일반적으로 서비스를 개발할 때는 차이가 있겠지만 Local, Test, QA, Stage, Prod 등으로 각 프로젝트마다 각자 상황에 적절하게 Environment를 분리하면서 개발한다.
먼저 테스트 서버에서 개발, 디버깅을 진행하고 QA서버에서 QA를 진행하고 스테이징 서버에서 실 DB와 연동 해서 문제가 없는지 확인후 최종 프로덕션 서버로 배포하는 등이 방식이 존재한다.
아무튼 이럴때마다 각 서버의 백엔드 api나 로그서버 등의 프로젝트에 연동되는 서버 주소가 전부 다를 것이다. 그럴때마다 하나씩 개발자가 각 환경마다 매번 주소를 매칭해서 배포하기엔 쉽지않은 작업이다.
그래서 Vue.js 에서 vue-cli-service를 사용중일때 다양한 환경에 배포할 경우 쉽게 환경설정 파일을 만들어서 배포가 가능하다.
공식문서
공식 문서는 https://cli.vuejs.org/guide/mode-and-env.html#example-staging-mode 에서 찾아볼 수 있다.
환경변수 파일 만들기
네이밍
.env # loaded in all cases
.env.local # loaded in all cases, ignored by git
.env.[mode] # only loaded in specified mode
.env.[mode].local # only loaded in specified mode, ignored by git위와같이 네이밍 방식을 따라서 dev, prod 환경을 만든다면 .env.dev 와 .env.prod 파일을 만들면 될 것이다.
Note that only NODEENV, BASE_URL, and variables that start with VUE_APP will be statically embedded into the client bundle with webpack.DefinePlugin. It is to avoid accidentally exposing a private key on the machine that could have the same name.
위와 같이 참고해야 할 점은 NODE_ENV, BASE_URL 이외에는 변수명 앞에 VUE_APP_를 붙여야 된다는 것이다.
테스트

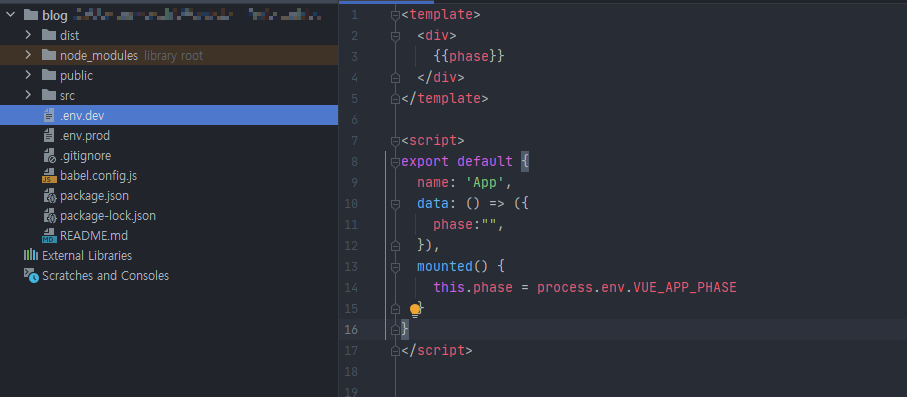
.env.dev 에 아래와 같이 저장
VUE_APP_PHASE=DEV.env.prod 에 아래와 같이 저장
VUE_APP_PHASE=PRODApp.vue
<template>
<div>
{{phase}}
</div>
</template>
<script>
export default {
name: 'App',
data: () => ({
phase:"",
}),
mounted() {
this.phase = process.env.VUE_APP_PHASE
}
}
</script>대충 이렇게 설정되어 있다고 치고 실행해보자!
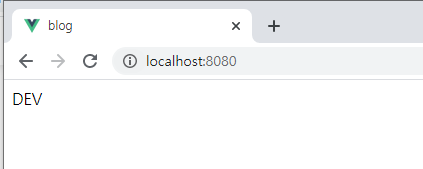
Dev
vue-cli-service serve --mode dev
DEV 환경변수가 잘 적용되었다.
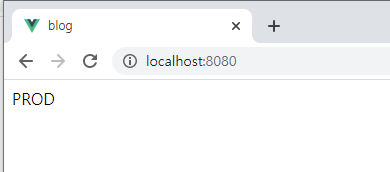
Prod
vue-cli-service serve --mode prod
Prod 환경 변수 역시 잘 적용된것을 볼 수 있다.
빌드
만약 빌드후 배포를 하고 싶다면 아래 serve 를 build로 바꿔서 입력하면 되겠다.
vue-cli-service build --mode dev
vue-cli-service build --mode prod끝!