알고리즘 문제풀이 Levle.1
[#10] 하샤드 수
🔓내 코드 리뷰
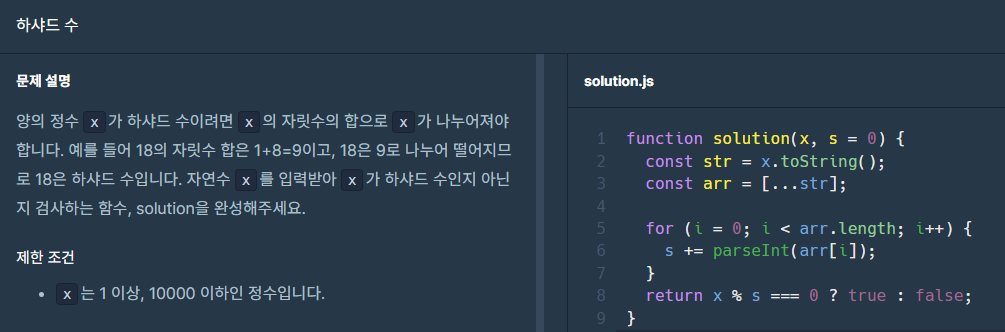
- 수 x를 문자로 변환한 후 전개연산자를 이용하여 배열로 바꿔준다.
- for문을 통해 배열의 각 인덱스에 있는 값들을 숫자로 형변환하여 s에 더해준다. (s의 초기값은 0)
- 삼항연산자를 활용하여 x를 s로 나눈 나머지가 0이면 true, 아니면 false를 반환한다.
💡숫자 형변환
parseInt()와Number()의 차이
어제 강의를 들으며parseInt()에 대해 알았다.Number()로 항상 숫자 변환을 했었는데, 어떤 차이가 있는지 궁금해서 찾아봤다. 숫자로만 이루어진 경우 둘 다 사용해도 상관없지만, 용도에 따라 활용법에 차이가 있었다.
1. 숫자만 포함된 문자열
Number()와parseInt()둘 다 숫자를 반환한다.
const num1 = Number("1234"); // 1234
const num2 = parseInt("1234"); // 12342. 문자와 숫자가 섞인 문자열
Number()는 오로지 숫자로 이루어진 문자열만 숫자로 반환한다.parseInt()는 숫자로 시작하는 경우 숫자가 끝나는 지점까지의 숫자를 반환하고
문자열로 시작하는 경우는 NaN를 반환한다.
const num3 = Number("1000원"); // NaN
const num4 = parseInt("1000원"); // 1000
const num5 = parseInt("가격: 1000원"); // NaN3. 소수점
Number()는 소수점까지 숫자로 반환한다.parseInt()는 정수 부분만 숫자로 반환한다.
const num6 = Number("1.52"); // 1.52
const num7 = parseInt("1.52"); // 14. 공백
Number()는 0을 반환한다.parseInt()는 NaN을 반환한다.
const num8 = Number(""); // 0
const num9 = parseInt(""); // NaN5. 음수
Number()와parseInt()둘 다 음수를 반환한다.
const num10 = Number("-123"); // -123
const num11 = parseInt("-123"); // -123