
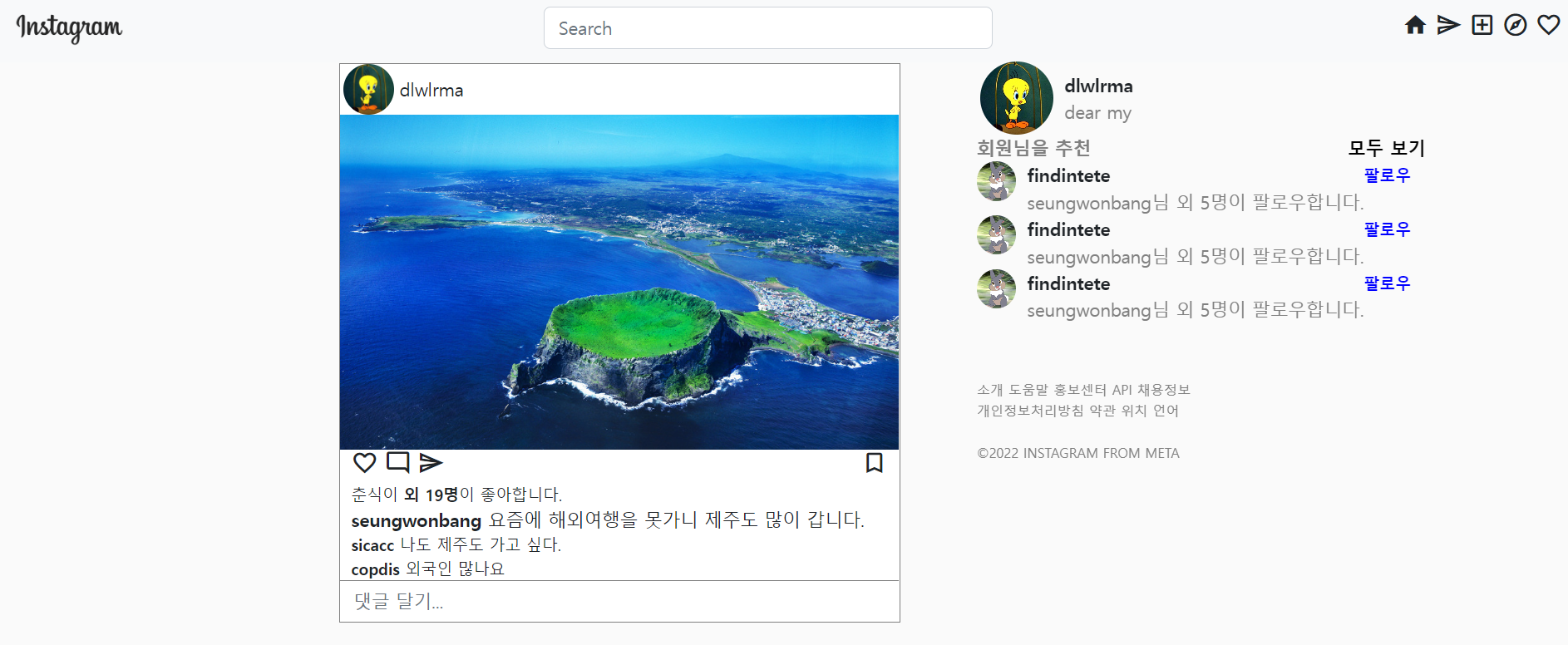
다음과 같이 화면을 구성 해야 한다.
크게 세 부분으로 나뉜다.
1. 상단의 Navbar
2. 피드
3. 친구 추천
자 일단 Navbar를 가져와보자.
1. 부트스트랩
- 이미 만들어진 다양한 디자인의 소스들을 가져와 쓸 수 있다. 적당한 Navbar를 가져와 취향에 맞게 디자인하면 된다.
2. Google material icon
- 홈, 디엠, 하트 등 아이콘들을 가져올 수 있다.
<link
href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp"
rel="stylesheet">
<span class="material-icons">home</span>
- 다음의 코드들을 통해 아이콘을 사용한다.
3. CSS
- https://studiomeal.com/archives/197
이 블로그에서 보기 쉽게 설명해주었다. 참고 유용. - Navbar는 고정을 해야 하고, 피드 및 친구 추천은 Navbar 아래에 위치해야 한다.
- 친구 추천 또한 스크롤 이동 시 고정되고 피드만 움직인다.
html과 css로만 만든 정적 페이지