
오늘 한 일
- [Project.02/Team] 영화 검색 사이트 디벨롭
- 메인, 상세페이지 UI 디자인 수정
- 메인, 상세페이지 UI 디자인 수정
배운 것
오늘은 원래 알고 있던 내용들이지만, 종종 헷갈리는 CSS에 대해서 정리해 봤다. 특히 display 속성은 맨날 헷갈린다고…CSS를 할 때 정렬과 여백이 내가 원하는대로 잘 안되어서 시간이 제일 오래 걸리는 것 같다.
Box Model
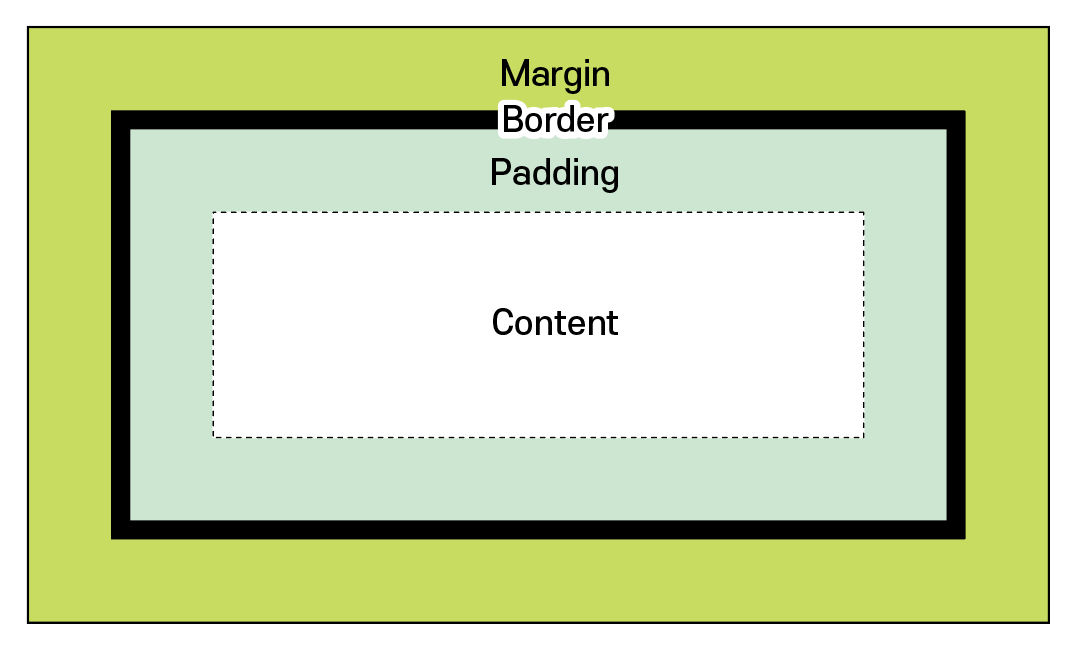
모든 HTML 요소는 Box의 형태를 가지고 있다. 이 Box는 Content, Padding, Border, Margin으로 구성된다. 이 Box의 크기와 속성, 위치에 근거하여 렌더링을 실행한다.
- 크기: width, weight
- 속성: style(배경, 폰트, 텍스트 등)
- 위치: 정렬
Box의 구성은 Content, Padding, Border, Margin으로 구성된다. 쉽게 생각하면 Border가 아웃라인이고 Border는 안쪽 여백, Margin은 바깥쪽 여백이다.

(1) margin/padding 프로퍼티
margin과padding은 4개 방향(위쪽, 오른쪽, 아래쪽, 왼쪽) 값 순서로 지정한다.margin프로퍼티에 auto를 적용하면 해당 요소를 중앙에 위치시킬 수 있다.
(2) border style
종류는 좀 있는데, dashed(점선), solid(실선), double(이중선) 이 정도만 사용할 듯하다.
두께는 border-width로 설정한다.
border-radius테두리 모서리를 둥글게 한다.
