이번엔 Vue.js 를 이용해서 만든 프로젝트를 Nginx등의 static 파일을 서빙하는 서버를 만들지 않고 적은 가격으로 AWS S3에 올려서 간단하게 서빙하는 방법을 알아보려고 한다.
S3 에 배포하면 좋은점
일반적으로 배포하는 방식인 nginx나 apache를 띄우고 거기에 static 파일을 업로드해서 배포를 하게 되면 서버를 하나 더 만들어야 하는 귀찮음이 있다.
그러나 요즘같이 Vue.js나 React같이 SPA로 된 프로젝트의 경우는 자바스크립트만 동작하면 되기에 S3같은 스토리지에 올리면 간단하게 서버를 만들 필요 없이 프론트앱을 서빙할 수 있다!
그리고 금액적인 측면에서도 프론트 리소스 서빙용 서버를 한대 더 생성하거나 운영하는 것 보다 S3에서 운영을 하는것이 더 좋을 수 있다.
S3 버킷 생성하기
우선 빌드가 다 되었다는 가정하에 진행한다.

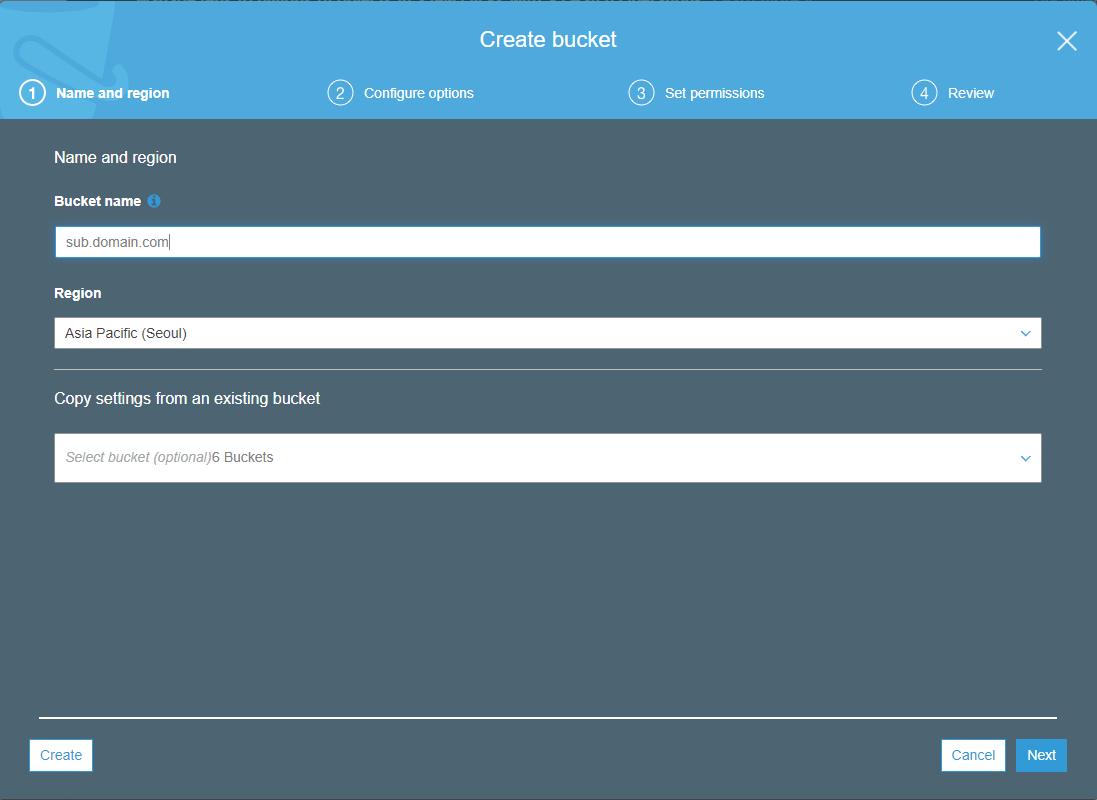
우선 프로젝트를 서빙하기 위해서는 도메인 이름으로 된 버킷을 생성해야 한다.
본인이 서빙할 도메인으로 버킷 이름을 설정하고 원하는 설정을 한 뒤에 Next를 계속 눌러서 버킷을 생성한다.

