프로젝트 시작
프로젝트 기간에 들어오면서 본격적으로 팀을 구성하여 직접 개발을 해보는 시간을 가지게 되었다.
이번 프로젝트에서는 NFT마켓플레이스를 만드는 것이 목표였고, 최대 NFT마켓플레이스인 Opean Sea를 클론코딩하는 것이 목표였다.
개발 전 회의
팀원이 정해지고 회의를 진행하게 되었다. 팀원 모두 팀을 이루어서 프로젝트를 제대로 해본 경험이 많이 없었기 때문에 방향을 잡는 것을 가장 우선으로 생각하고 회의를 진행하였다.
- 먼저 opean sea의 실제 동작과정과 흐름을 이해하는데에 시간을 많이 투자하였다. MSA로 구성되어있기 때문에 기능별로 서버를 따로 두는 구조가 익숙하지 않아 이해하는데 어려움이 있었다.
- 필요한 기능에 대한 정의를 하였다. NFT 민팅과 조회를 기본으로 하여 프로필에서는 그 계정에서 발행한 NFT만 조회가능하게 만드는 것이 기본 틀이었다.
- 서버의 필요성을 생각해보게 되었다. 처음에는 스마트컨트랙트 자체가 서버가 되지 않을까라는 생각을 했었는데 회의를 진행하면서 NFT의 좋아요 기능, 활동내역 추적, 여러 NFT 리스트를 조금 더 빠르게 화면에 보여주기 위해서는 서버가 필요하다는 것을 깨달았다. 하지만 일주일동안 우리가 만들 서비스에서는 크게 필요하지 않을 거라고 의견이 모여 서버없이 프론트엔드와 스마트컨트랙트만 이용하기로 하였다.
- MUI라는 리액트 UI 툴을 공통으로 사용하기로 팀원과 약속을 하였고 매일 업무를 분담하고 각자 일을 하다가 다음날 1시에 모여 만들어온 코드를 리뷰하고 merge하는 방식으로 규칙을 만들었다.
모든 개발에 필요한 내용을 문서화 시켜서 개발을 시작하려고 했으나 아직은 미숙한 부분이 많고, 어떤 부분이 필요하게 될지 예측할 수가 없어 틀만 잡고 매일 회의하는 식으로 진행하게 되었다.
개발
beluga sea는 배포된 erc721컨트랙트 하나를 기준으로 조회와 민팅을 할 수 있게 만들었다.
배포된 컨트랙트 주소
0x4f987C3B21ffC6C9e410a33A3f51D9Fc548714fB
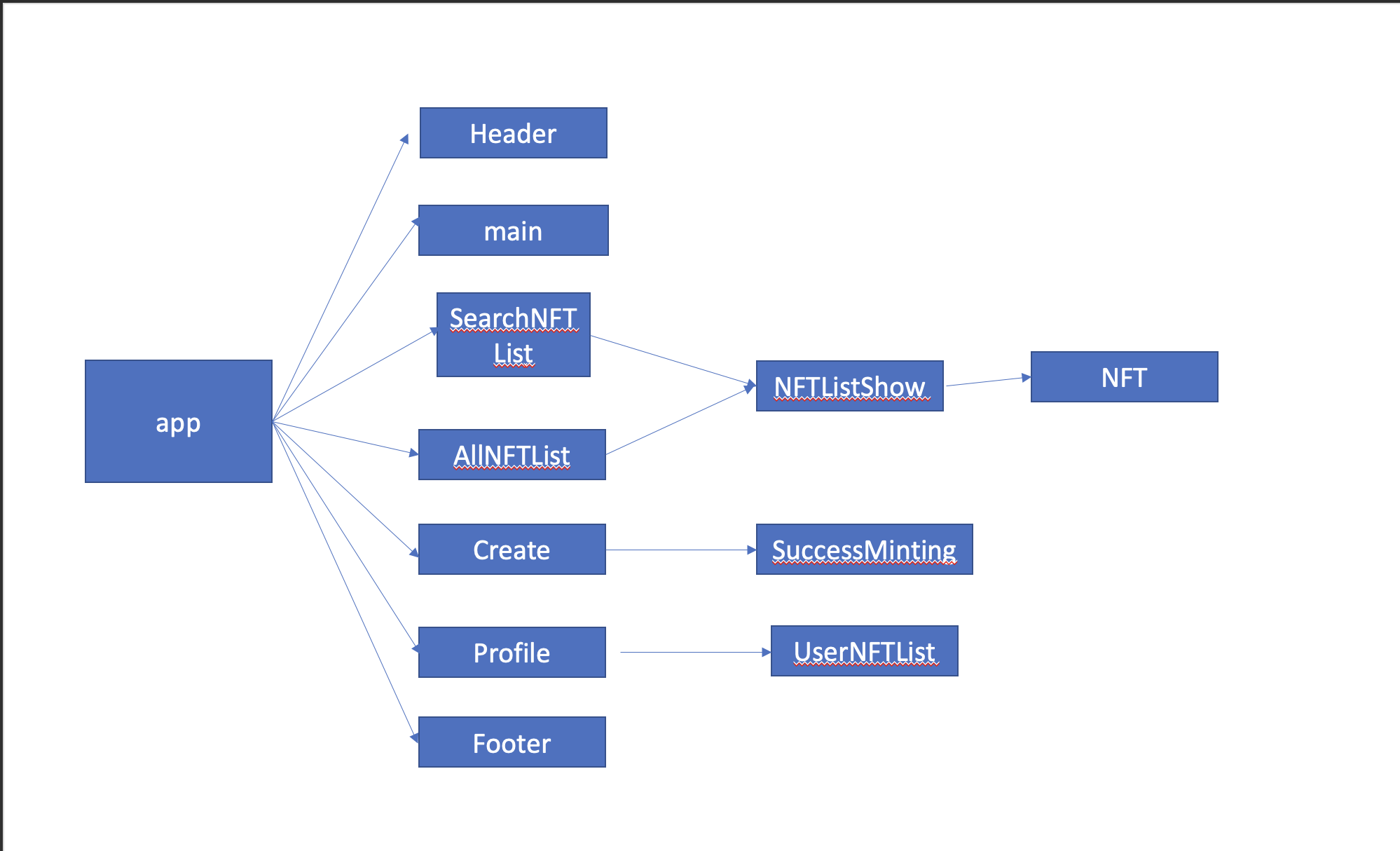
컴포넌트 구성
REACT-ROUTER-DOM을 이용하여 SPA로 구성하였다.