HTML에서 영역 구분 태그
div, article, section, nav
(1) div
영역 구분 태그 중 가장 많이 사용하는 것이 아닐까 싶다. 왜냐면 초보인 내가 제일 많이 봤으니까^^ 쓰면서도 section이랑 차이가 정확히 뭔지는 몰랐다. 근데 찾아보니 article, section, nav 활용이 적절하지 않을 때에만 사용해야 한다고 한다. 적절하지 않을 때가 언제지…?
div 태그는 순수 컨테이너로, 아무 것도 표현하지 않는다. 그래서 다른 요소들을 하나로 묶어서 class나 id값을 주어 CSS나 js에서 활용이 쉽도록 한다.
(2) article
article 태그는 말 그대로 문서, 페이지 등 사이트 안에서 독립적으로 구분해 배포하거나 재사용 할 수 있는 구획을 나타낸다. 게시판, 블로그, 뉴스기사 등이 여기에 속한다. 주로 h 태그를 article의 자식 요소로 포함한다.
(3) section
section 태그는 HTML 문서의 독립적인 구획을 나타내며, 보통 제목을 포함한다. 단순히 스타일링이 목적이라면 div 태그를 쓰는 것이 좋다.
display : flex
수직, 수평 정렬할 때 사용
(1) justify-content
요소들을 가로선 상에 정렬
flex-start: 요소들을 컨테이너의 왼쪽 정렬flex-end: 요소들을 컨테이너의 오른쪽 정렬center: 요소들을 컨테이너의 가운데로 정렬space-between: 요소들 사이에 동일한 간격(양쪽은 컨테이너의 제일 끝에 붙는다)space-around: 요소들 주위(둘레)에 동일한 간격space-evenly: 요소들의 사이와 양 끝 간격에 동일한 간격
(2) align-items
요소들을 세로선 상에 정렬
flex-start와 baseline의 차이는 뭐지..?
flex-start: 요소들을 컨테이너의 꼭대기로 정렬flex-end: 요소들을 컨테이너의 바닥으로 정렬center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬baseline: 요소들을 컨테이너의 시작 위치에 정렬stretch: 요소들을 컨테이너에 맞도록 늘림
(3) flex-direction
정렬의 방향 지정
row: 요소들을 텍스트의 방향과 동일하게 정렬row-reverse: 요소들을 텍스트의 반대 방향으로 정렬column: 요소들을 위에서 아래로 정렬column-reverse: 요소들을 아래에서 위로 정렬
(4) order
요소의 순서을 지정, 요소 갯수 기준으로 가운데 자리가 0인 듯하다.
<integer> (... -1, 0, 1, ...)
(5) align-self
지정된 align-item 값을 무시하고 특정 요소만 세로선 상에서 정렬
(6) flex-wrap
요소들을 한 줄 또는 여러 줄에 걸쳐 정렬
nowrap: 모든 요소들을 한 줄에 정렬wrap: 요소들을 여러 줄에 걸쳐 정렬wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬
(7) flex-flow
flex-direction과 flex-wrap이 자주 같이 사용되기 때문에 두 속성 값을 인자로 받음
(8) align-content
세로선 상에 여분의 공간이 있는 경우 컨테이너 사이의 간격을 조절
align-content는 여러 줄들 사이의 간격을 지정하며,align-items는 컨테이너 안에서 어떻게 모든 요소들이 정렬하는지를 지정합니다. 한 줄만 있는 경우,align-content는 효과를 보이지 않습니다.
flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬flex-end: 여러 줄들을 컨테이너의 바닥에 정렬center: 여러 줄들을 세로선 상의 가운데에 정렬space-between: 여러 줄들 사이에 동일한 간격space-around: 여러 줄들 주위에 동일한 간격stretch: 여러 줄들을 컨테이너에 맞도록 늘림
오늘의 회고
오늘 팀 프로젝트 과제의 필수 사항은 모두 구현한 것 같다. 사실 코드 수정이나 css는 하자면 끝이 없기 때문에, 지금까지 팀원들과 같이 한 것들에 만족한다. 정말 할 수 없을 것 같았는데, 같이 하면서 팀원들의 도움을 많이 받았다. 다행히 주말 전에 마무리 할 수 있어서 주말에는 좀 쉬어야겠다. 요즘 너무 피곤...주말에는 좀 여유있게, 팀 프로젝트 하느라 못 들었던 강의를 들어야겠다.
내일 할 일
- [내배캠] Javascript 문법 5주차 완강
