
🦁Day17
💻 오늘 보고 듣고 배운 것
1. IR 테크닉
웹접근성을 위한 이미지 대체 텍스트를 화면에 보이지 않게 html 곳곳에 숨겨두는 방법
네이버에서 사용하는 방식
.blind{
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}position:absolute를 주어 위치를 고정시키고 clip 속성으로 상하좌우 값을 0 으로 주어 요소 전체를 크롭해버리는 방식이다
clip
rect() 함수로 설정한 값만큼 이미지를 크롭해준다 position: absolute 설정해야 속성이 적용된다
하지만clip은 오래된 기술이라 브라우저 호환 문제로 clip-path 사용이 권장된다
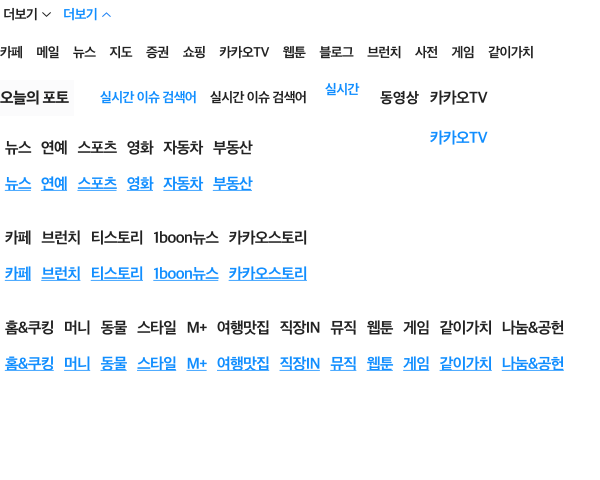
2. CSS Sprite 기법
웹페이지에서 필수로 혹은 자주 사용되는 이미지들을 모아 하나의 이미지파일로 만듦으로써 브라우저가 이미지를 여러 개 불러와야 하는 부담을 줄여주는 방법

'다음'의 경우 메인 페이지의 카테고리메뉴들이 전부 이미지로 되어있다 일반적으로 폰트 용량이 너무 크기 때문에 사용하고자 하는 폰트를 적용하고자 하는 부분이 많지 않은 경우 이렇게 이미지로 만든 후 background 속성을 이용하여 필요한 부분만 표시한다
3. 레티나 대응 이미지 넣기
1) 피그마에서 이미지의 2배수 이미지를 추출
2) css sprites generator에서 스프라이트 이미지 생성
3) background-size를 실 스프라이트 이미지의 크기보다 1/2 크기의 픽셀로 지정
4) background-position도 1/2 픽셀로 설정
5) -webkit-device-pixel-ratio 속성으로 레티나 디스플레이에서 2배수 이미지 표시되도록 미디어쿼리 설정
💭 오늘 하루 느낀 점
오늘은 수업 끝나고 저녁에 스프린트 회고 시간이 있었어서 복습을 제대로 못했다
부트스트랩 이것저것 배웠는데 뭐 제대로 써먹어본게 없네...🥲
CSS는 정말 어려운 것 같다
IR기법에서 clip 속성 사용해보는데 왜 0 0 0 0을 주면 이미지가 사라지는지 아직 완전히 이해하지 못했다 잘 쓰지 않는 속성이라서 앞으로 직접 사용할 일은 많지 않겠지만 그래도 코드를 보면 이해는 해야하니 다시 한번 찾아봐야겠다
참고자료
스크린리더 사용자를 위한 IR(Image Replacement)기법과 추가 설명 제공하기
https://nuli.navercorp.com/community/article/1132804
이미지 최적화 사이트
https://kraken.io/
-webkit-device-pixel-ratio
https://developer.mozilla.org/en-US/docs/Web/CSS/@media/-webkit-device-pixel-ratio

지윤님 포스팅 보고 완전 이해하셨다고 하신 부분이 clip일까요? 지금은 완전히 이해하셨는지 궁금해요 ( •̀ ω •́ )✧ 오늘도 깔끔한 정리!! 대단하십니당👍