
오픈 그래프(Open Graph) 알아보기
친구한테 내 프로젝트를 자랑하고 싶어서 카톡에 링크를 공유했는데 왠걸 미리보기가 너무 허접하다. 있어보이는 미리보기를 만들기 위해 오픈 그래프 태그를 사용했고 태그를 사용해보면서 오픈 그래프가 정확히 뭔지 궁금해져 한번 알아보았다.
오픈 그래프(Open Graph)란?
인터넷 프로토콜의 한 종류로서 2010년에 페이스북이 발표했다.
오픈 그래프의 목적은 웹페이지에 대한 정보를 담고 있는 메타데이터의 사용방식을 표준화하여
페이스북 내에서의 링크 공유 시 해당 웹페이지에 대한 정보를 특정 형식의 미리보기 형태로 제공해주는 기능을 모든 웹페이지에서 가능하게끔 하는 것이었고, 이후 트위터와 링크드인에서 이를 차용하여 더 나은 UX를 제공하는 데에 활용하고 있다.

오픈 그래프는 소셜 미디어에 특화된 프로토콜이라고 할 수 있다. 소셜 미디어에서 정보 공유는 웹사이트 링크를 공유하는 방식으로 아주 흔하게 이루어 지고 있고, 우리가 익히 알고 있는 링크 공유 시 나타나는 웹사이트 미리보기는 오픈 그래프 태그를 통해서 생성된다.
왜 사용하는가
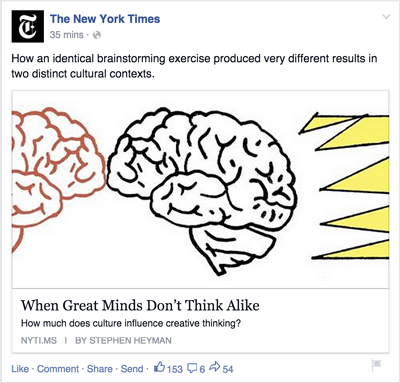
썸네일을 포함한 웹페이지 미리보기가 제공되기 때문에 대략적으로 이 페이지가 어떤 내용을 다루고 있는지 사용자가 쉽게 확인할 수 있고 이는 실제 페이지 이동까지 이어지기 쉽다.
 |  |
|---|---|
| 오픈 그래프 태그 사용하는 경우 | 오픈 그래프 태그 사용하지 않는 경우 |
대부분의 소셜 미디어 플랫폼에서는 오픈 그래프 태그가 없어도 title과 description 정도는 미리보기로 표시해주기는 하지만 이는 실제 페이지의 콘텐츠의 내용과 다를 수도 있고, 그것만으로는 이 페이지가 어떤 정보를 보여줄지 사용자가 예상하기 어렵다. 소셜 미디어의 급성장으로 최근에는 많은 웹사이트들이 og태그를 사용하고 있는데, 만약 공유받은 웹사이트의 미리보기에 썸네일도 없고 페이지 title만 있는 경우 사용자 입장에서는 클릭해도 괜찮은 페이지인지 망설여지게 될 수도 있다.
SEO에 도움이 되는가
SEO에 직접적인 영향을 주지는 않는다. 하지만 오픈 그래프 태그를 사용했을 때 웹사이트의 사용자 유입, 전환률에 확실한 영향을 준다는 점에서 SEO 못지않은 큰 장점을 가지고 있다.
프로젝트에 적용하기
적용한 태그
내가 적용한 오픈 그래프 태그는 og:title, og:url, og:image, og:image:alt, og:description 이렇게 네 가지이다.
<meta property="og:title" content="CHECO" />
<meta property="og:url" content="https://dahhnym.github.io/checo/" />
<meta property="og:image" content="%PUBLIC_URL%/ogcard-checo.png" />
<meta
property="og:image:alt"
content="Checo logo which symbolizes spiking graph"
/>
<meta
property="og:description"
content="Easy and convenient way to check real-time cryptocurrency price change along with the live charts"
/>속성명이 property인 것에 주의해야한다. 일반 meta 태그는 name 속성에 값을 준다.
<!-- 이것은 일반 meta 태그 입니다. -->
<meta
name="description"
content="Easy and convenient way to check real-time cryptocurrency price change along with the live charts"
/>
<!-- 이것은 오픈 그래프 태그입니다. -->
<meta
property="og:description"
content="Easy and convenient way to check real-time cryptocurrency price change along with the live charts"
/>이미지 크기(로고)

위 이미지를 기준으로 다양한 플랫폼에서 미리보기를 테스트해본 결과, 어느 플랫폼에서든 알맞게 표시되는 이미지 크기는 1100x740였다.
플랫폼별 링크 미리보기
1. 티스토리

2. 페이스북

3. 카카오톡
카톡의 경우에는 title이 너무 길어서 미리보기에서 2줄이 넘어가면 description이 표시되지 않고 title만 표시된다. description을 표시하고 싶다면 짧은 title을 쓰는 것이 좋다.
<!-- 긴 title -->
<meta property="og:title" content="CHECO - Realtime Crypto Tracker" /><!-- 짧은 title -->
<meta property="og:title" content="CHECO" /> |  |
|---|---|
title이 긴 경우 | title이 짧은 경우 |
오픈 그래프 태그 작업 시 유용한 사이트
1. 오픈 그래프 세팅 후 확인해 볼 수 있는 사이트
https://developers.facebook.com/tools/debug/
이거 글 쓴다고 자료 찾다가 알게 된 사이트..
로컬이 아닌 배포한 프로젝트의 미리보기를 확인하기 위해서 수정할때마다 계속 새로 빌드했는데 그럴 필요가 없었다.. (뻘짓을 하는 것 같을땐 구글링으로 뻘짓 안할 수 있는 방법을 찾자..)
2. 카톡 미리보기 캐시 초기화 사이트
https://developers.kakao.com/tool/clear/og
카톡으로 url을 자주 보내면 카톡에서 해당 url의 메타데이터를 캐싱하기 때문에 데이터를 수정해도 그대로인 경우가 있다. 그럴때 위 사이트에서 캐시 초기화를 하면 된다.(카톡 로그인 필요)
(참고: kakao developers - 미리보기(스크랩) 캐시 삭제 기능 추가)
참고자료
The Open Graph protocol
Open Graph: Create Eye-Catching Social Media Snippets
What is Open Graph and how can I use it for my website?
Benefits of Open Graph and what you should be doing
12 Useful Open Graph Meta Tag Types for Facebook and Twitter
