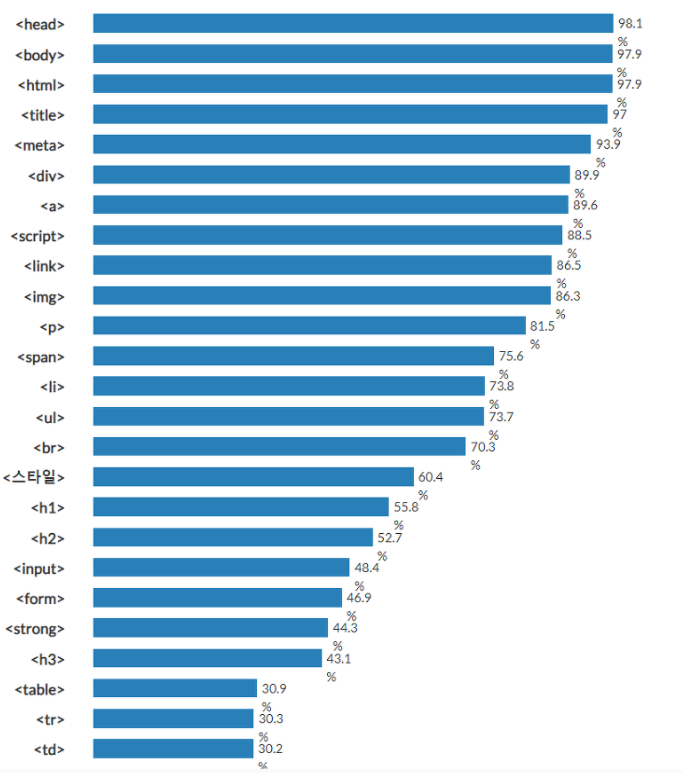
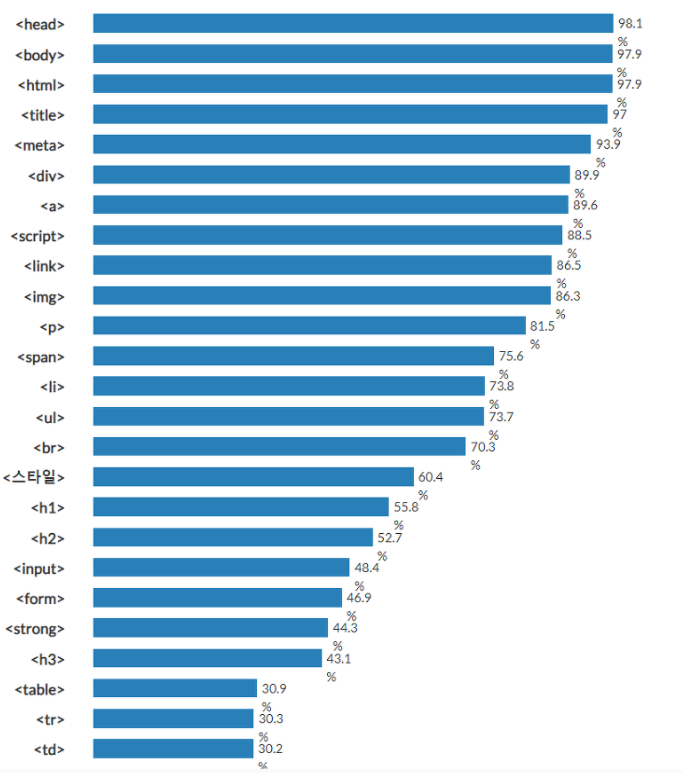
가장 많이 이용하는 HTML 태그

문서 구조 태그
| 태그명 | 설명 |
|---|
<header> | 헤더 |
<main> | 메인 |
<section> | 콘텐츠 |
<aside> | 사이드 바 영역 |
<footer> | 푸터 영역 |
<nav> | 네비게이션, 다른 문서 연결 |
<article> | 독립적인 콘텐츠 사용 |
<div> | 여러 소스 묶기 |
텍스트 입력
| 태그명 | 설명 |
|---|
<h1> | 제목 |
<p> | 단락 |
<br> | 줄바꿈 |
<b> | 텍스트 굵게 |
<u> | 텍스트 밑줄 |
<i> | 이텔릭체, 텍스트 기울임 |
목록 입력
순서 목록
| 태그명 | 설명 |
|---|
<ol> | 순서가 있는 목록 |
<ul> | 순서가 없는 목록 |
<li> | 태그를 이용해 목록 생성 |
설명 목록
| 태그명 | 설명 |
|---|
<dl> | 설명 목록 만들기 |
<dt> | 설명할 용어 |
<dd> | 설명할 내용 |
표입력
| 태그명 | 설명 |
|---|
<table> | 테이블 |
<tr> | 행 삽입 |
<td> | 셀 삽입 |
<thead> | 표 제목 |
<tbody> | 표 본문 |
<tfoot> | 표 요약 |
rowspan="3" 2개의 행 합치기
colspan="3" 2개의 열 합치기
이미지 태그
기본형
<img src="파일 경로" alt="대체 텍스트">
하이퍼 링크 태그
기본형
<a href="링크 주소" target="_black"></a>
폼 태그
기본형
<form [속성="값"]></form>
| 속성 | 설명 |
|---|
| method | get : 데이터를 Body에 담지않고 쿼리스트링을 통해 전송 |
| method | post : get과 달리 전송해야될 데이터를 Body에 담아서 전송 |
| name | Js로 폼 이름 지정 |
| action | 서버 프로그램 지정 |
| target | 열어볼 파일 위치 지정 |
| 속성 | 설명 |
|---|
| text | 한줄 텍스트 |
| password | 비밀번호 |
| url | 주소 |
| checkbox | 체크박스(중복) |
| radio | 라디오 버튼(고유) |
submit : 전송 버튼
button : 일반 버튼