오늘 한 일
- [React 심화] 강의 듣기
- [개인 Project] 팬레터함 디벨롭(React Toolkit)
학습 내용
json-server
1. json-sever란?
간단한 DB와 API 서버를 생성해 주는 패키지이다. 백엔드에서 실제 DB와 API 서버가 구축되기 전까지 임시로 mock data를 생성하기 위해 사용한다.
2. json-server 사용하기
(1) json-server 설치
yarn add json-server(2) json-server 실행
json-server도 서버이기 때문에 리액트와 별개로 포트를 지정해 준다.
yarn json-server --watch db.json --port 4000(3) db.json 파일 자동 생성
json-server를 실행하면 자동으로 db.json 파일이 생성되며, 기본값으로 mock data가 json 형식으로 들어가 있다. 터미널에서 해당 포트에 대한 링크도 확인할 수 있다.
비동기 통신 axios, fetch
1. Axios
node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트
즉, http를 이용해서 서버와 통신하기 위한 라이브러리
(1) Axios 설치
yarn add axios(2) json-server 설정
yarn add json-server
yarn json-server --watch db.json --port 4000(3) json-server에 요청 방식
- path 방식
GET /posts
GET /posts/1
POST /posts
PUT /posts/1
PATCH /posts/1
DELETE /posts/1- 쿼리 방식(to access deep properties)
GET /posts?title=json-server&author=typicode
GET /posts?id=1&id=2
GET /comments?author.name=typicode2. GET 요청
데이터를 조회할 때 사용한다.
axios.get(url[, config])
- json-server에 있는 comments를 axios로 불러와서 useState로 관리하는 로직
import axios from "axios";
import { useEffect, useState } from "react";
function App() {
const [todos, setTodos] = useState(null);
const fetchTodos = async () => {
// 구조분해할당으로 data 부분만 가져옴
const { data } = await axios.get("http://localhost:4000/comments");
setTodos(data);
};
// 렌더링될 때 fetchTodos를 실행시켜 db로부터 값을 가져옴
useEffect(() => {
fetchTodos();
}, []);
return (
<div>
{todos?.map((item) => {
return <div key={item.id}>{item.body}</div>;
})}
</div>
);
}
export default App; const response = await axios.get("http://localhost:4000/posts");
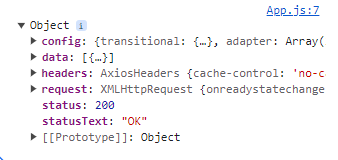
console.log(response);📌여기서 response에 담기는 값은?
우리가 필요한 부분은 data! response.data로 불러온다.
- json-server API 명세서 확인하기
path variabel로 요청할지, query로 요청할지에 대한 요청 방식에 대한 확인은 우리가 사용할 API 명세서를 보아야 한다. 공식 문서를 보면 전체 정보나 상세 정보는 path variable로, filter와 같은 기능을 위해서는 query로 보내라고 명시하고 있다.
3. POST
서버에 데이터를 추가할 때 사용한다. 기본적으로 id는 자동 생성된다.
axios.post(url, data[, config]])- useState 설정
const [todos, setTodos] = useState(null);
const [inputValue, setInputValue] = useState({
body: "",
});- axios로 post (url 뒤에 보낼 데이터 입력)
const onSubmitHandler = async () => {
await axios.post("http://localhost:4000/comments", inputValue);
// 변경된 데이터를 동기시켜줌
setTodos([...todos, inputValue]);
};- 렌더 부분
<form
onSubmit={(e) => {
e.preventDefault();
onSubmitHandler();
}}
>
<input
value={inputValue.body}
onChange={(e) => {
setInputValue({
body: e.target.value,
});
}}
type="text"
/>
<button type="submit">추가하기</button>
</form>4. DELETE
데이터를 삭제하는데 사용한다.
axios.delete(url[, config]) // DELETE- 삭제 버튼에 연결한
onClick={() => onClickDeleteButtonHandler(item.id)}
const onClickDeleteButtonHandler = (id) => {
axios.delete(`http://localhost:4000/comments/${id}`);
setTodos(
todos.filter((item) => {
return item.id !== id;
})
);
};5. PATCH
데이터를 수정하는데 사용한다.
오늘의 회고
React 심화 주차 과제로 지난 번 만들었던 팬레터 사이트를 Redux Toolkit으로 바꾸고 json-server를 이용하여 로그인 등 인증 기능을 넣는 것이다. 강의하면서 배운 json-server를 활용하기에 좋은 과제인 것 같은데, 적용이 쉽지는 않다. 어제 늦게까지 과제를 하다가 도저히 해결이 안나는 오류가 있어서 오늘 튜터님께 가서 해결했다. 혼자서는 낑낑 거리면서 몇 시간을 오류 해결하려고 찾았는데, 튜터님께 가면 단 몇 분이면 해결이 된다. 역시...
오늘 Ui는 대충 만들어 두려고 했지만, 오류 해결하다가 시간이 다 갔네...내일 꼭 완성해서 이번 주말은 좀 여유있게 보냈으면 좋겠다...