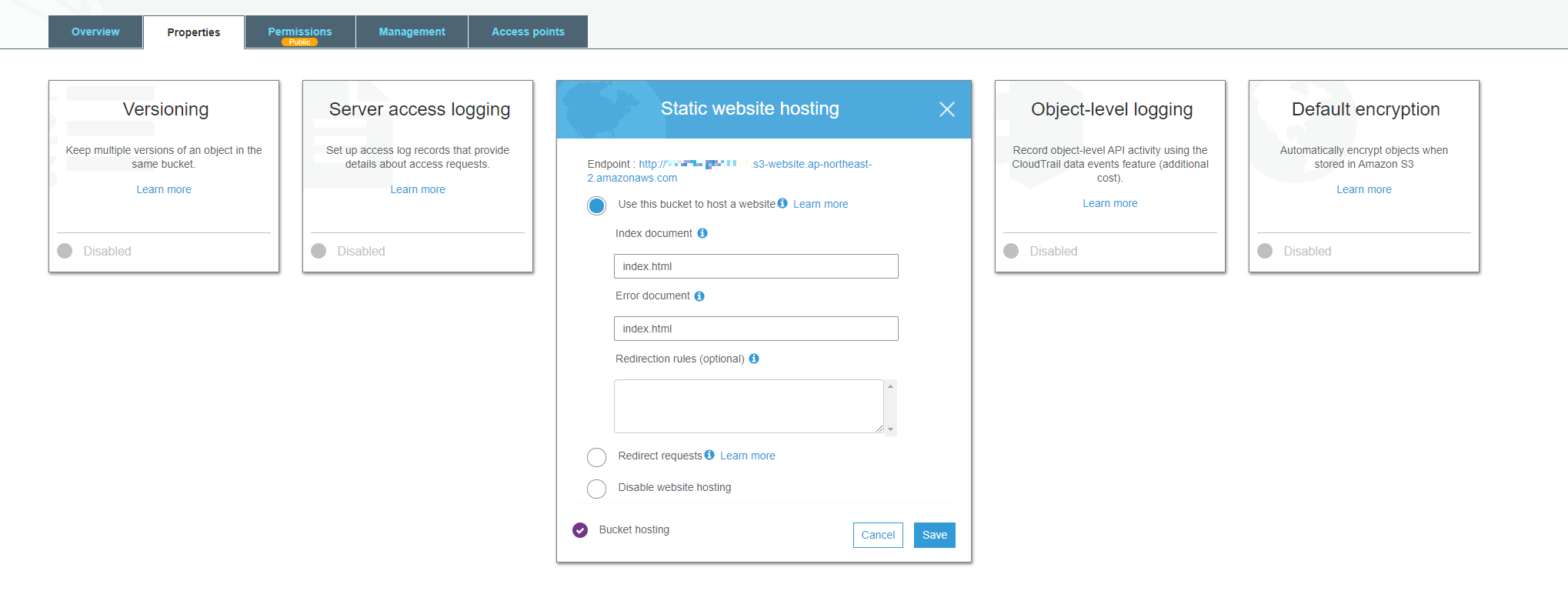
버킷을 생성한 뒤에 Properties -> Static Website hosting 에서 Use this bucket to host a website 를 클릭한다.
그리고 Index document / Error document 를 적절하게 설정해준다. (일단 여기선 index.html 로 설정했다.)
그러면 상단에 Endpoint 가 나오는데 이것을 잘 메모해두자.

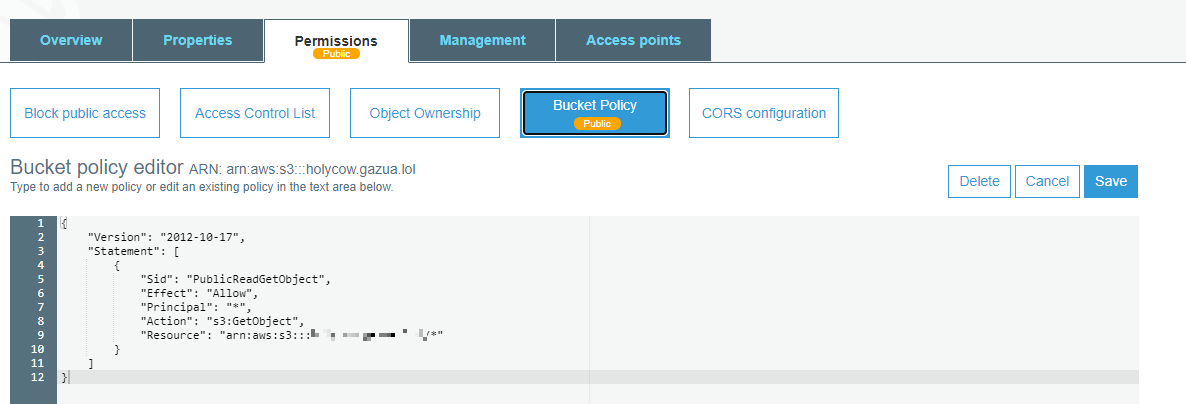
이후에 Permissions 에서 Bucket Policy 로 들어가서 버킷 리소스에 접근할 수 있도록 설정을 해주자.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::DOMAIN.COM/*"
}
]
}Save 를 눌러주고 저장한다.
업로드

