[TIL] react-app-env.d.ts파일 속 ///<reference types="react-scripts"> ?
프로젝트에서 .env파일에 있는 변수를 사용하려면 보통 아래처럼 사용할 수 있다.
const SOME_ENV = process.env.SOME_ENV;근데 이렇게만 사용하면 typescript CRA 환경에서 변수가 undefined 이라면서 오류가 발생한다.
이는 타입지정을 안해줘서 인데, stackoverflow를 찾아보니 아래와 같이 사용할 변수의 타입을 지정해야해서 react-app-env.d.ts 파일을 다음과 같이 바꿔줬다.
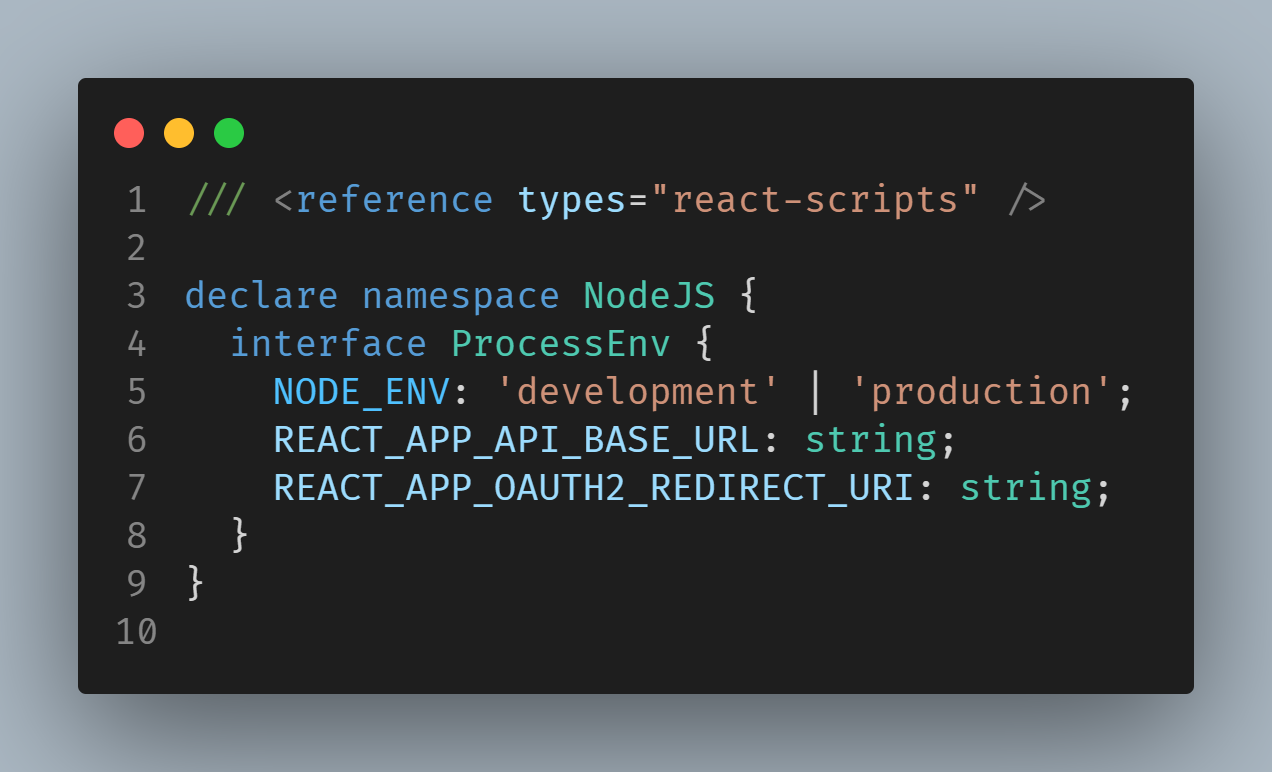
- react-app-env.d.ts

컴파일 과정에서 *.d.ts에 선언된 변수 타입을 확인하고 없으면 오류를 내뿜었던 것 같다.
위처럼해서 오류는사라졌는데 맨 위 /// <reference types="react-scripts" />로 시작하는 xml 태그는 뭐지?
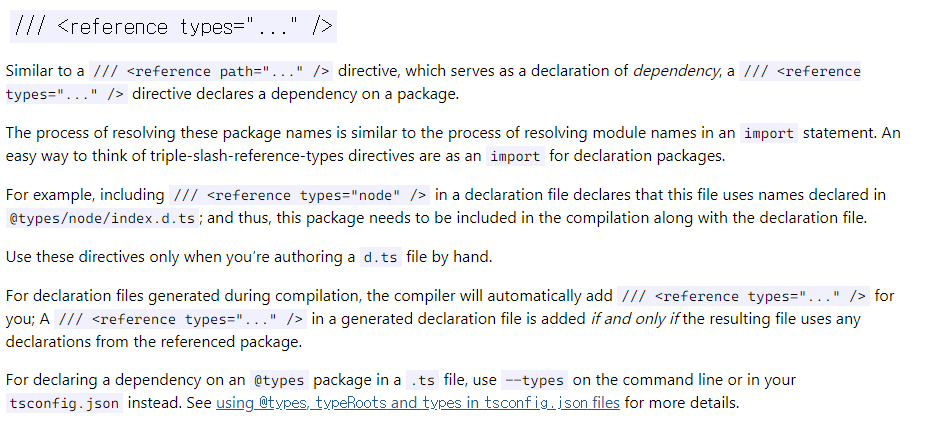
구글링으로 찾아보니 typescript 공식문서에 자세하게 나와있었다.

