프로젝트를 진행하다가 간단한 input데이터를 state에 저장하고 싶어서 찾아보다가 onChangeText라는 속성에 대해 알게됐다.
보통 input데이터를 뽑아오기 위해서는 onChange속성의 value값을 뽑아서 다시 그 value값을 state에 저장한다. 하지만, onChangeText의 반환값은 text 단 하나로 오직 내가 쓴 input데이터를 뽑아올 때 오기 편하다.
react-native : 0.64.0
functional component 사용
비교
📌onChange
- 반환 값
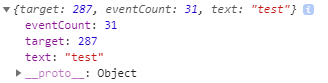
onChange의 event를 뽑아보면 아래와 같이 세 개의 값을 반환한다. 그 중 input데이터는 text라는 변수에 저장되어 있는걸 볼 수 있다.

- 사용법
...
const [name, setName] = useState('')
return (
<TextInput
value={name}
onChange={(event) => {
const {eventCount, target, text} = event.nativeEvent;
setName(text);
}
}
)📌onChangeText
-
반환 값
onChangeText는 오직 text만을 반환한다.

-
사용법
...
const [name, setName] = useState('')
return (
<TextInput onChangeText={text => setName(text)}
)
이렇게만 보면 onChangeText가 더 편한데 onChange는 왜 사용할까?
onChange 이벤트 심화
위처럼 text만을 필요로한다면 onChangeText 하나로 끝내면 된다. 하지만, input의 type, name 등 속성에 따라 값을 바꾸고 싶으면 어떨까?
이 때 onChangeText와 onChange 이벤트를 같이 사용하여 해결할 수 있다.
컴포넌트 생성
const MyTextInput = ({ value, name, type, onChange }) => {
return (
<TextInput
value={value}
onChangeText={text => onChange({ name, type, text })}
/>
);
};사용
const [username, setUsername] = useState('')
const [age, setAge] = useState(null)
function handleChange(event) {
// input의 속성을 받아온다.
const {name, type, value} = event;
let processedData = text;
// 조건에 따른 value 변환
if(type==='text') {
processedData = value.toUpperCase();
} else if (type==='number') {
processedData = value * 2;
}
// 데이터 저장
setState({[name]: processedData})
}
<MyTextInput name="username" type="text" value={username} onChange={handleChange}}>
<MyTextInput name="age" type="number" value={age} onChange={handleChange}}>
프로젝트의 속성에 따라 TextInput을 컴포넌트로 만들어 사용해보자

덕분에 차이점을 확실히 알 수 있었습니다!