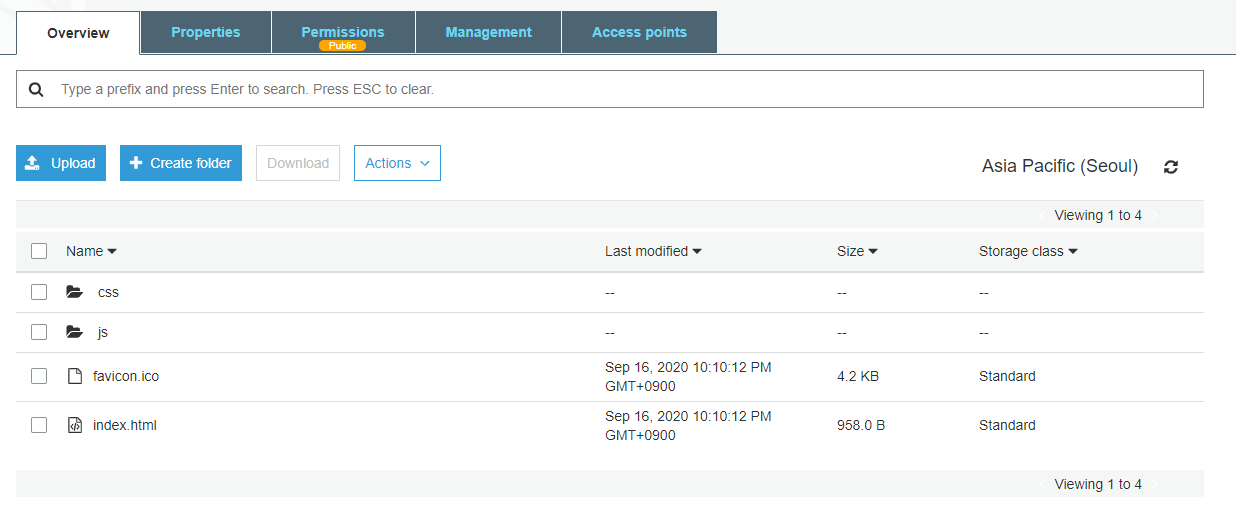
그 후 위와 같이 빌드된 리소스들을 업로드 한다.
CNAME 설정
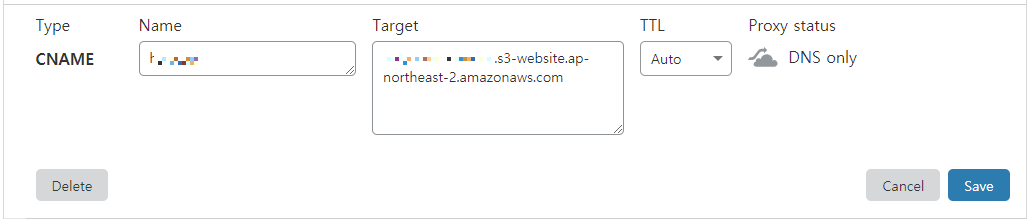
마지막으로 아까 메모해둔 Endpoint를 본인의 도메인에 연결하기 위해서 CNAME 설정을 한다.

위 사진은 Cloudflare 의 예제이고 각자 본인의 도메인 설정에서 CNAME 에 원하는 도메인을 넣고 Target에는 메모해둔 Endpoint 를 넣어보자.
잠시 기다리면 연결이 될 것이다!
.png)