내용을 읽어보면 js의import와 비슷한 용법이라고 한다.
그럼 react-scripts라는 dependency를 불러와서 사용한다는 의미인데,
node_modules/react-scripts를 한번 들여다보니 비슷한 문법을 찾았다.
-
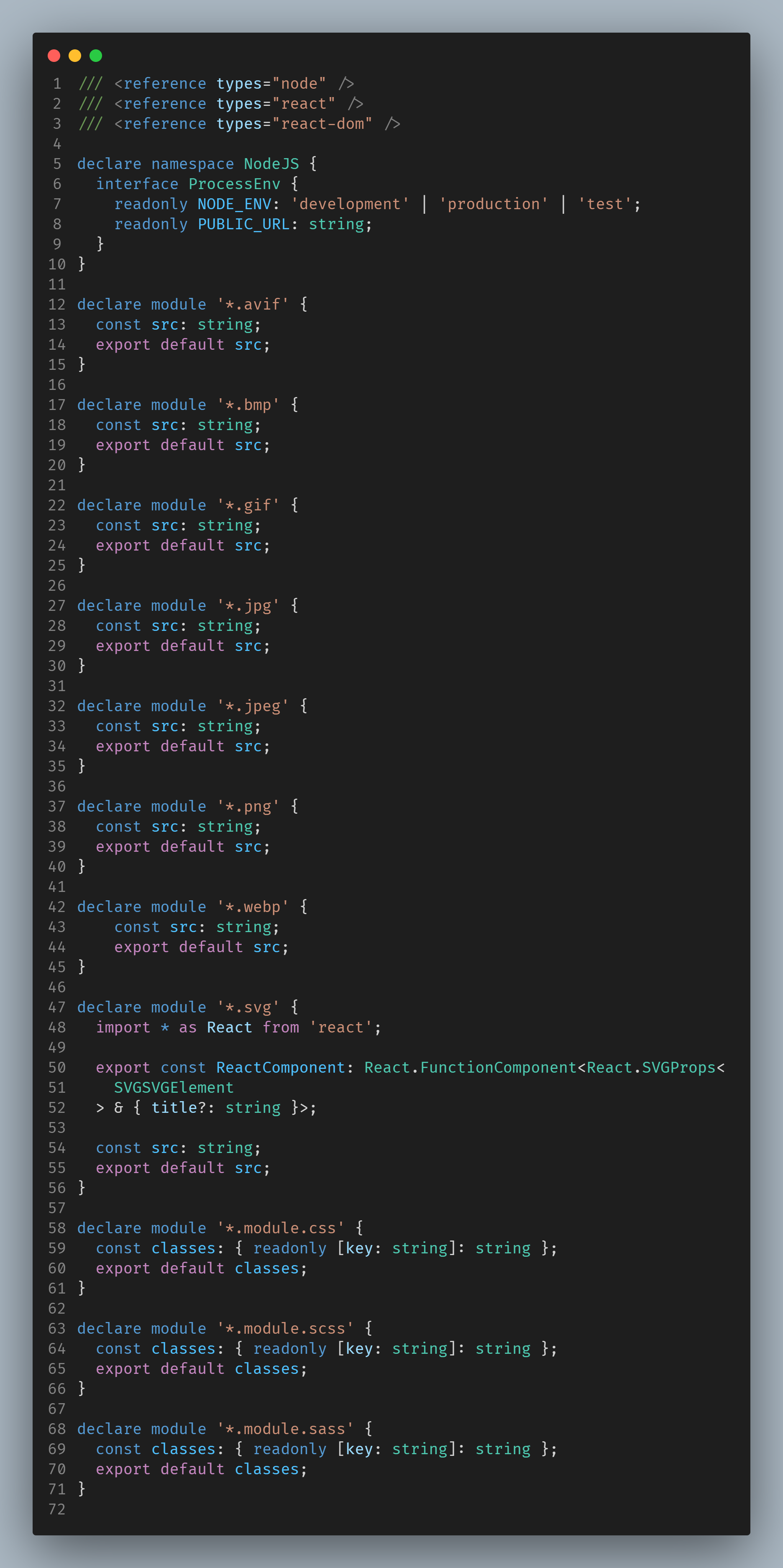
node_modules/react-scripts/...

-
위의 코드를 보면
react-scripts모듈도node,react,react-dom모듈을 불러와서 사용하는 것을 볼 수 있다. -
5-10번째줄을 보면
react-app-env.d.ts의 코드랑 유사한데, 우리는 이를 확장해서.env파일의 변수들에 대한 타입과 네임스페이스를 지정한 것이다.
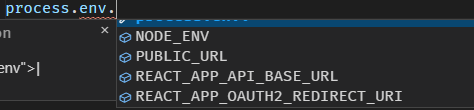
즉, 첫번째 코드는 react-scripts에 있는 타입들을 확장해서 내가 원하는 타입을 선언하고, namespace로 지정할 수 있는 것이다. (자동완성 개꿀!)

참고 링크
https://www.typescriptlang.org/docs/handbook/triple-slash-directives.html
https://jaewook.me/create-react-app-typescript-window-object
https://dev.to/louisgv/typescript-and-create-react-app-env-136e
