오늘 한 일
- [팀Project] 뉴스피드 만들기
- 팀 회의를 통한 역할분담, 와이어프레임 짜기
- Figma, Github, Firebase 팀 협업 툴 스터디
학습 내용
Firebase
1. Firebase란?
(1) 서버리스(Serverless) 플랫폼
Fierbase는 구글이 제공하는 서버리스 플랫폼이다. 서버리스의 의미는 진짜 서버가 없는 것이 아니라 서버는 있지만 우리가 만들거나 관리할 필요 없이, Firebase를 통해 웹 서버를 개발하는데 필요한 인프라를 제공받을 수 있다. 즉, 백엔드 개발자가 없어도 Firebase를 통해 사용자 인증, 데이터베이스, 파일 업로드 등 백앤드의 주요 기능을 구현할 수 있다.
(2) Firebase의 주요 서비스

-
Authentication
계정 기능(회원 가입, 로그인)을 제공하는 서비스 -
Firestore
문서(Document) 중심의 NoSQL 데이터베이스 -
Storage
파일을 업로드, 다운로드하는 저장공간
SQL(Structured Query Language)이란?
관계형 데이터베이스에 정보를 저장하고 처리하기 위한 프로그래밍 언어
SQL 문을 사용하여 데이터베이스에서 정보를 저장, 수정, 삭제, 검색을 할 수 있다.NoSQL이란?
SQL만을 사용하지 않는 데이터베이스 관리 시스템
관계형 데이터베이스를 사용하지 않는 것이 아닌 여러 유형의 데이터베이스를 사용한다는 의미이다.
2. Cloud Firestore란?
Cloud Firestore는 Firebase의 최신 데이터베이스로, 실시간 데이터 동기화를 지원하는 클라우드 기반의 데이터베이스를 지원한다.
- Document
Document는 Firebase의 기본 데이터 단위로, 데이터를 객체 형태로 저장한다. 자바스크립트의 객체와 유사하여 익숙하고, 사용하기 편리하다. 일반적으로 JSON 형식으로 구조화 되어있다. 각 Document는 고유한 ID를 가지며, Collection 안에 저장된다. Collection은 폴더 개념이다.
Figma
1. Figma란?
피그마(Figma)는 클라우드 기반의 UI/UX 및 프로토타입 제작을 위한 디자인 툴이다. 뉴스피드 팀 프로젝트를 시작하면서 팀원 중 한 분이 가르쳐 주셔서 피그마라는 툴을 처음 사용해봤는데, 실제로 사용해보니 포토샵이나 일러스트와 단축키도 유사하고, 다양한 Explore Community를 제공하여 활용성도 뛰어났다. 심지어 팀 협업 시 실시간 소통도 가능하고, 기본적인 와이어프레임을 짜는데 유용한 툴이라고 생각한다.
최근에는 스케치로 대표되던 UI 디자인 툴이 피그마로 옮겨가고 있으며, 실제로 전 세계 UI/UX 디자인 분야에서 가장 인기있는 디자인 툴이라고 한다.
2. Figma의 협업 시 장점
(1) 실시간 공동 편집 가능
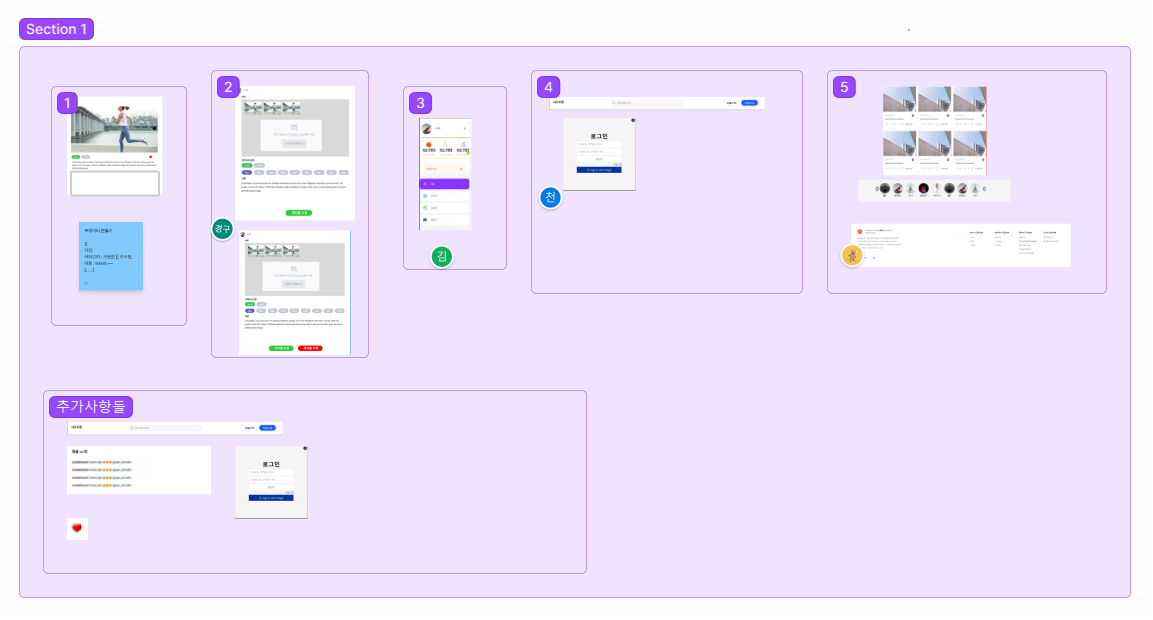
피그마는 멀티 플랫폼을 지원한다. 피그마 계정 소유자가 링크를 공유하여 여러 명이 아트보드를 보면서 동시에 실시간 편집을 할 수 있다. 팀 협업 시 매우 유용할 것이라고 생각한다. 실제로 우리 팀은 피그마를 사용하여 실시간으로 소통하면서 와이어 프레임을 빠르게(?) 짤 수 있었다.

