)
# or
yarn create react-app my-app (--template typescript)- 리액트에 타입스크립트를 얹기 위해서는
--template typescript를 붙여주면 됩니다.
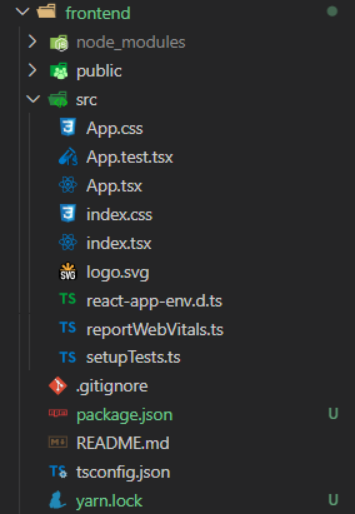
디렉토리 구조

-
package.json
프로젝트 정보와 의존성(dependencies)을 관리하는 문서입니다.
파일 안의script객체에서는 실행, 빌드 등의 alias를 설정하여 관리할 수 있습니다. -
tsconfig.json
디렉토리에tsconfig.json파일이 있다면 해당 디렉토리가 TypeScript 프로젝트의 루트가 됩니다.
tsconfig.json파일은 프로젝트를 컴파일하는 데 필요한 루트 파일과 컴파일러 옵션을 지정합니다.
절대경로 사용하기
해당 블로그를 참고하여 작성했습니다.
https://imkh.dev/react-absolute-path/
// tsconfig.json
{
"compilerOptions": {
"baseUrl": "src"
},
"includes": ["src"]
}위의 6줄을 추가해주면 절대경로를 사용할 수 있습니다. (./ ../../ 와 같이 안써도됨)

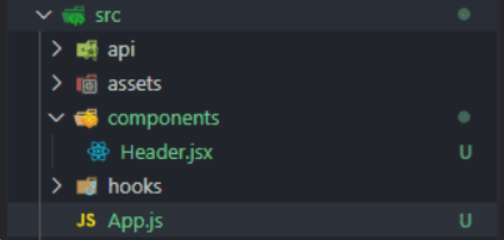
위와 같은 폴더 구조가 있으면, App.js에서 다음과 같은 임포트 구문이 가능합니다.
// App.js
import Header from 'components/Header'
import { useHooks } from 'hooks/some'
import { getUserProfile, getUserAvatar } from 'api/uesr/fetch'
import 'assets/acc.scss'
function App() {
return (
<div>
<Header />
</div>
)
}
export default App라이브러리 추가하기
- 타입스크립트 기반 리액트 라이브러리를 설치하기 위해서 라이브러리에서 사용할 변수들에 대한 타입을 선언해줘야합니다. 라이브러리에서 지원하는 type이 존재한다면 아래와 같은 명령어로 추가할 수 있습니다.
npm i @types/[library]
yarn add @types/[library]CSS 적용하기
여러명이 같이 개발하는데 styled-component 가 더 좋을 것 같아 아무래도 styled-component로 마음이 기울지만, 아직 tailwinde CSS 와 둘 중에 고민 중입니다. 둘의 차이를 예시로 보면 다음과 같습니다.
styled-component
styled-component는 태그 자체를 하나의 컴포넌트 단위로 만들어서 사용합니다. 아래는 하나의 div태그를 Wrapper라는 컴포넌트(스타일을 먹인)로 만들어 사용하는 것을 볼 수 있습니다.
장점
재사용성이 좋고, 보기에 깔끔하다는 장점이 있습니다. 스타일을 유지할 때 더 '견고한'느낌을 주기 때문에 유지보수에 편하고, 여러명이 같이하는 프로젝트와 장기 프로젝트에 어울립니다.
단점
컴포넌트가 늘어나면 styled-component를 적용한 컴포넌트를 따로 관리할 파일이 필요할듯.
(css파일을 생성해서 하는 것과 무슨 차이가?)
const Wrapper = styled.div`
padding-bottom: 10px;
@media (min-width: 768px) {
padding-bottom: 20px;
}
`;
const TestComponent = () => (
<Wrapper>
Hello world!
</Wrapper>
);tailwind css
용법은 bootstrap과 비슷하게 className에 바로 style을 적용하여 사용합니다.
장점
- css파일을 따로 설정하여 관리할 필요없이 바로 적용하기 때문에 개발속도가 다른 라이브러리와 비교하여 빠릅니다.
- 다크모드 지원, 입맛에 맞는 커스터마이징이 가능합니다.
단점
- bootstrap을 처음 배울때처럼 사용방법을 숙지해야합니다.
- 스타일을 한번에 파악하기 어려울 수 있습니다. 또 여러명이 작업을 한다면 오히려 스타일을 파악하느라 효율성이 떨어질 수 있습니다.
const TestComponent = () => (
<div className="text-base mg-1 pt-1 pr-1 md:pt-2 md:pr-2 rounded border-solid border-2 border-light-blue-500 bg-blue-500 text-white-500">
Hello World!
</div>
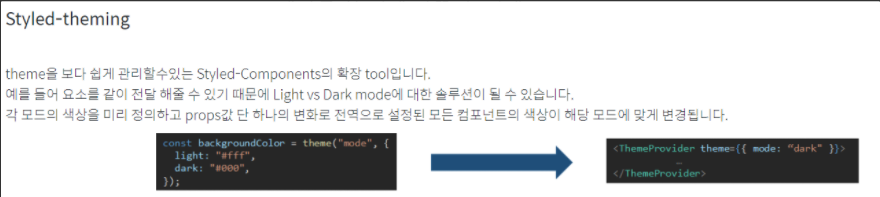
);추가
styled-component 도 테마를 한 번에 바꿀 수 있

