
이전 글
Intersection Observer API
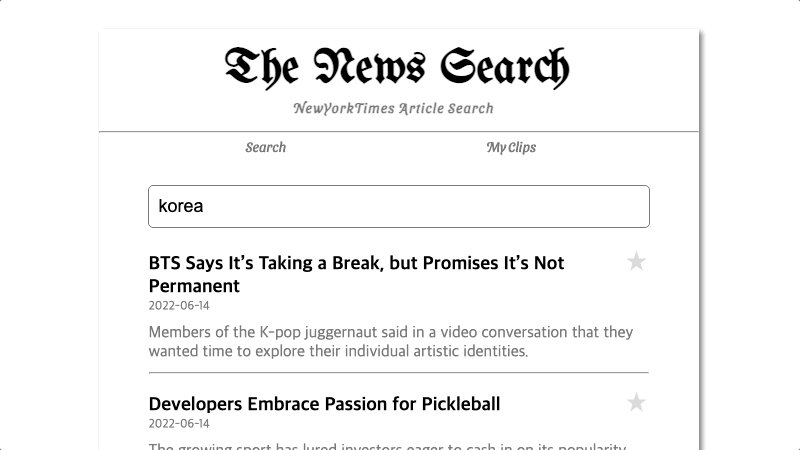
이전 글에서 NYT API를 사용해 뉴스 기사 정보들을 불러왔다. 그런데 문제는 한번 API를 호출할 때마다 뉴스 기사 정보를 페이지당 10개씩 가져온다는 것.
여러가지 방법이 있겠지만, 무한 스크롤을 통해 다음 페이지를 호출해보자.
React Intersection Observer 설치
React 환경에서 무한 스크롤은 react-intersection-observer을 사용하면 매우 간단하게 구현 가능하다.
$ npm install react-intersection-observer위의 예시처럼 명령어를 입력해 설치를 끝냈으면 무한 스크롤을 구현하고 싶은 컴포넌트에 설치한 Intersection Observer API를 불러와주자.
무한 스크롤 만들기
무한 스크롤은 아래와 같이 단 몇 줄로 구현이 가능하다.
App.js
import { useInView } from "react-intersection-observer";
export default function App() {
const [ref, inView] = useInView();
// ~~~
useEffect(() => {
if (inView) {
setPage(prev => prev + 1)
}
}, [inView])
return (
{/* ~~~ */}
<div ref={ref} />
);
}useInView()의 초기 값은 false다. 아래 ref를 걸어놓은 div 태그가 화면에 보이면 inView는 true를 반환할 것이고, 아니라면 false를 다시 반환 할 것이다.
useEffect()로 inView가 true일때마다 API의 페이지를 1씩 증가시켜주면 무한 스크롤을 구현할 수 있다.
참고로 ref와 inView는 마음대로 바꿔서 쓰면 된다. 근데 다 이거 쓰는 것 같음...
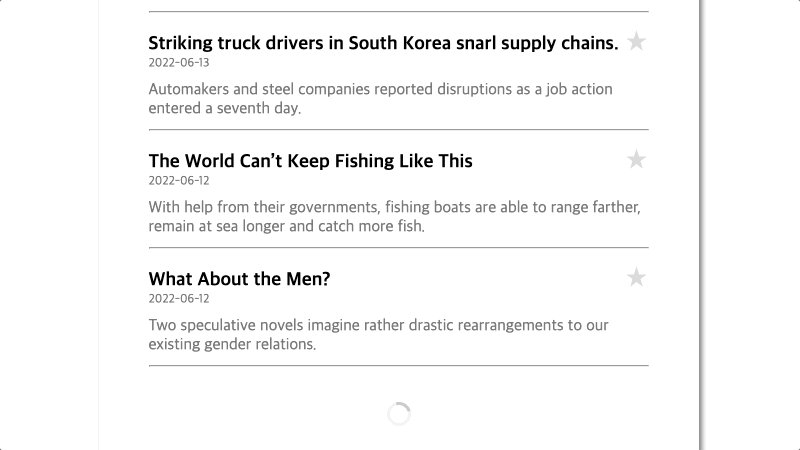
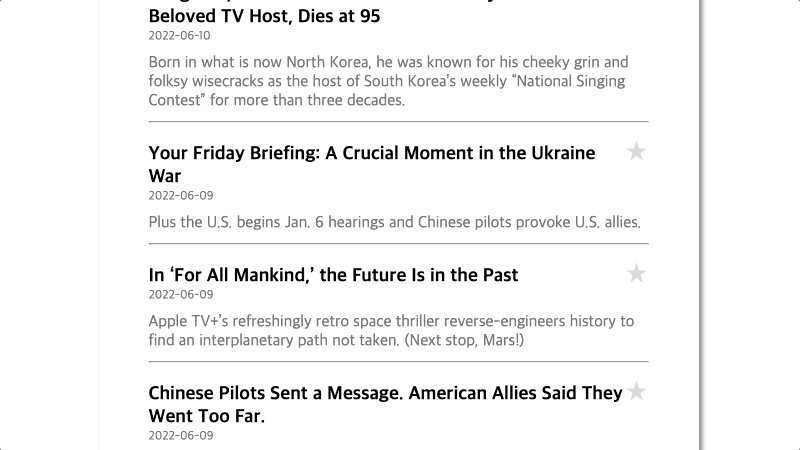
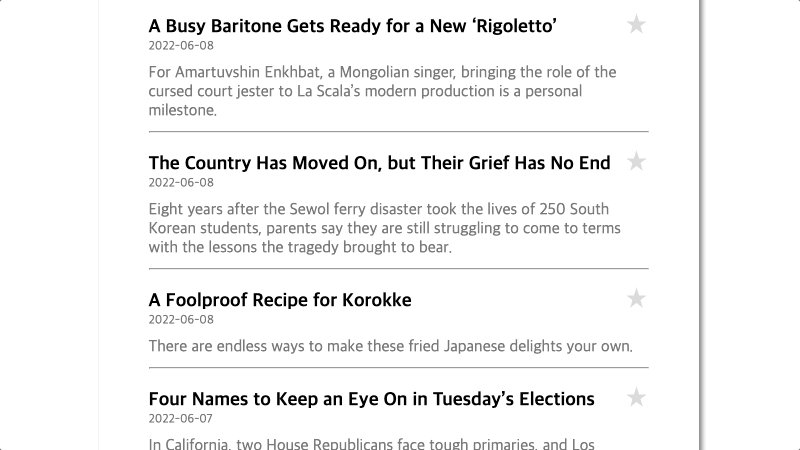
아래는 코드 적용 화면

Options
useInView() 안에는 아래와 같이 여러가지 옵션을 지정할 수 있다.
- root : 관찰 대상의 경계를 지정한다. 기본 값은 뷰포트다.
- rootMargin : root에 margin을 설정한다.
- threshold : root와 관찰 대상의 교차영역을 비율로 지정한다. 0에서 1까지 값을 지정할 수 있다.
이외에도 다양한 옵션이 있는데, 자세한 내용은 https://www.npmjs.com/package/react-intersection-observer 에서 확인 가능하다.
끝.

안녕하세요. 저도 지금 뉴욕 타임즈 API 활용해서 무한스크롤을 구현 중인데,
API 호출 시에 자꾸 429 error (너무 많은 요청) 가 발생하는 상황입니다.
혹시 관련해서 동일한 문제 겪으셨는지 궁금합니다ㅠㅠ