📌홈의 카테고리 페이징
신상품, 베스트, 이벤트와 달리 홈의 카테고리의 상품목록이 좀 더 복잡하다.
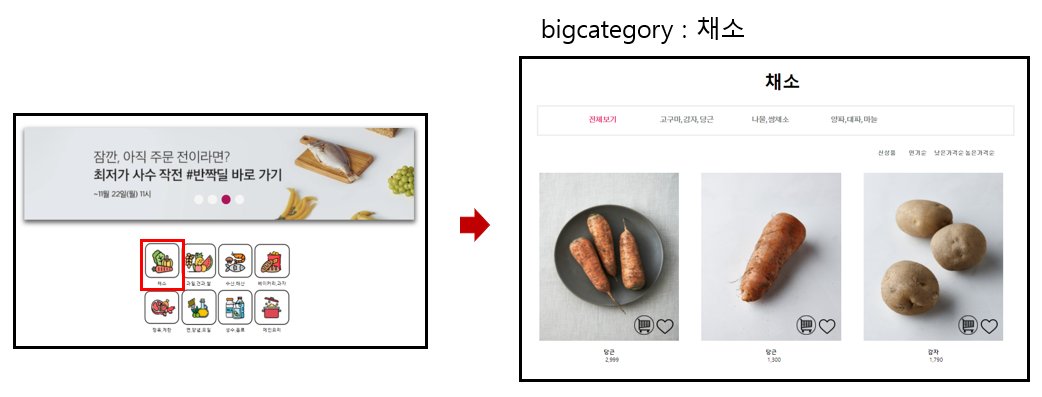
먼저 설명을 해보자면, 처음에 홈 화면에서 채소라는 카테고리를 누르면 해당 상품목록들을 볼 수 있다.

이때 채소를 bigCatagory라고 하면 여기는 채소와 관련된 모든 상품들을 볼 수 있다. 이제 여기서 채소 중에 좀더 작은 카테고리인 양파, 대파, 마늘을 들어가 보자.

양파, 대파, 마늘이 smallcatagory가 되는 것이다.
즉, bigcatgory인 상황에서 인기순, 조회순 등 정렬에 따라 페이징처리가 이루어져야 하고, smallcatagory도 정렬에 따라 페이징 처리가 이뤄어져야 한다는 말이다.
우선, Controller에서 받게 되는 getMapping되는 url에 대해 생각해보면(아래 사진의 빨간박스)

1) 홈화면에서 큰카테고리 클릭해서 들어오기
/goodList/{bigCatagory}2) 큰카테고리에서 인기순/조회순/낮은가격순/높은가격순 정렬 선택하기
/goodListsort/{bigCatagory}/{sort}3) 큰카테고리에서 작은카테고리 클릭하기
/goodList/{bigCatagory}/{smallCatagory}4) 작은카테고리에서 인기순/조회순/낮은가격순/높은가격순 정렬 선택하기
/goodListsort/{bigCatagory}/{sort}/{smallCatagory}📖1. 파라미터 받기
📚1) @PathValueable
@PathVariable 어노테이션을 이용해서 {템플릿 변수} 와 동일한 이름을 갖는 파라미터를 추가하여 url경로에 파라미터를 넣어주는 역활을 한다. 경로의 특정 위치값이 고정되지 않고 달라질 때 사용한다. bigCatagory가 채소, 육류등 사용자가 어떤것을 클릭하느냐에 따라 달라지기 때문에 적절한 어노테이션이라고 할 수 있다.
📚2) require = false
정렬방식과 smallcatagory는 선택을 안했을 경우, 파라미터가 없기 때문에 null로 값이 들어오게 하였다.
📖2. 정렬이 선택이 안되어있는 경우( sort = null)
홈 하면에서 처음에 큰카테고리를 따라 상품 목록에 들어올때는 정렬방식을 선택을 안하기 때문에 sort가 null이다. 이때는 기본적으로 최신순으로 정렬 되도록 코드를 짰다.
📖3. 큰 카테고리 클릭했을 때 (smallCatagory = null)
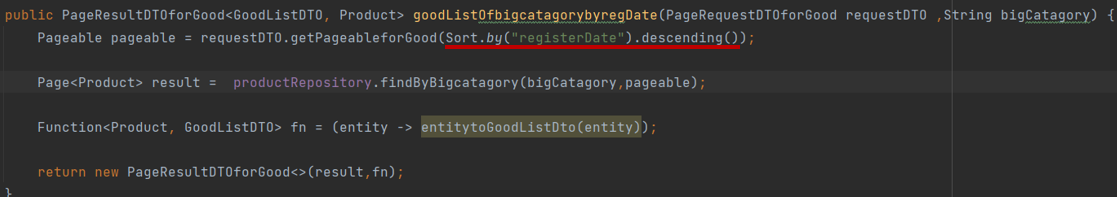
홈 하면에서 처음에 큰카테고리를 따라 상품 목록에 들어올때는 아직 작은 카테고리를 선택하기 때문에 smallCatagory = null인 상태이다. 이때는 큰카테고리 기준으로 즉, 전체 상품들을 최신순/인기순/낮은 가격순/높은가격순 으로 각각 정렬에 따라 상품데이터를 가져오도록 하였다.
예를 들어, 최신순 같은 경우 서비스에서 정렬방식이 등록 날짜로 데이터를 가져오도록 하였다.

