react를 공부하면서 JSX에서 html태그 자동완성이 적용되지 않는 문제가 발생했다.
결론적으로 간단하게 해결할 수 있다.
-
vscode 에디터에서
F1를 눌러Open setting(JSON)를 연다. -
아래의 코드를 삽입한 후 저장
"emmet.includeLanguages": { "javascript": "javascriptreact" },이렇게하면 JSX에서 HTML코드 자동완성이 잘 적용된다.
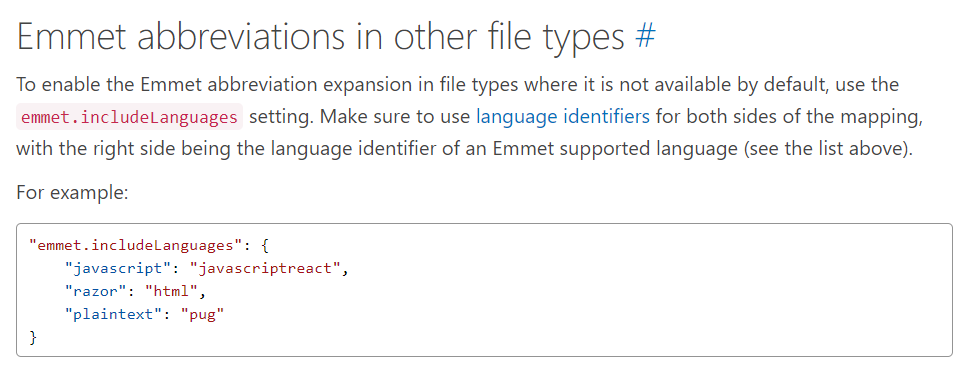
자세한 내용은 vscode 공식문서 emmet설정 탭에서 확인할 수 있었는데, 친절하게도 react emmet설정 예시가 있었다.

요약)
- Emmet 약어를 활성화하려면
emmet.includeLanguages설정을 사용해야함 - 양쪽에 언어 식별자를 사용해야하고, 오른쪽은 Emmet 지원 언어의 언어 식별자이다.
- 자세한 내용은 공식문서를 참조해보자 !