참고하면 좋을만한 자료
React 상태관리
react 상태관리하는데에는 여러가지가 있는 것는데요. 리액트 기본 상태관리 라이브러리인 context API , 말많고 인기많은 redux , 최근 facebook에서 공개한 recoil 이라는 상태관리 라이브러리가 존재합니다. 그 중에 recoil을 적용해보는게 어떨까 고민 중입니다.
redux
다양한 블로그와 현직 개발자들의 자료를 찾아본 결과 다양한 의견을 얻을 수 있었습니다. 그래서 redux에 대해 찾아보며 내린 결론은
- 러닝커브가 높다(+ 너무 귀찮은 짓을 많이 해야한다. 액션 타입 지정, 액션 함수지정, 리듀서 지정.... 등등
- 대규모 프로젝트가 아닐 경우 상태관리는 context Api로만해도 충분하다.
- 그냥 어렵다..
react를 처음 써보는 입장으로 어렵고, 귀찮고 이런 단어들이 많이 보이니 쓰기 꺼려지는 것이 사실입니다. 그래서 찾은 것이 recoil 이라는 상태관리 라이브러리입니다.
recoil
환경을 구축하기 위해 너무 귀찮은 redux와 비교하여 쉬운 문법과 강력한 기능을 가진 라이브러리입니다. facebook에서 개발하여 대놓고 react 상태관리 라이브러리라고 올려놓은 것만봐도 react를 위한 서비스라는 것을 알 수 있습니다.

자세한 방법은 더 공부하고 찾아봐야하겠지만, redux보다는 훨씬 쉽다고하네요.
위험성
현재 많은 기간 테스트를 거치고, 또 많은 사람들이 사용중인 redux와 비교하여 recoil은 테스트가 오랜기간 진행되지 않았고, 아직 불안정성에 대한 이슈가 있다고 합니다.
결론
불안정성에 대한 이슈가 있지만 매도 맞아봐야 아픈지 아니까.. 새로운 기술스택을 사용해본다는점에서 Recoil을 써보는 것이 좋은 대안이 될 수 있을 것 같습니다.
개발을 진행하면서 배운점과 더 나은 방향성이 있으면 수정, 추가할 예정