내가 맡은 부분
나는 이번 프로젝트에서 팀장을 맡게 되어 전체적인 프로젝트 총괄을 하면서 메인 화면구성과 지갑연결에 대해서 진행을 하게 되었다. web3 라이브러리를 이용하여 메타마스크와 연결하는 작업을 거쳤고 caver를 이용하여 kaikas지갑과도 연결을 할 수 있게 만들어두었다. 그 외에 스마트컨트랙트를 배포하는 작업을 해주었다.
결과물
main
main1

main2

main3

NFTList
nftlist1

nftlist2

SearchNFTList

Create

Profile

팀이 기획했던 모든 내용은 구현에 성공하였다. 가장 중점적으로 생각했던 부분은 디테일이었다. NFT를 조회하는 부분에서 시간이 많이 걸리기 때문에 로딩페이지를 더 추가해주었고 로그인이 되면 변화를 주어 확인할 수 있게 해두었다. 로그인이 되어있지 않으면 프로필로 들어가지 못하게 처리를 해두었다. 이외에도 민팅시에도 로그인이 안되어있으면 동작안하게 처리 해두었다.
Github 주소
https://github.com/codestates/beb-03-beluga
배포사이트 주소
https://beb-03-beluga.vercel.app/
회고
좋았던 점
일단 팀을 이루어 무언가를 만들어가는 과정이 재밌고 흥미로운 과정이었다. 이번 팀은 모두가 비슷한 목표를 가지고 진행을 하였기 때문에 크게 트러블없이 진행을 하였던 것 같다. 또 매일 회의를 통해서 개발을 진행했기때문에 막히는 부분이 있다면 같이 해결을 할 수 있어서 좋았던 것 같다. 각자 맡은 컴포넌트만 수정하고 다른 사람의 컴포넌트를 수정할 일이 있다면 먼저 말을 해주는 식으로 진행했기 때문에 merge작업에서도 충돌을 많이 일으키지 않았던 것 같다.
어려웠던 부분
디테일을 고려할 수록 생각해야하는 부분이 많아서 어려웠다. 처음 화면을 구성하고 각자 다른 모니터로 보았을때 다 다르게 나와서 다시 고치는데 많은 시간이 걸렸다. 또 팀장으로써 매일 일을 분담하고 앞으로의 계획을 수립하는 과정이 어려웠다.
개선하고 싶은 부분
반응형 웹으로 구성하여 모바일 환경에서도 무리없이 접근가능하게 만들어 보고 싶은 생각이 들었다. 또 아직 미구현된 부분들이 있는데 서버와 데이터베이스를 구성하여 미구현된 기능들을 구현하고 사용자 친화적으로 서비스를 구성해보고 싶다.
느낀점
팀 프로젝트이기 때문에 한명의 능력보다는 팀의 시너지가 더 중요하다는 것을 느꼈다. 각자의 능력이 다르기 때문에 이러한 능력을 잘 끌어낼 수 있는 역할도 중요할 것 같다. 인라인 CSS가 좋지 않다고는 알고 있었지만 MUI를 사용할때는 가볍게 사용할 수 있어 애용했는데 이번 프로젝트를 하면서 너무 코드 길이가 길어져서 가독성이 떨어지는 상황이 발생하였다. 이번 프로젝트로 뼈저리게 느끼고 앞으로는 CSS는 분리해서 사용할 것이다.