인기순은 사용자들이 하트아이콘을 클릭한 개수(heartNumber)에 따라 정렬하도록 되어 있으며,

낮은가격순, 높은가격순은 가격순에 따라 정렬하도록 하였다.
📖4. 작은 카테고리를 클릭했을 때 (smallCatagory != null)

큰 카테고리를 클릭했을때와 작은 카테고리를 클릭했을때 Service로 보내는것의 차이점은 단순히 큰카테고리는 디비컬럼에서 bigcatagory 기준으로 찾는 것이고, 작은카테고리에서는 디비컬럼 smallcatagory기준으로 찾는 것이다.
📌신상품,베스트, 이벤트 페이징
큰 카테고리와 작은카테고리가 동시에 있는 홈에서 카테고리들어가는 것의 페이징처리와 달리 신상품, 베스트, 이벤트에서의 페이징처리는 생각보다 단순하다.
신상품, 베스트, 이벤트 페이지의 차이점은 ‘어떤 기준으로 쿼리를 돌려 데이터를 가져올것인가’이다.

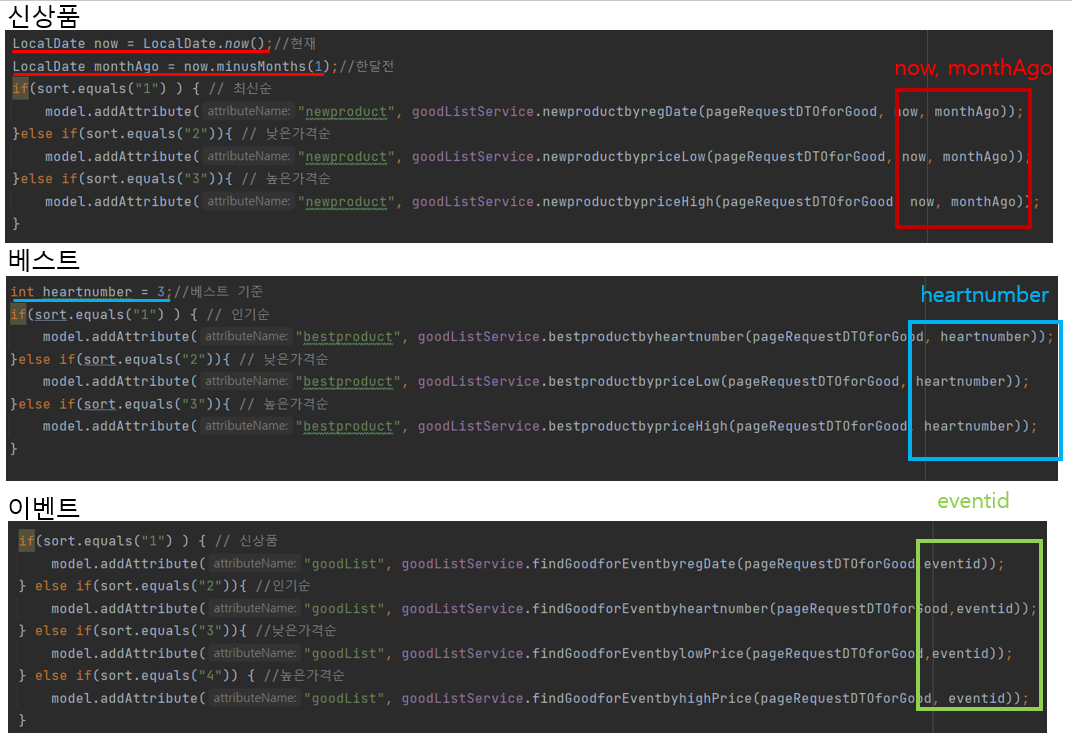
📖신상품
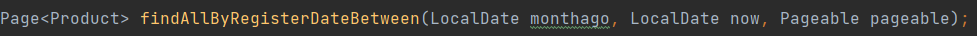
신상품은 최근 한달까지의 기간을 기준으로 데이터를 가져와야 하기 때문에 현재날짜와 현재를 기준으로 한달전 날짜를 파라미터로 넣어주었던 것이고,
→ repository에서 findAllBy...Between 사용

📖베스트
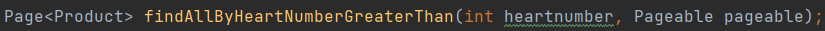
베스트는 사용자들의 하트 아이콘 수를 기준으로 데이터를 가져와야 한다.
→ repository에서 정해놓은 heartnumber보다 많은 수만을 가져오도록 GreaterThan 사용

📖이벤트
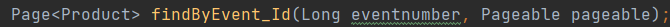
이벤트는 파라미터로 넘겨준 eventid에 따라 가져오도록 하였다.
→ repository