📌광고 슬라이드
홈화면에서 광고를 위해 흔히 쓰는 슬라이드에 대해 설명하려고 한다.

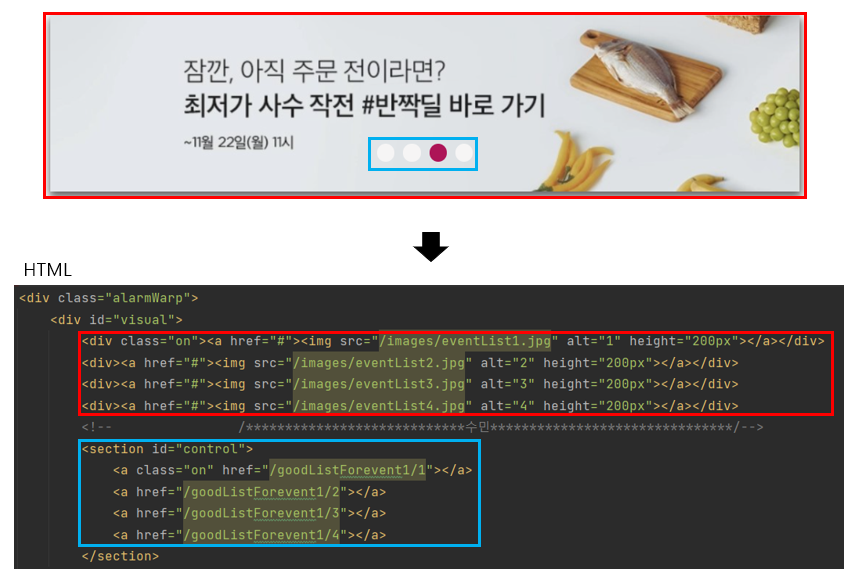
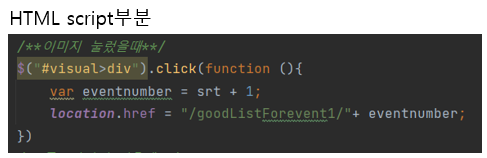
빨간박스가 이미지에 해당하는 코드이고, 파란박스는 사진의 동그라미에 해당한다. 광고 슬라이드의 동작 원리를 3개로 나누어서 설명하도록 하겠다.
1) 기본적인 동작
2) 이미지를 눌렀을때
3) 동그라미를 눌렀을때
📖1. 기본적인 동작

기본적인 동작은 html의 script부분의 AutoRun함수에 의해 동작되고.(초록박스) setInterval함수에 의해 AutoRun함수가 2초마다 실행되고 있는 상황이다.
📚AutoRun함수의 역활
srt는 이미지코드(body의 빨강)와 동그라미코드(body의 파랑)에서 코드가 써진 순서를 의미하는데, 이것을 1씩 증가시키면서, 해상 순서에 있는 이미지코드(#visual>div)와 동그라미코드(section>a)의 class를 on으로 만들고, 이외의 줄의 class들에는 on을 없애는 역활을 하고 있다.
→왜? : css 변경이 필요해서
📚이미지
현재 4개의 이미지들은 css에 의해 다 겹쳐져 있다.
→ absolute, relative 속성이용
그렇다면, 겹쳐진 상태기 때문에 순서에 따라 하나는 온전히 보여야 하고, 나머지들은 보이지 않게 투명하게 해야 한다. 즉, class가 on인 이미지는 보여야하고, on이 아닌 이미지는 보이지 않도록 해야한다. 이 역활을 opacity 속성이 하고 있다.

setInterval( )
일정한 시간 간격으로 작업을 수행하기 위해서 사용한다.
opacity
opacity는 0~1사이의 값을 가지며, 1일 때는 변화없고 0으로 갈수록 투명지게 한다.
📚동그라미
동그라미에도 css 변경이 이루어져야 하는데, 동그라미는 단지 해당 순서만 색이 다르게 하도록 해야한다.

📖2. 이미지를 눌렀을때
이미지를 눌렀을때는 해당 이벤트의 상품 목록으로 들어가도록 링크를 걸어두었다.

📖3. 동그라미를 눌렀을때
동그라미를 눌렀을때도 해당 순서에 맞는 이벤트로 링크를 걸어놓아서 그 이벤트 상품목록으로 들어가도록 해놓았었다.

지금 생각해보니 링크를 걸어놓는것이 아니라, 동그라미를 클릭하면 그 순서에 맞는 이미지를 보이게 했어야 했다.
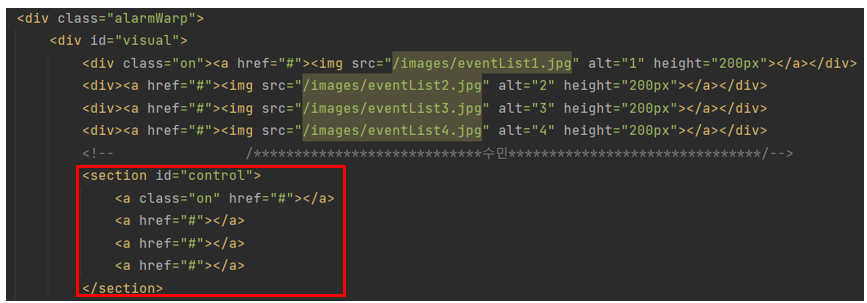
(1) 링크 기능을 없애면서도 클릭하면 특정 기능이 작동함을 표시하기 위해 손모양으로 변하게 만들어야 하기 때문에 링크 주소를 #으로 변경했다.

(2) script를 통해 동그라미 부분을 클릭하면 클릭한 순서에 해당하는 이미지와 동그라미의 class를 on으로 바꿔주도록 했다.