기본적인 와이어프레임을 짜고 각자 역할 분담을 하면서 회의를 진행하였다.
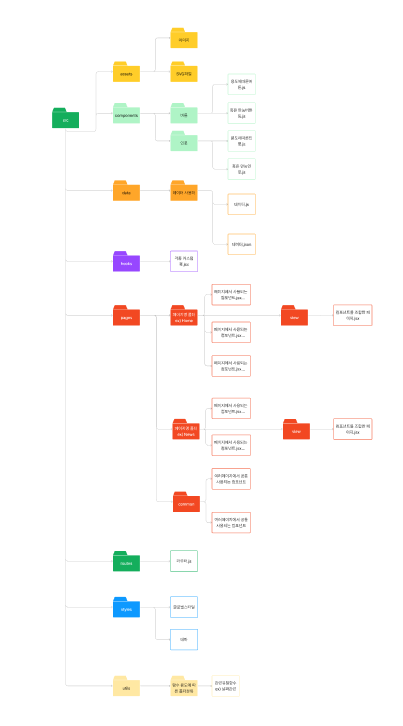
아래와 같이 폴더 구조를 짜는 데에도 활용할 수 있었다. 팀원 분께서 이렇게 폴더 구조를 다 짜주시니 작업을 시작할 때 도움이 많이 되었다.


(2) 개발자 핸드오프 기능
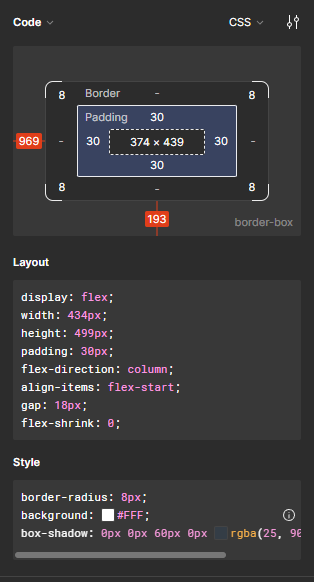
디자인 단계에서 개발 단계로 전달하는 과정을 핸드오프라고 한다. 피그마에는 개발자가 참조할 수 있는 정보를 주는 ‘개발 툴바’가 있다. 간단하게 Dev Mode를 클릭하면 개발 툴바가 나타나고, 디자인 한 컴포넌트들의 수치값을 확인할 수 있어 빠른 작업이 가능하다.
피그마 하나로 디자인과 Layout과 Style 정보를 전달할 수 있어 디자이너와 개발자 간의 소통이 용이하고 작업 시간도 단축할 수 있어 현업에서 매우 유용할 것 같다.
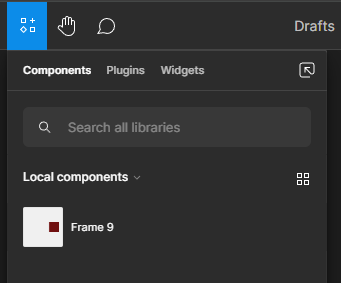
(3) 라이브러리 관리 기능
피그마는 라이브러리 관리 기능을 제공하여 자주 쓰는 디자인 요소를 쉽게 관리할 수 있다. 컴포넌트를 만드는 방법은 자주 쓰는 요소를 선택 후 Ctrl+Alt+k 단축키를 통해 가능하다. 만든 컴포넌트는 라이브러리에서 볼 수 있고, 팀 라이브러리는 멤버들 간에 동기화되어 서로 공유 및 사용할 수 있다.

