
오늘 한 일
- [팀프로젝트] 아웃소싱 프로젝트
- 데이터 수집
- Google Sheet를 사용하여 json 변환 및 API로 가져오기
- 검색창, 드롭다운 메뉴 UI 구현
학습 내용
이번 팀 프로젝트로 진행중인 아웃소싱 프로젝트! 우리 팀의 프로젝트 주제는 등산은 하고 싶지만, 어떤 산을 가야할 지 잘 모르는 초보 등산러들을 위해 핫한 등산 스팟을 추천하고 지역/난이도/소요시간별 등산 스팟을 소개하여 자신이 원하는 지역, 난이도, 소요시간에 맞는 산을 선택할 수 있는 사이트를 구현하는 것이다.
우선 제일 먼저 산 db를 찾아봤다. 일단 REST API를 사용할 수 있는 데이터가 많지도 않았고, 우리가 원하는 난이도, 소요시간이 나와있는 데이터를 찾기가 너무 힘들었다. 어떻게 해야할 지 몰라서 튜터님을 찾아갔다. 그러다가 튜터님이 알려주신 '구글 시트' 활용하기!
📌 json 형식의 데이터를 찾기 어려울 때!
- 구글 시트에서 json 형식으로 변환할 수 있다.
- 구글 시트 자체를 API로 불러올 수 있다.
1. 구글시트에서 json 형식으로 변환하기
우리는 일단 json 형식으로 변환하는 방법을 사용해봤다. 구글 시트가 엑셀이랑 유사해서 우리가 원하는 데이터(산 이미지)를 추가하고, 소요시간이나 난이도가 비어있는 데이터도 찾아서 채워주었다. 그리고 json으로 변환했는데, 한 번에 25개씩만 된다.
2. 구글시트를 API로 불러오기
json 형식으로 변환해서 복붙해서 가져오는 건 불편하다고 생각하여 두 번째 방법인 API로 불러오기를 시도했다. 어려울 것 같았는데, 생각보다 너무 쉬웠다. 복잡한 인증이나 권한 없이 무료로 API를 이이용할 수 있다...
(1) 데이터 준비하기
산 db를 찾다보니 엑셀로 데이터를 제공해주는 곳도 생각보다 많았다. 이걸 구글 시트로 넣어주기만 하면 된다.
- 스프레드 시트의 첫 행은 헤더여야 하며, 헤더 아래에 있는 부분은 데이터여야 한다.
- 스프레드 시트를 누구나 볼 수 있도록 '공유' 버튼 클릭 및 '이 링크를 가진 모든 사용자가 보기 가능'을 선택해야 한다. API가 어쨌든 모든 사람들에게 공유되는 것이니까...
(2) API 사용하기
- API를 사용하기 위한 URL 형식
https://opensheet.elk.sh/spreadsheet_id/tab_nameAPI 주소를 생성하기 위해서는 스프레드 시트 id와 탭 네임(시트 이름)이 필요하다.
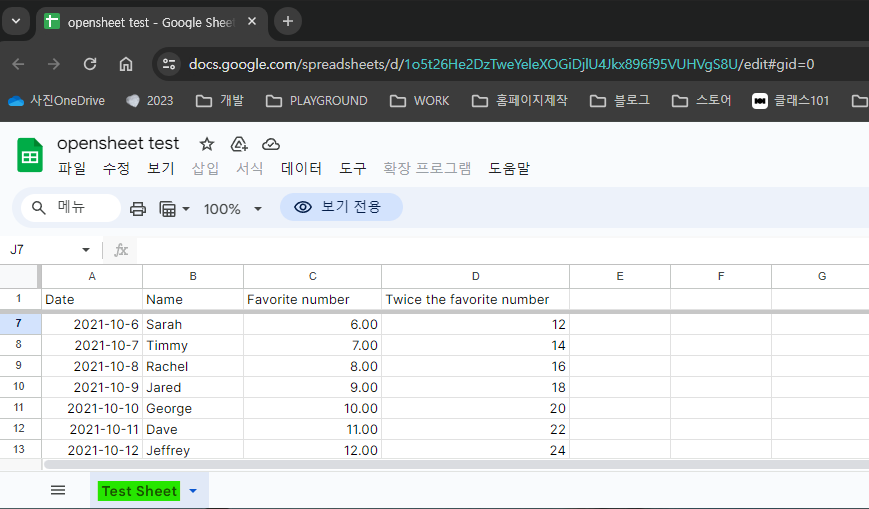
spreadsheet_id: 구글 시트를 공유하면 URL이 나오는데, 여기 id 값이 있다. (하늘색 부분)tab_name: 구글 시트의 시트 이름(연두색 부분)

이렇게 생성된 주소를 확인하면, 데이터는 객체 배열로 반환된다.
key는 열의 첫 행에 있는 이름이 되고, value는 셀의 값이 된다.
(3) API 불러오기
생성된 API주소는 axios를 이용하여 불러오니 정상적으로 잘 작동되었다.
url은 .env 파일로 환경 변수 처리하여 아래와 같이 REACT_APP_MOUNTAIN_API로 불러왔지만,
소괄호 안에 url을 직접 입력해도 된다.
import axios from 'axios';
const getMountains = async () => {
const response = await axios.get(`${process.env.REACT_APP_MOUNTAIN_API}`);
return response.data;
};
export {getMountains};오늘의 회고
튜터님을 찾아가면 항상 한 가지 이상은 배워오는 것 같다. 이번에도 팀원들과 DB를 찾는데 오랜 시간을 쏟고, 도저히 어떻게 해야할 지 몰라서 의견을 듣기 위해 제천 튜터님을 찾아 갔었다. 그런데 생각지도 못한 새로운 꿀팁을 얻었다.
구글 시트에 이런 기능이 있을 것이라고는 생각도 못했었는데, API로 불러오는 방법이 의외로 너무 간단하고 쉬워서 우리가 고민하던 것들이 한 방에 해결되었다. 계속 새로운 개념들과 다양한 툴을 알게 되어 머리가 터질 것 같지만... 아이러니하게도 새로운 기능을 활용하여 잘 작동되면 쾌감이 있다.
내일 할 일
- [팀프로젝트] 아웃소싱 프로젝트
- 지역별, 난이도별, 소요시간별 필터 기능 구현
- 지도 API와 연결 확인

안녕하세요! 포스트 잘 보았습니다. 혹시 cors에러가 뜨지는 않으셨나요? 저는 로컬, 배포한 사이트(https) 모두 cors에러가 뜨네요! 혹시 같은 문제를 겪으셨다면 보라님의 트러블슈팅이 궁금해요!