3. Figma의 유용한 기능

- 디바이스 옵션 선택
#모양의 아이콘을 클릭하면 디바이스 옵션을 선택할 수 있다. 종류도 다양하고, 원하는 디바이스를 누르면 해상도를 직접 적용해주어 프레임이 자동 생성된다.
- Frame
피그마는 아트보드가 아닌 프레임의 개념을 가지고 있다. 프레임은 아트보드, 컴포넌트, 이미지 등이 될 수 있으며, 프레임 안에 프레임을 넣을 수 있다. 프레임 안에 배치되는 오브젝트의 좌표는 만들어진 프레임을 기준으로 다시 설정되어 정렬 시 유용하게 사용할 수 있다.
-
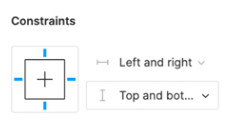
Contains
컴포넌트를 제작할 때 내부 공간 정렬이나 크기를 세팅할 수 있다.

-
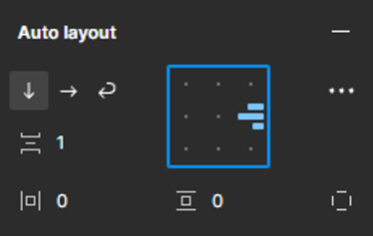
Auto layout
디자인 요소의 크기와 위치를 자동으로 조절해 주는 오토 레이아웃 기능이 있다. 사실 이 기능은 일러스트에도 있으면 좋겠다 싶은 기능이다. 조작을 해봤는데, 아직 정확히 어떻게 사용하는지는 잘 모르겠지만, 유용할 것 같은 느낌적인 느낌이 든다.

-
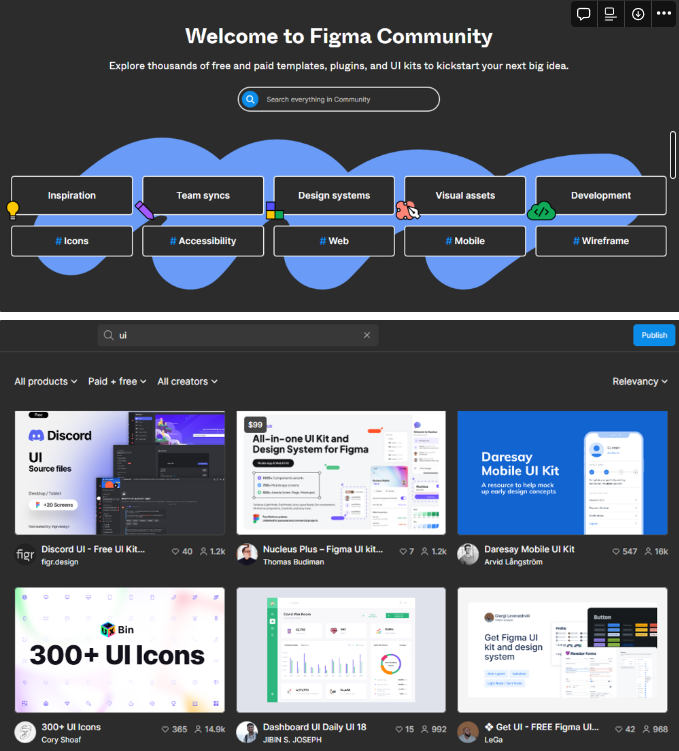
Explore Community
피그마에는 익스플로어 커뮤니티가 있어 템플릿, 플러그인, UI 키트 등을 제공한다. 기본적인 셋팅을 할 때에 참고로 활용하면 와이어 프레임을 짤 때 시간을 단축시킬 수 있을 것 같다.